Руководитель дизайн-направления Friflex Светлана Моторкина рассказывает о законах близости и эстетики, объясняет, в чем разница между Z-паттерном и F-паттерном и не только.
Это вторая статья из серии про законы внимания пользователей. Первую можно почитать в блоге.
Закон близости
Когда объекты находятся близко друг от друга, мозг склонен воспринимать их как часть одной группы. Например, на рисунке внизу мы сначала увидим две группы элементов, а не 18 панд:

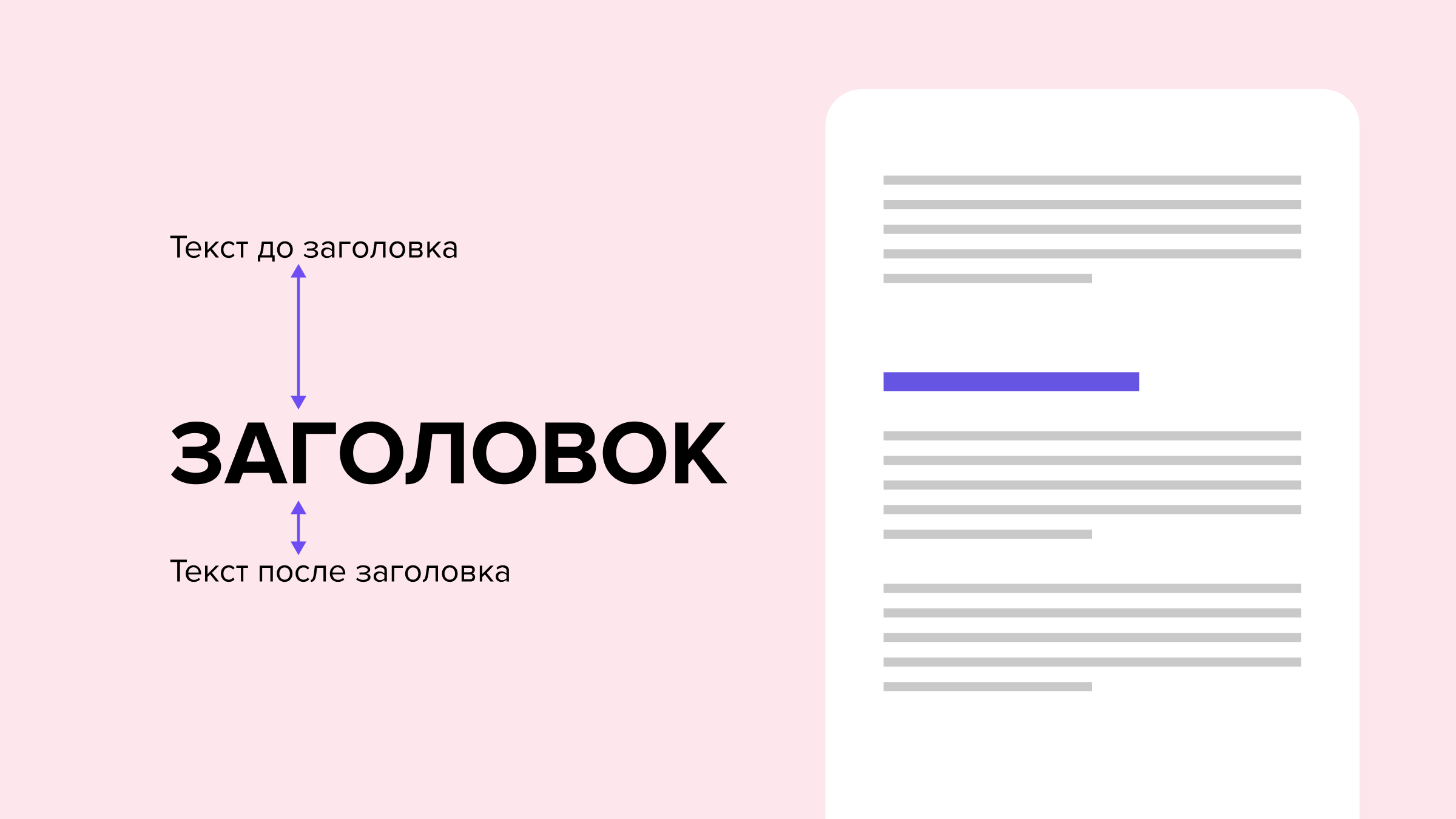
Закон близости гласит: объединяйте небольшие фрагменты информации в группы, и пользователю будет легче их запомнить. Именно поэтому обычно заголовок располагается ближе к тексту, который идет после него. Так легче определить, к какому абзацу он относится.

