Как работает продвижение мобильных приложений в сторах
Описание, видео, локализация и другие важные вещи
Мобильное приложение для сети магазинов у дома

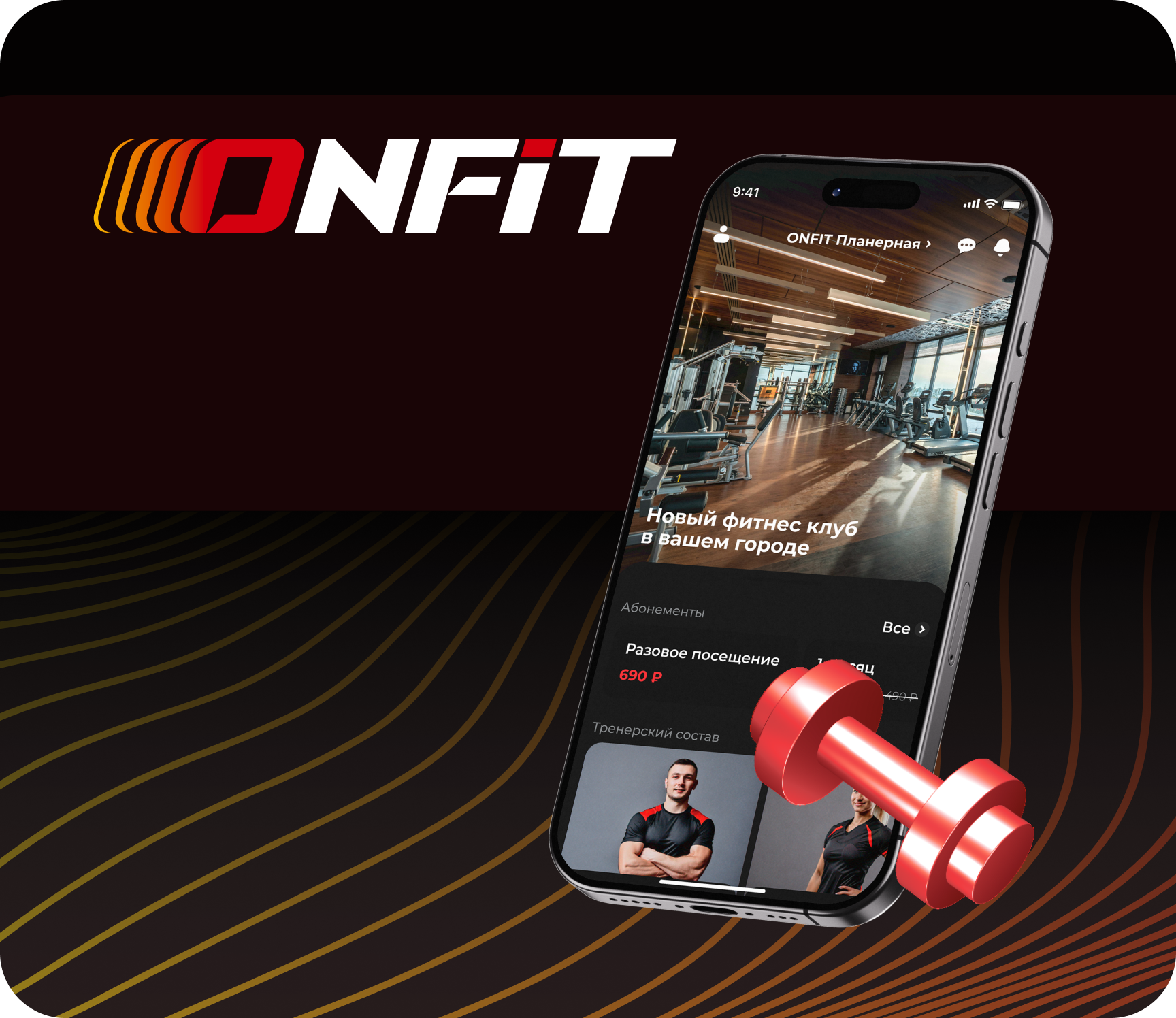
Проект сети автоматизированных фитнес-клубов без персонала, которые открыты 24/7.

