Flutter-команда Friflex рассказывает об улучшениях в новом релизе фреймворка.
В рамках этого релиза были проанонсированы несколько интересных вещей, включая улучшение производительности, упрощенный выпуск на iOS, встроенную рекламу на Android, стабильные версии для macOS и Linux.
Готовность к работе на всех десктоп-платформах
Версии на Linux и macOS стали стабильными и включают следующие функции:
- Каскадные меню и поддержка строки системного меню macOS
Теперь пользователь может создавать строки меню, визуализируемые платформой macOS с помощью виджета PlatformMenuBar, который поддерживает вставку меню только для платформы и управляет тем, что отображается в меню приложения macOS.
Демонстрация каскадных меню
- Полная поддержка ввода иероглифического текста на всех десктоп-платформах
Ввод текста для языков, использующих редакторы методов ввода текста (IME) (китайский, японский и корейский), полностью поддерживается на всех трех десктоп-платформах, включая сторонние методы ввода, такие как Sogou и Google Japanese Input.
- Доступность на всех десктоп-платформах
Flutter для Windows, macOS и Linux поддерживает специальные возможности: программы чтения с экрана, инвертированные цвета и доступную навигацию.
- Универсальные исполняемые файлы по умолчанию в macOS
Начиная с Flutter 3, настольные Flutter-приложения для macOS создаются в виде универсальных исполняемых файлов со встроенной поддержкой как существующих компьютеров Mac на базе Intel, так и новейших устройств Apple Silicon от Apple.
- Прекращение поддержки Windows 7/8 для разработки
С этим релизом была повышена рекомендуемая версия Windows для разработки до Windows 10. Хотя разработка на более старых версиях (Windows 7, Windows 8, Windows 8.1) не блокируется, эти версии больше не поддерживаются корпорацией Майкрософт, и тестирование этих выпусков будет ограничено. Несмотря на то, что по-прежнему предлагается максимальная поддержка для более старых версий, рекомендуется выполнить обновление.
Мобильные обновления
- Поддержка складных смартфонов
Релиз Flutter 3 поддерживает складные мобильные устройства (Microsoft Surface Duo, Samsung Fold и др.). В рамках этого обновления MediaQuery теперь содержит список DisplayFeatures, описывающий границы и состояния элементов устройства, таких как шарниры, сгибы и вырезы. Кроме того, виджет DisplayFeatureSubScreen теперь позиционирует свой дочерний виджет, не перекрывая границы DisplayFeatures. Он уже интегрирован с диалоговыми окнами и всплывающими окнами фреймворка по умолчанию, благодаря чему Flutter понимает и реагирует на эти элементы из коробки.
Можно попробовать образцы эмулятора Surface Duo, в том числе один со специальной вилкой галереи Flutter, чтобы увидеть двойные дисплеи Flutter в действии.
- Поддержка частоты обновления экрана на iOS
Flutter теперь поддерживает частоту обновления (VRR) на устройствах iOS с дисплеями ProMotion, включая iPhone 13 Pro и iPad Pro. На этих устройствах приложения Flutter могут отображаться с частотой обновления, достигающей 120 Гц, которая ранее была ограничена 60 Гц. Это позволяет делать более плавным воспроизведение быстрых анимаций, таких как прокрутка. Подробнее тут.
- Упрощенные релизы iOS
Появились новые параметры в команде flutter build ipa, которые упрощают выпуск приложения на iOS. Когда приложение готово к распространению в TestFlight или App Store, нужно запустить flutter build upa, чтобы создать архив Xcode (файл .xcarchive) и комплект приложений (файл .ipa). При желании можно добавить —-export-method ad-hoc, —-export-method development, или —-export-method enterprise. После создания пакета приложения нужно загрузить его в Apple через приложение Apple Transport для macOS или из командной строки с помощью xcrun altool (следует запустить man altool, чтобы получить инструкции по аутентификации ключа App Store Connect API). После загрузки приложение будет доступно для релиза в TestFlight или App Store. После настройки исходных параметров проекта Xcode, таких как отображаемое имя и значок приложения, больше не нужно будет открывать Xcode для релиза приложения.