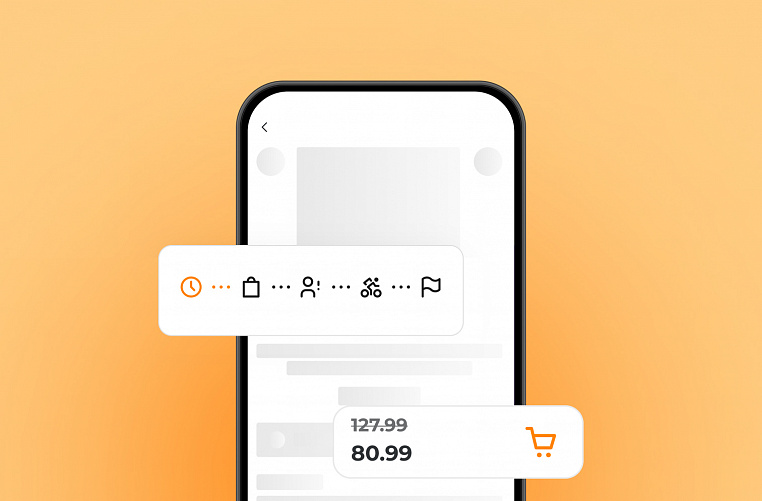
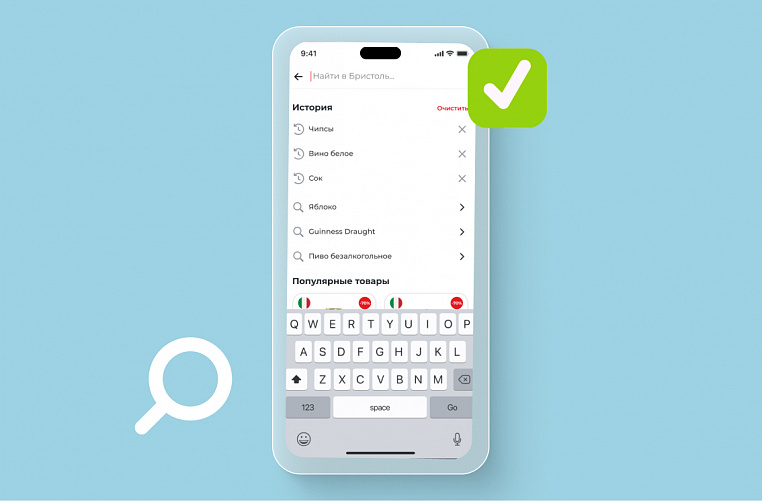
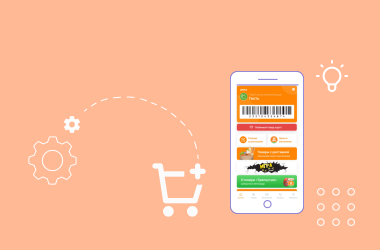
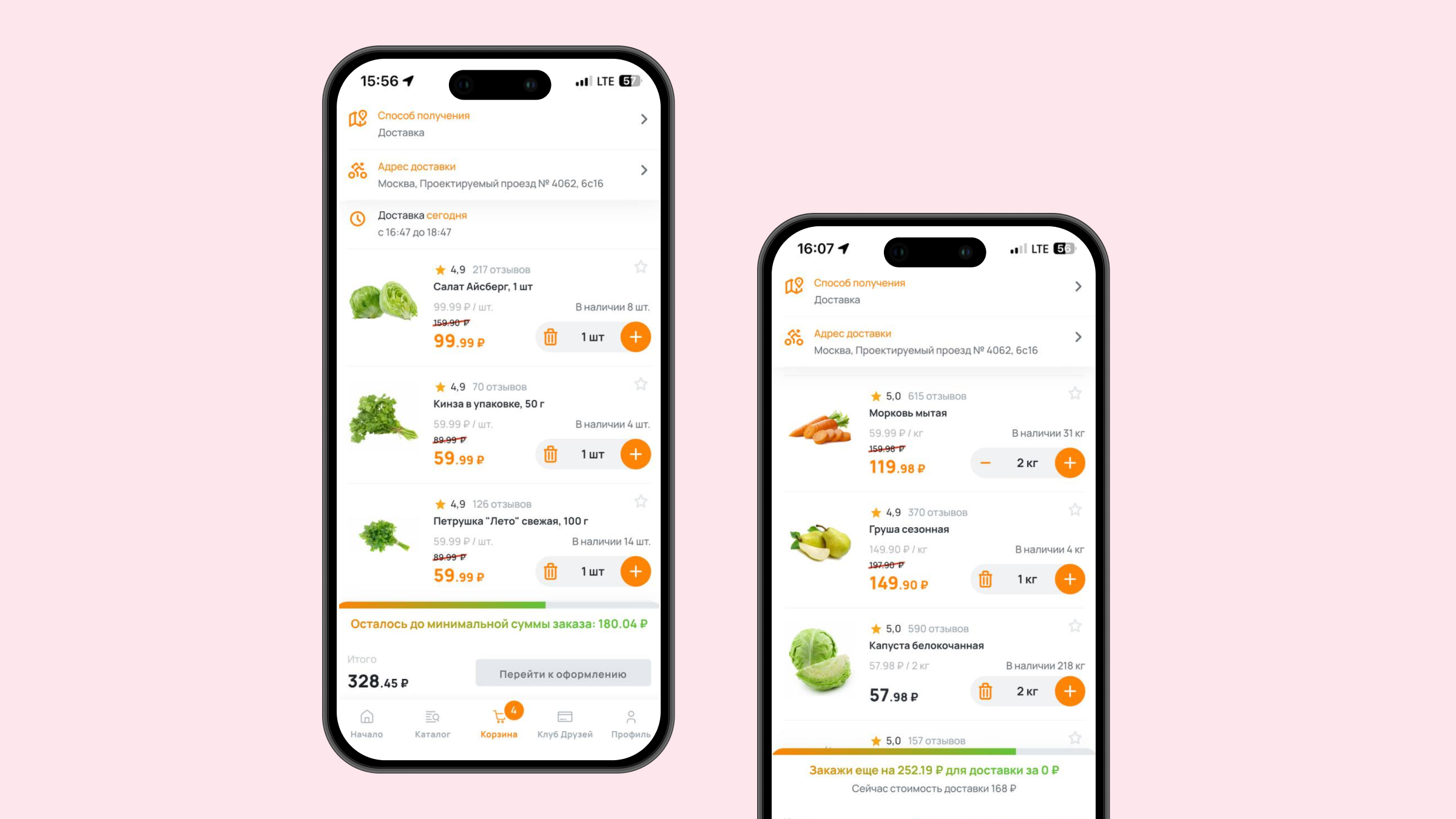
Еще применять закон близости можно, чтобы визуально разделять персональные и рабочие данные в анкетах. Или в разделе «Корзина», где много деталей. Если четко сгруппировать объекты, разделить товары линиями и визуально связать с селекторами, как в приложении «Дикси», у пользователя не будет возникать вопросов, что к чему относится.

Недосказанность
Люди предпочитают законченные формы. Наш мозг автоматически заполняет промежутки между элементами, чтобы получить целостное изображение.

Например, на рисунке выше наше воображение дорисует белый квадрат.
Недосказанность в элементах дизайна вызывает любопытство, оставляет место для интерпретации и создает многозначность. У пользователя появляется почти исследовательский интерес.
Часто недосказанность используется в логотипах. Например, надкусанное яблоко Apple. Отсылка к библейской истории о яблоке познания или к истории о Ньютоне? А может, просто яблоко? Или свуш найк: крыло богини Ники, движение спортсмена или абстрактный символ?
Законы эстетики
Люди склонны считать эстетически привлекательный дизайн более удобным и даже готовы прощать незначительные недостатки ради красоты.
