Как и зачем создавать непрерывный пользовательский опыт
У современных пользователей довольно высокие ожидания от цифровых продуктов. Они могут ввести свои личные данные на сайте магазина, скачать мобильное приложение и рассчитывать, что их телефон и адрес там уже будут. Почему бы и нет? Есть подход, который позволяет создать непрерывный пользовательский опыт перехода с одной площадки на другую. Он называется омниканальностью.
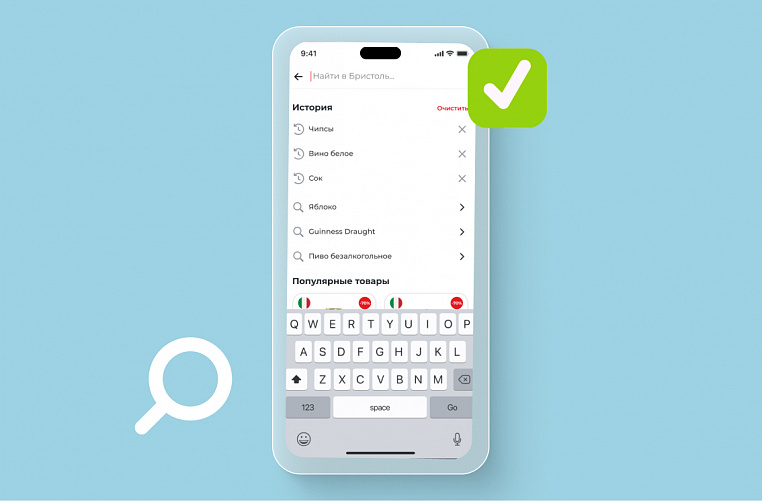
Мы придерживались омниканального подхода, когда помогали сети «Бристоль» создавать сайт и приложение. Рассказываем, какие у этой стратегии преимущества и что у нас получилось.
Элементы омниканальности
Омниканальность подразумевает несколько элементов.
Пользовательский интерфейс — одинаково удобный и понятный на всех платформах и устройствах.
Информация о пользователе, его заказах и предпочтениях синхронизируется между всеми платформами. Пользователь может плавно переходить между ними и не терять контекст.
Пользовательский опыт предсказуемым и последователен на всех платформах.
Омниканальный «Бристоль»
«Бристоль» — сеть из семи тысяч магазинов у дома. Мы помогли ей разработать мобильное приложение и сайт, которые в итоге стали одним механизмом.
Разработчики работали над цифровыми продуктами параллельно, реализовали один общий бэкенд и два фронтенда. Через шесть месяцев после начала разработки вышла первая версия приложения, а за ней — сайт.
Мобильное приложение мы разрабатывали на кроссплатформенном фреймворке Flutter, одновременно для iOS и Android. Сайт тоже кроссплатформенный. Благодаря фреймворкам Vue.js и Nuxt 2 он адаптируется и под десктопы, и под любые размеры экранов мобильных устройств.
Создать непрерывный пользовательский опыт на сайте и в приложении помогают:
Единый ID пользователя. Если пользователь зарегистрировался на сайте, ему достаточно будет авторизоваться в мобильном приложении. Не придется второй раз указывать личные данные, которые часто требуются для оформления заказа.
Единый личный кабинет и настройки. Все изменения в личном кабинете на сайте и в мобильном приложении синхронизируются.
Идентичные способы авторизации. Привычный способ авторизации снижает число ошибок ввода. Пользователь входит в систему быстро и легко.