- Обновление версии Gradle
Если создать новый проект с помощью инструмента Flutter, можно заметить, что сгенерированные файлы теперь используют новейшие версии плагинов Gradle и Android Gradle. Для существующих проектов необходимо вручную поднять версии до 7.4 для Gradle и 7.1.2 для плагина Android Gradle.
- Закрытие 32-разрядной версии iOS/iOS 9/iOS 10
В феврале 2022 года, одновременно с выпуском стабильной версии 2.10, было объявлено, что поддержка Flutter для 32-разрядных устройств iOS и версий iOS 9 и 10 подходит к концу. Это изменение коснется iPhone 4S, iPhone 5, iPhone 5C, а также устройств iPad 2-го, 3-го и 4-го поколения. Flutter 3 — последний стабильный релиз, поддерживающий эти версии iOS и устройства.
Здесь можно узнать больше об этом изменении: RFC: прекращение поддержки 32-разрядных устройств iOS.
Веб-обновления
Обновления для веб-приложений включают следующее:
- Декодирование изображения
Flutter web теперь автоматически обнаруживает и использует API ImageDecoder в браузерах, которые его поддерживают. Сейчас этот API добавлен в большинство браузеров на базе Chromium (Chrome, Edge, Opera, браузер Samsung и другие).
Новый API асинхронно декодирует изображения вне основного потока, используя встроенные в браузер кодеки изображений. Это ускоряет декодирование изображений в два раза и никогда не блокирует основной поток, удаляя все помехи, которые ранее вызывались изображениями.
- Жизненные циклы веб-приложений
Новый API жизненного цикла для веб-приложений Flutter дает возможность гибко управлять процессом начальной загрузки приложения Flutter с HTML-страницы хостинга и помогает Lighthouse анализировать производительность приложения. Это относится ко многим вариантам использования, включая следующие часто запрашиваемые сценарии:
- заставка,
- индикатор загрузки,
- обычная интерактивная целевая страница в формате HTML, отображаемая перед приложением Flutter
Обновления инструментов Flutter и Dart
- Обновлен пакет lint
Выпущена версия 2.0 пакетов lint:
Приложения, сгенерированные во Flutter 3 с помощью flutter create, автоматически включают наборы lints версии 2.0. Существующие приложения, пакеты и плагины рекомендуется перенести на версию 2.0, чтобы следовать последним рекомендациям Flutter, выполнив обновление flutter pub upgrade --major-versions flutter_lints.
Большинство недавно добавленных предупреждений lint в v2 поставляются с автоматическими исправлениями. Так, после обновления до последней версии пакета в файле pubspec.yaml приложения можно запустить dart fix —-apply поверх кодовой базы, чтобы автоматически исправить большинство предупреждений lint (некоторые предупреждения по-прежнему требуют ручной работы). Приложения, пакеты или плагины, которые еще не используют package:flutter_lints, можно перенести, следуя руководству по переносу.
- Улучшения производительности
Частичная перерисовка была включена на устройствах Android, которые ее поддерживают. В локальном тестировании это изменение сократило среднее время растеризации кадров 90-го процентиля и 99-го процентиля в тесте backdrop_filter_perf на устройстве Pixel 4 XL в 5 раз. Частичная перерисовка при наличии одной прямоугольной грязной области теперь включена как на устройствах iOS, так и на более новых устройствах Android.
Улучшилась производительность анимации непрозрачности в простых случаях. Например, когда виджет Opacity содержит только один примитив визуализации, метод saveLayer, который обычно вызывается Opacity, опускается. В тесте, построенном для измерения преимуществ этой оптимизации, время растеризации для этого случая улучшилось. В будущих релизах планируется применить эту оптимизацию к еще большему количеству сценариев.
Потоки растра и пользовательского интерфейса Engine теперь работают с более высоким приоритетом на Android и iOS, чем другие потоки; например, потоки фоновой сборки мусора Dart VM. В тестах это привело к увеличению среднего времени сборки кадра примерно на 20%.