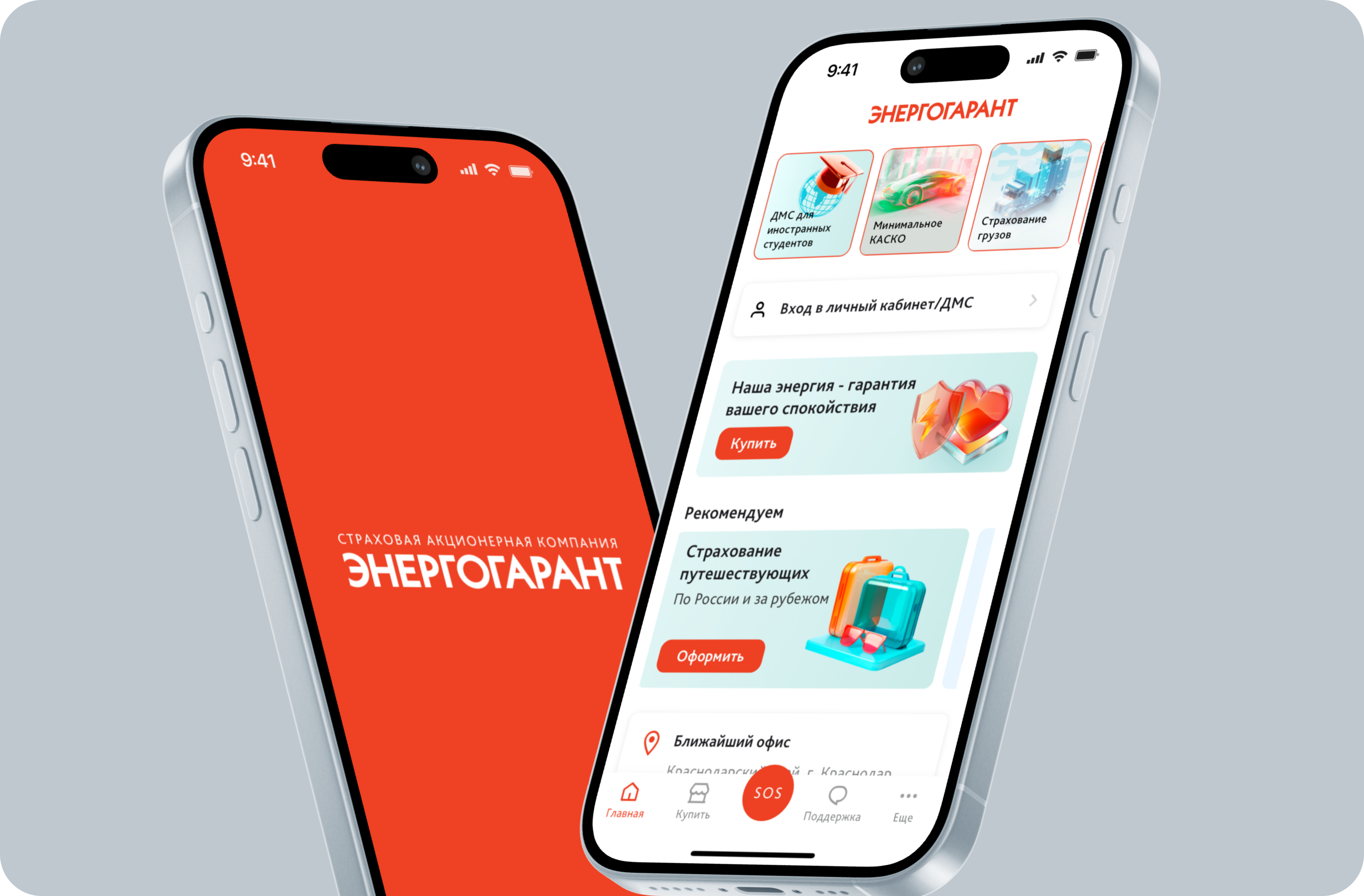
Мобильное приложение для страховой компании
Мобильная экосистема для торговой сети