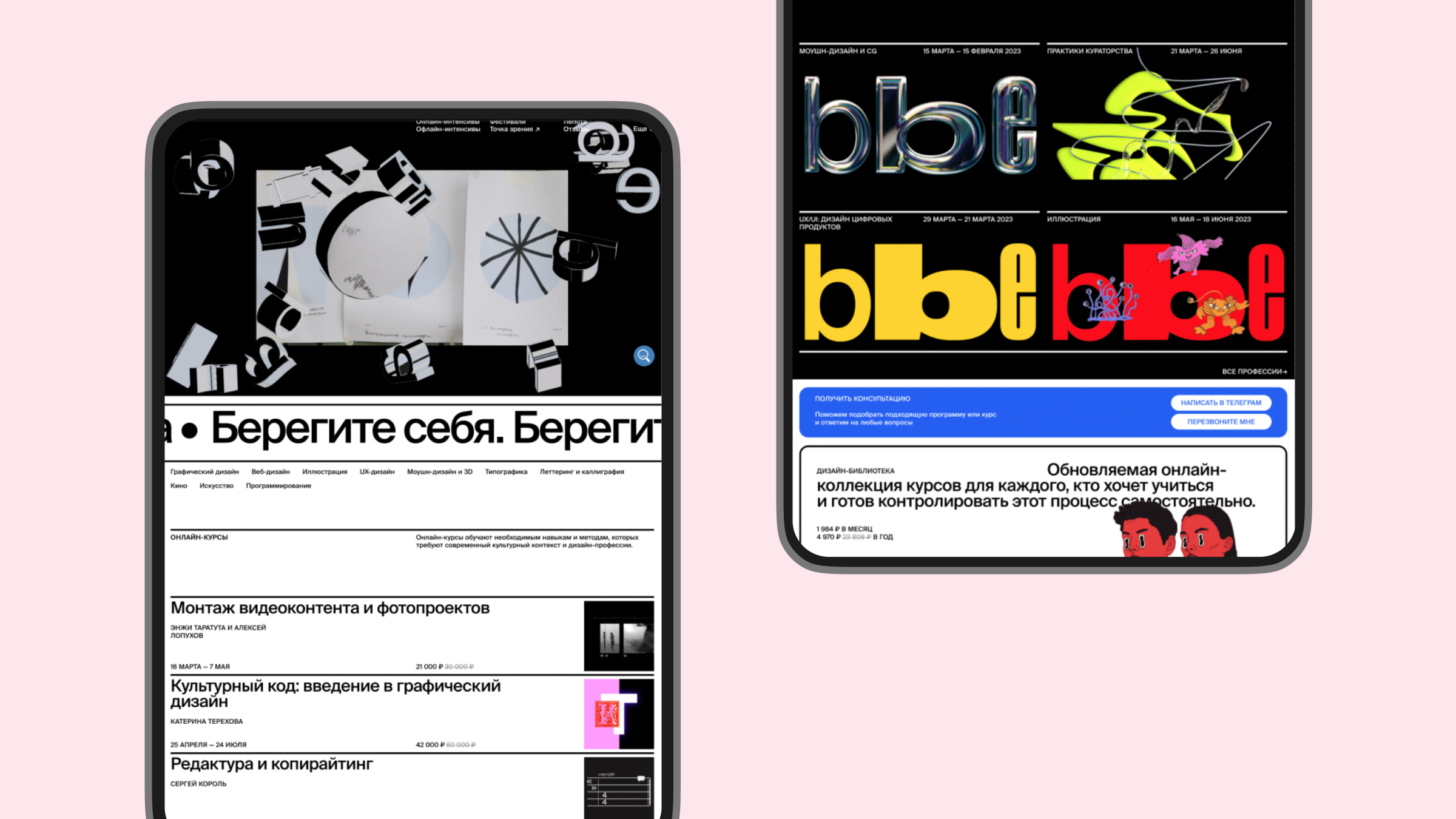
Например, у старой версии сайта Bang Bang Education был необычный для своего времени дизайн, и пользователям он очень нравился. Среди обилия яркой анимации терялись призывы к действию. Но это не мешало пользователям на нем задерживаться.