До релиза 3 политика доступа к растровому кэшу рассматривала только количество операций отрисовки в изображении, предполагая, что любые операции с более чем несколькими операциями будут хорошими кандидатами для кэширования. К сожалению, это привело к тому, что движок тратил память на кэширование изображений, которые на самом деле очень быстро отображались. Этот релиз представляет механизм, который оценивает сложность рендеринга изображений на основе стоимости содержащихся в нем операций рисования. Использование этого в качестве политики доступа к растровому кэшу уменьшило использование памяти без снижения производительности в тестах.
Благодаря работе участника ColdPaleLight с открытым исходным кодом была исправлена ошибка в планировании кадров, из-за которой на iOS отбрасывалось небольшое количество кадров анимации.
- Impeller
Команда усердно работала над решением для борьбы с ранним появлением jank на iOS и других платформах. В выпуске Flutter 3 можно просмотреть экспериментальный бэкенд рендеринга под названием Impeller на iOS. Impeller предварительно компилирует меньший и более простой набор шейдеров во время сборки движка, чтобы они не компилировались во время работы приложения (это было основным источником мусора во Flutter).
Пока Impeller не готов к производству и далек от завершения. Не все функции Flutter еще реализованы, но команда довольна его точностью и производительностью в приложении flutter/gallery и делится своим прогрессом. В частности, худший кадр в анимации перехода в приложении «Галерея» примерно в 20 раз быстрее.
Impeller доступен под флагом на iOS. Можно передать —-enable-impeller в flutter run или установить для флага FLTEnableImpeller в файле Info.plist значение true, чтобы попробовать Impeller. Разработка Impeller продолжается на мастер-канале Flutter. Надеемся увидеть дальнейшие обновления в будущих релизах.
- Встроенная реклама на Android
При использовании пакета google_mobile_ads вы увидите более высокую производительность в критических взаимодействиях с пользователем, таких как прокрутка и переходы между страницами. Это особенно заметно на устройствах, популярных на развивающихся рынках. Самое приятное то, что никаких изменений кода не требуется!
Под капотом Flutter теперь асинхронно составляет представления Android, обычно называемые platform views. Это означает, что растровому потоку Flutter не нужно ждать рендеринга представления Android. Вместо этого движок Flutter размещает представление на экране, используя текстуру OpenGL, которой он управляет.