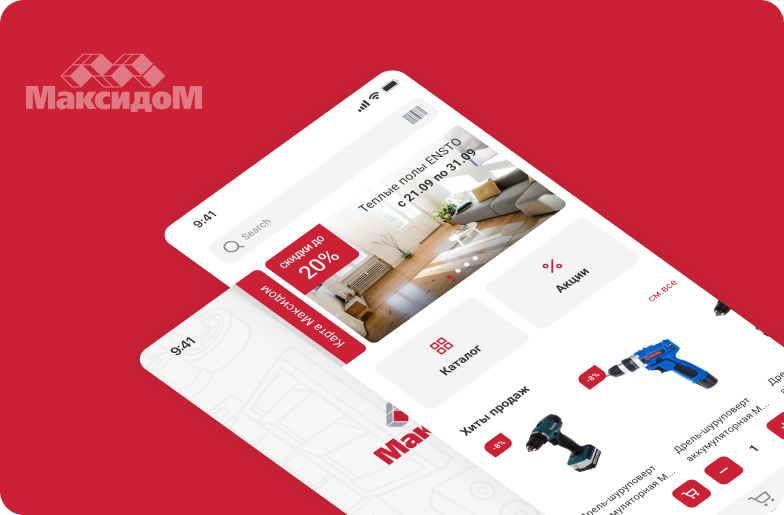
Мобильное приложение для сети гипермаркетов

Сайт и инфокиоски для сети супермаркетов
Специализируемся на кроссплатформенной разработке и Flutter
Напишем чистый легко расширяемый и поддерживаемый код для разных платформ. Создадим приложение, которым будут пользоваться миллионы
UI / UX, дизайн-прототипирование
Создадим эффективный интерфейс – удобный и понятный вашему пользователю
Оптимизация сроков и эффективности разработки
Обеспечим надежность функционирования сервисов
Создание бизнес-решений с помощью алгоритмов машинного обучения
Разработаем технологичные ИИ-решения для будущего
Специалисты Friflex – в вашу команду
Усилим вашу IT-команду своими специалистами
Анализ данных
Детально изучим контекст, рынок, задачу, предложим лучшее решение
Скрупулезная проверка IT-продуктов
Все проверим, изложим и предложим, как исправить
Разработка и запуск первой версии продукта на рынок
Предоставим команду и поможем разработать продукт с минимально необходимым для вывода на рынок функционалом
Web-разработка, фронтенд и бэкенд
Разработаем эффективный сайт для ваших пользователей, найдем лучшее решение по сочетанию технологий и юзабилити

«Начав сотрудничать с Friflex, мы оперативно и качественно решили очень важную задачу – «оцифровали» процесс выдачи электронных полисов для разных категорий клиентов. Friflex зарекомендовал себя как надежный ИТ-партнер. Мы продолжаем сотрудничать с компанией по другим проектам, в том числе и по мобильной разработке».
 Генеральный директор ПАО «САК «ЭНЕРГОГАРАНТ»
Генеральный директор ПАО «САК «ЭНЕРГОГАРАНТ» 
«Мы высоко оцениваем экспертизу Фрифлекс в разработке приложений, в аналитике, UX-проектировании.У ребят очень глубокое понимание всех процессов и правильный подход к построению взаимодействия работы команд клиента и исполнителя. Благодаря этому сотрудничество получается максимально эффективным».
 CTO и сооснователь сервиса «Мой Девайс»
CTO и сооснователь сервиса «Мой Девайс» 
«К Friflex мы обратились с задачей от HR-департамента— создать эффективный мобильный канал коммуникации компании с сотрудниками.Команда работала проактивно, профессионально и слаженно, соблюдая заложенные в дорожной карте сроки.За три месяца с нуля разработана и запущена внутренняя платформа. Продолжаем сотрудничество с Friflex по запуску новых фич 🚀».
 Владелец продукта HR-сервисов «Твой Магнит»
Владелец продукта HR-сервисов «Твой Магнит» 
«Учитывая растущий спрос на цифровые решения, мы хотели создать не просто приложение, а своеобразный «магазин в кармане», который будет помогать клиентам совершать покупки. И у нас в тесном партнерстве с Friflex это получилось».
 Директор по маркетингу ГК «Дикси»
Директор по маркетингу ГК «Дикси» Вместе с ведущим Антоном Комоловым и экспертами Фрифлекс разбираемся, как технологии меняют нашу жизнь и работу
Слушать
Полезные статьи о разработке для бизнеса