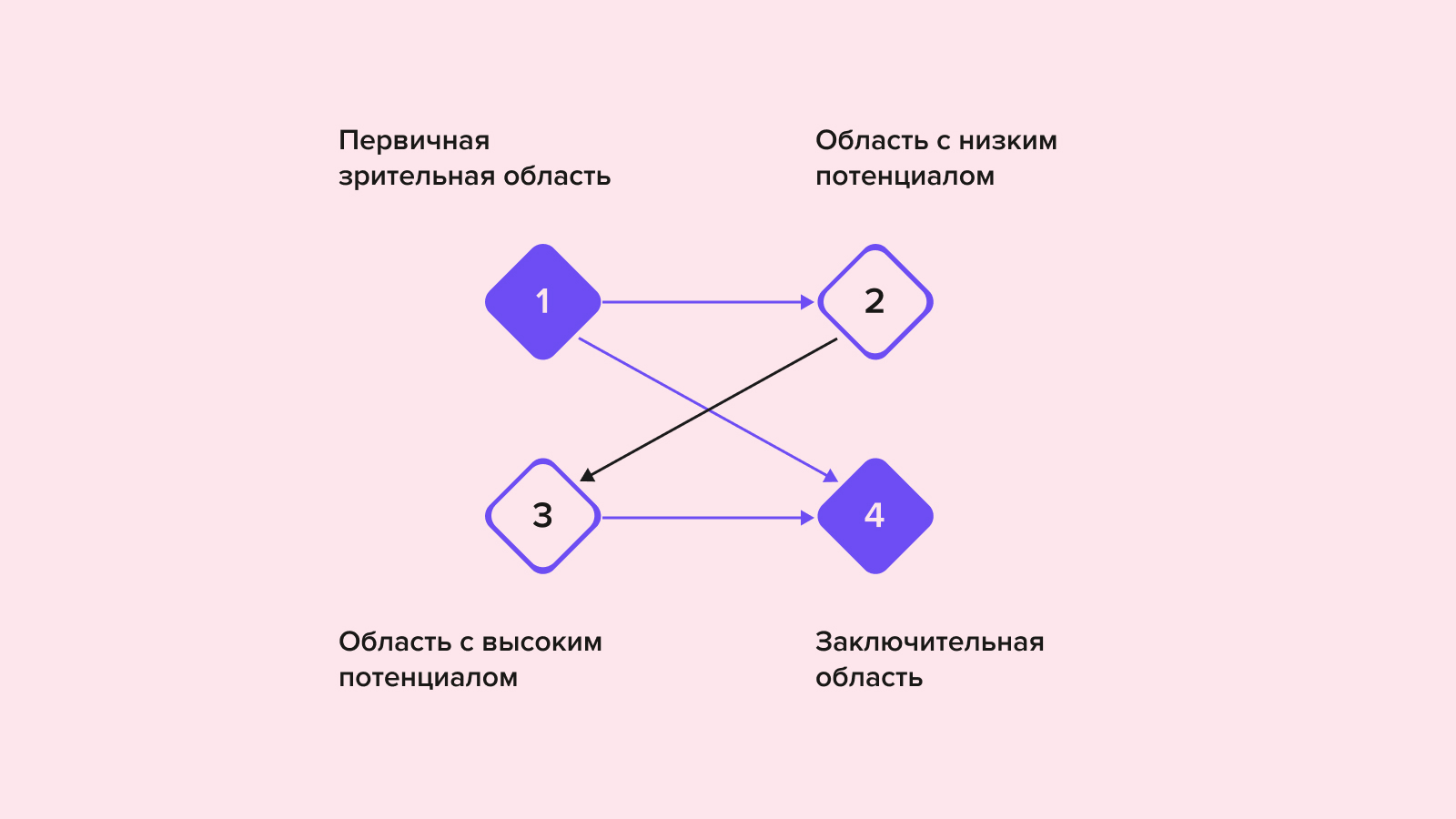
Диаграмма Гутенберга
Диаграмма Гутенберга помогает предсказать, как взгляд пользователя будет передвигаться по странице или приложению. Чаще всего пользователь начинает свой визуальный путь в левом верхнем углу. Элементы, расположенные здесь, скорее всего получат максимум внимания. В этой зоне хорошо размещать логотип, заголовок, меню и другие важные детали.
Потом взгляд пользователя перемещается вправо — тут он ожидает увидеть дополнительные данные. Например, навигацию по сайту или контактную информацию.
Затем взгляд упирается в нижний левый угол — самую неактивную зону. Здесь лучше не размещать ничего важного. Наконец, пользователь смотрит в нижний правый угол. Он снова внимателен, хоть и не так, как в самом начале. Традиционно в нижнем правом углу находятся кнопки призыва к действию. Например, «Купить», «Зарегистрироваться» или «Подробнее».

Для тех, кому нужен хороший дизайн
Напишите нам. Команда Friflex внимательно изучит ваш проект и подберет подходящее решение.