Другие обновления
Другие обновления экосистемы Flutter включают следующее:
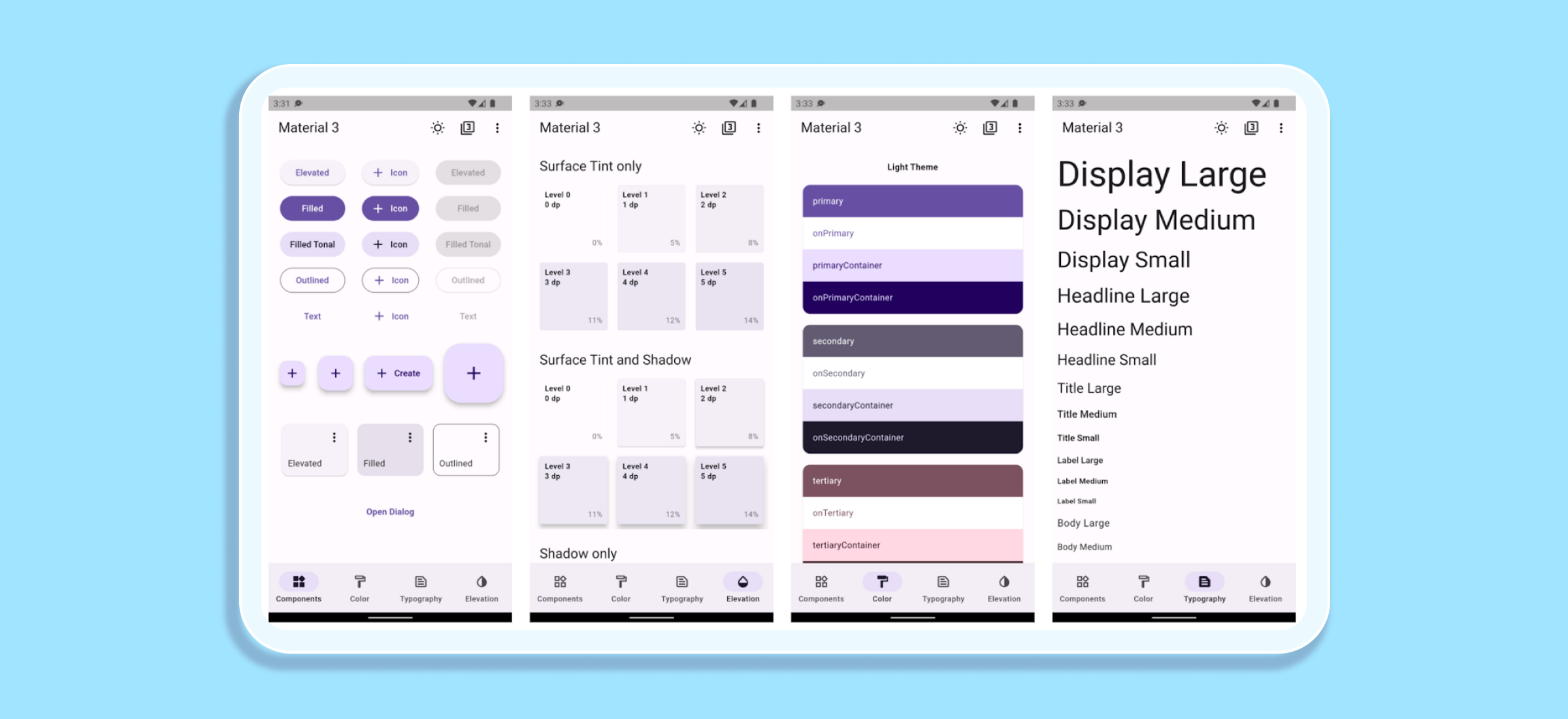
- Material 3

Flutter 3 поддерживает Material Design 3, следующее поколение Material Design. Flutter 3 предоставляет поддержку Material 3 по выбору. Она включает в себя такие функции Material You, как динамический цвет, обновленную цветовую систему и типографику, обновления многих компонентов и новые визуальные эффекты, представленные в Android 12 — например, новый дизайн сенсорной ряби и эффект растягивания прокрутки.
Попробовать функции Material 3 можно в новой кодовой лаборатории «Превратите свое приложение Flutter из скучного в красивое». Подробная информация о том, как подписаться на эти новые функции и какие компоненты поддерживают Material 3, есть в документации по API. Также можно следить за текущей работой над выпуском Material 3 Umbrella.
- Theme extensions
Flutter теперь позволяет добавлять что угодно в библиотеки материалов ThemeData с помощью концепции, называемой Theme extentions. Вместо того, чтобы расширять (в Dart-плане) ThemeData и повторно реализовывать его методы copyWith, lerp и другие, можно указать ThemeData.extensions. Кроме того, разработчик пакета может предоставить ThemeExtensions. Можно посмотреть flutter.dev/go/theme-extensions для получения более подробной информации и ознакомиться с этим примером на GitHub.
- Реклама
Поскольку издателям важно запрашивать согласие на персонализированную рекламу и выполнять требования Apple к прозрачности отслеживания приложений (ATT), Google предлагает SDK User Messaging Platform (UMP), который заменяет предыдущий SDK Consent с открытым исходным кодом. В предстоящем выпуске GMA SDK для Flutter добавлена поддержка UMP SDK, чтобы издатели могли получать согласие пользователей. Дополнительные сведения — на странице google_mobile_ads на сайте pub.dev.
- Критические изменения
По мере того, как Flutter продолжает расти и улучшаться, команда стремится свести количество критических изменений к минимуму. С выпуском Flutter 3 связаны следующие критические изменения:
- Устаревший API удален после версии 2.10
- Переходы страниц заменены на ZoomPageTransitionsBuilder
- Перенос useDeleteButtonTooltip в deleteButtonTooltipMessage of Chips
- Свойство toggleableActiveColor объекта ThemeData устарело
Разработчикам, которые используют какой-либо из этих API, нужно обратиться к руководству по переносу на Flutter.dev.