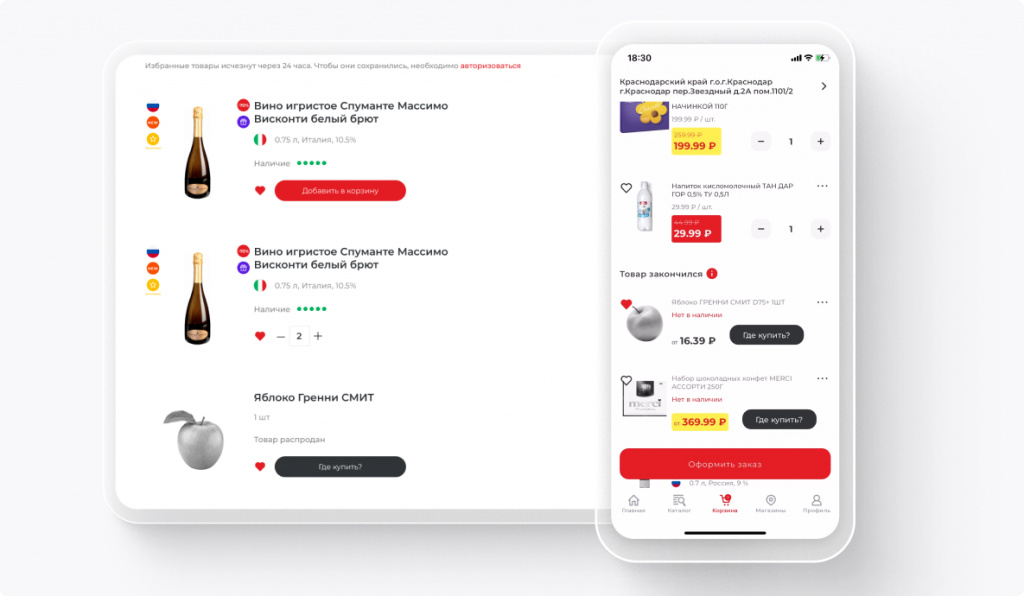
Единая корзина. Пользователь может начать покупку на сайте, а завершить ее в приложении.
Функции сайта и приложения
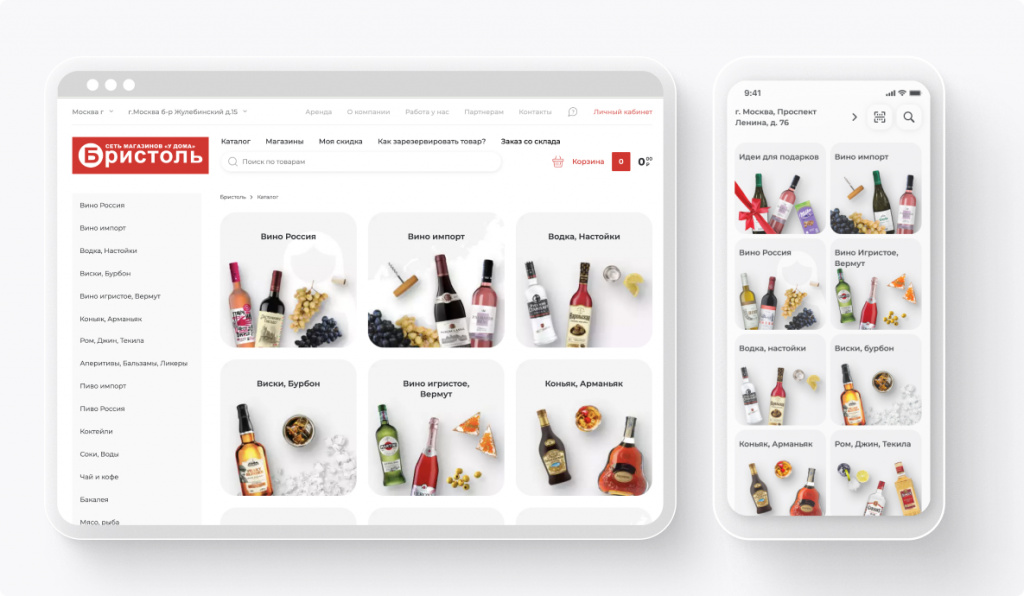
Регулярный и акционный каталог
В приложении каталог — регулярный. Пользователи могут посмотреть, какие акции идут в ближайшем магазине прямо в нем: нужно просто выбрать один из «Бристолей» на карте. На сайте акции и скидки вынесены в отдельный блок каталога.