Z-паттерн и F-паттерн
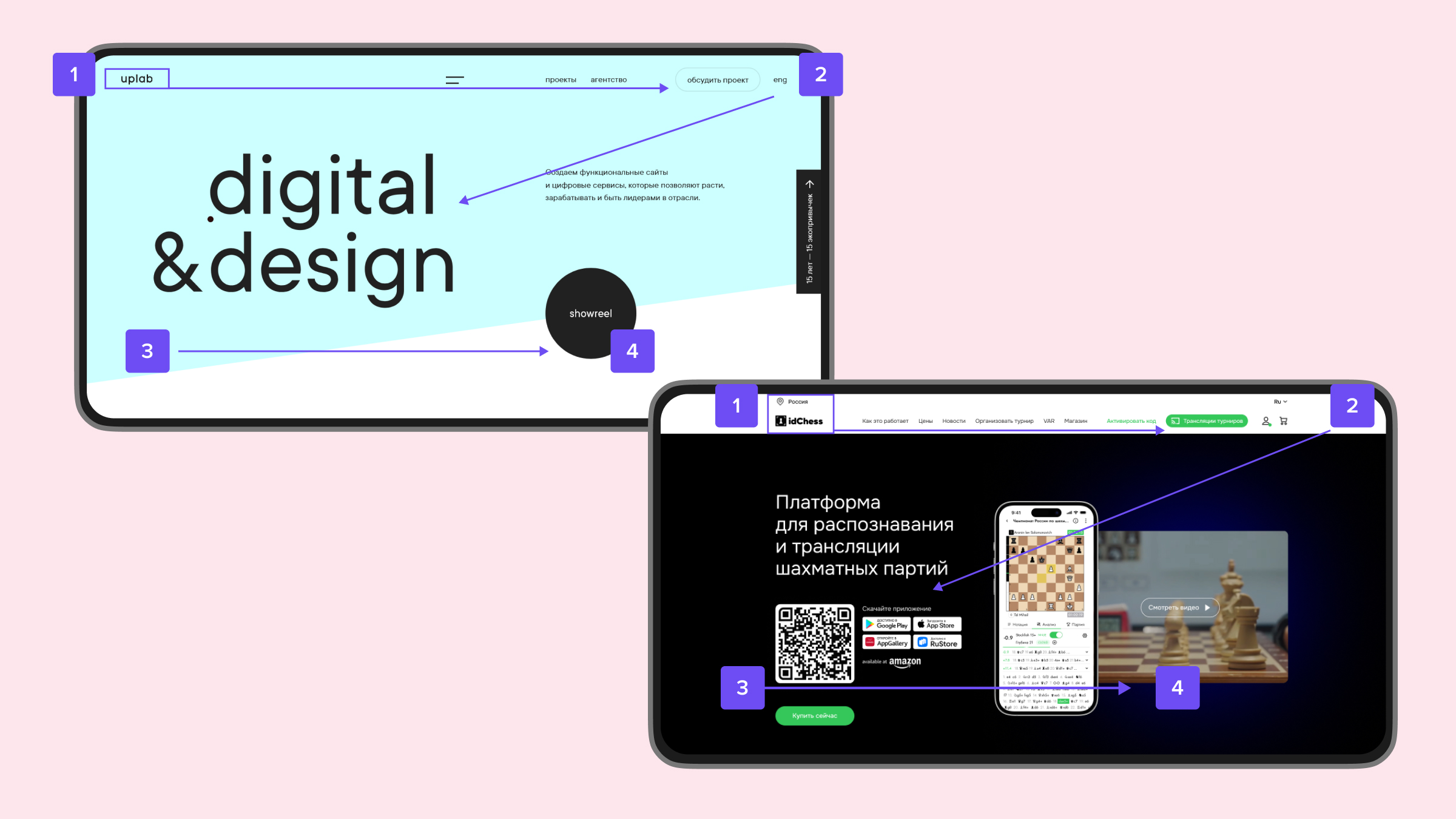
Z-паттерн и F-паттерн тоже предсказывают, как взгляд пользователя будет перемещаться по странице. Z-паттерн наблюдается при просмотре сайтов и приложений, где не очень много текста, а графические элементы играют ведущую роль. Пользователь просматривает страницу по диагонали, начиная с верхнего левого угла и заканчивая в правом нижнем.