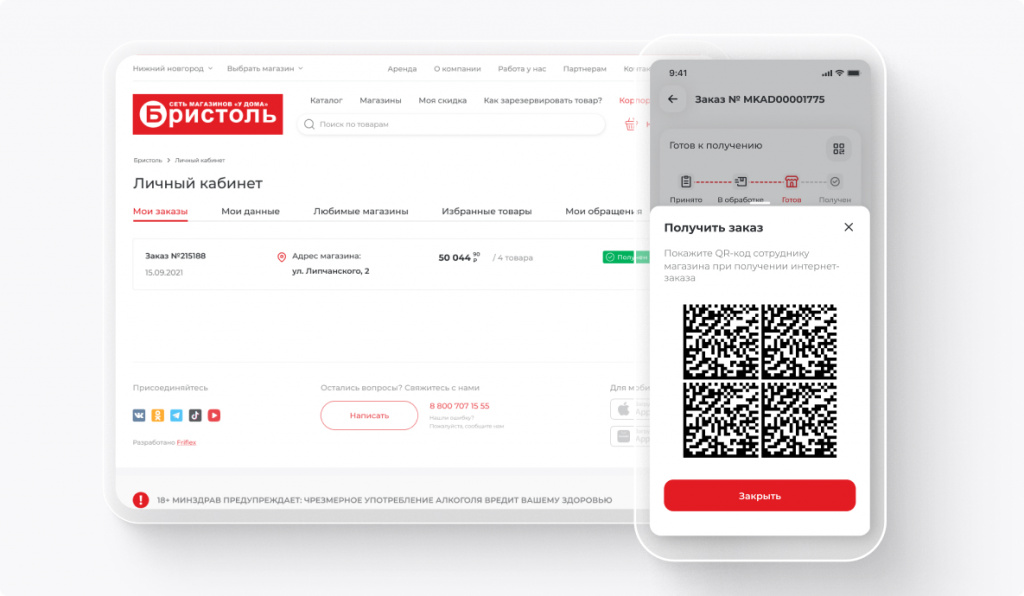
Click&Collect
Эта функция одинаково работает на сайте и в приложении. Она позволяет сделать заказ онлайн, а потом забрать покупки в ближайшем магазине. Когда заказ готов, пользователю приходит уведомление, и он может получить его по QR-коду из личного кабинета.

«Где купить?»
Эта функция помогает проверить наличие товара по всем магазинам сети. Вместе с «Бристолем» мы добились синхронизации с системой учета, и данные обновляются каждые пять минут. Магазины, где товар есть в продаже, отображаются в виде списка или отметок на карте.

На сайте и в приложении есть и другие интересные функции. О них можно подробнее почитать в кейсах «Бристоль. Мобильное приложение» и «Бристоль. Сайт».
Результаты
Омниканальность в действии: сайт и приложение работают, как один механизм.
Увеличилась конверсия. Если пользователь забрасывает корзину на сайте «Бристоль», он все равно может завершить заказ позже, когда зайдет в приложение.
Повысилась лояльность. «Бристоль» может создать единый профиль каждого клиента. Это позволяет сети лучше понимать потребности и желания пользователей.
Выросли продажи. Сайт и приложение помогают «Бристолю» охватить больше покупателей, чем могла бы только одна из платформ.
Кроме того, метрики стабильно показывают рост таких показателей, как объем выручки, доля выкупа и размер среднего чека. Средняя оценка мобильного приложения «Бристоль» в сторах — 4,9.
Омниканальность — хорошая стратегия, если у вас несколько каналов взаимодействия с пользователями. Она создает ощущение целостности бренда, а пользователи переходят с одной платформы на другую без неудобств.
Приглашаем обсудить эту статью в нашем телеграм-канале. Если вы хотите разработать омниканальный цифровой продукт или у вас есть вопросы, напишите нам. Мы изучим ваш проект и подберем лучшее решение.