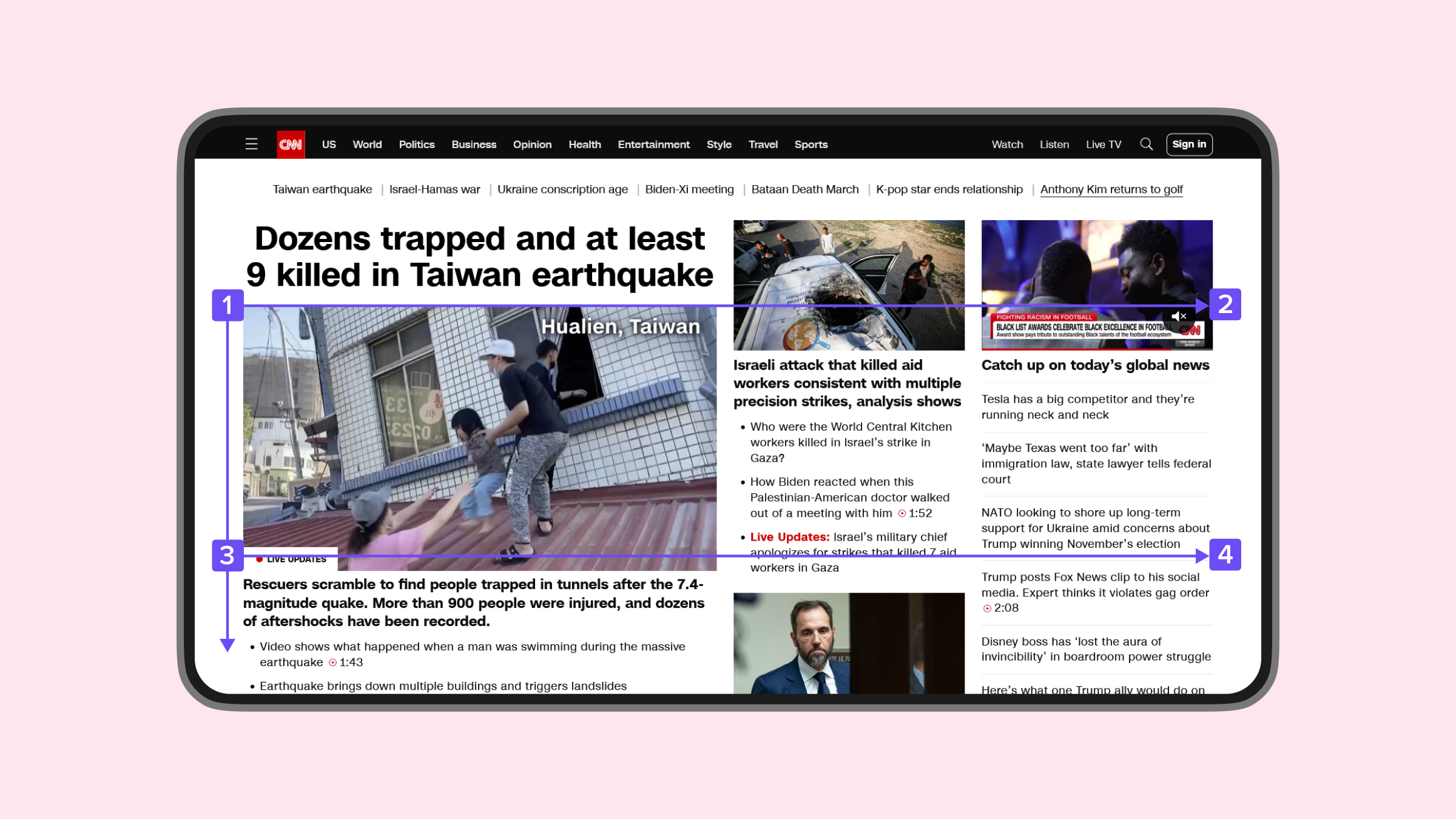
На сайтах, где много текста и мало графических элементов, чаще можно заметить F-паттерн. Взгляд из верхнего левого угла скользит вниз и вправо, затем опускается вниз и снова движется вправо, образуя букву F. Поэтому новостные сайты часто стараются поместить заголовки самых важных статей в верхнем левом углу и на следующей линии.

Эффект серийной позиции
Люди лучше всего запоминают первый и последний элемент в последовательности. Значит, самую важную информацию лучше размещать в начале или в конце.
Руководствуясь этим принципом, онлайн-магазины часто ставят популярные товары или акционные предложение в начало каталога. А социальные сети — размещают важные сообщения и рекламу в начале новостной ленты.
Близость, недосказанность, эстетика, эффект серийной позиции, диаграмма Гутенберга, а также F- и Z-паттерны помогают направлять внимание пользователя в интерфейсе, чтобы он с легкостью достигал своих целей. В нашей другой статье мы рассказываем, как передать макет в разработку — почитайте ее на VC!