Двумерный скроллинг, более быстрая графика на Impeller, обновленный Material 3 и другие улучшения вышли в новой версии фреймворка. По традиции Flutter-команда Friflex делится переводом официального релиза от Google.
Давайте посмотрим, что добавили и улучшили во фреймворке за три месяца с момента релиза Flutter 3.10.
Что нового в Flutter 3.13:
Impeller
Внесены улучшения в новый графический движок Impeller и добавлены новые API для складных устройств.
Улучшение производительности на iOS
Благодаря качественным отзывам пользователей Flutter, в этом релизе продолжена работа по улучшению производительности Impeller на iOS. В результате множества различных оптимизаций Impeller теперь не только имеет более низкую задержку (за счет полного устранения jank при компиляции шейдеров), но и в некоторых бенчмарках имеет более высокую среднюю пропускную способность. В частности, в бенчмарке производительности flutter/gallery transitions среднее время растеризации кадров теперь примерно вдвое меньше, чем в Skia.
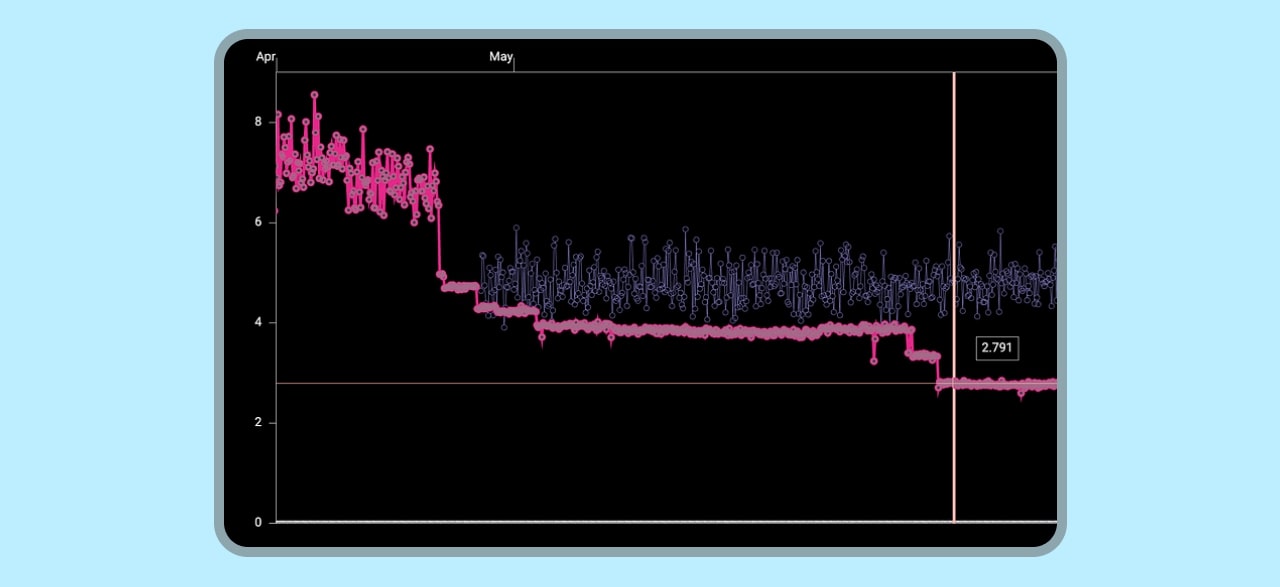
 Улучшено среднее время растеризации кадров в бенчмарке производительности переходов Flutter Gallery на iPhone 11. Временной интервал примерно соответствует периоду с момента выхода версии 3.10 до выхода версии 3.13.
Улучшено среднее время растеризации кадров в бенчмарке производительности переходов Flutter Gallery на iPhone 11. Временной интервал примерно соответствует периоду с момента выхода версии 3.10 до выхода версии 3.13. Этот прогресс был достигнут благодаря следующим оптимизациям:
- включено управление грязными участками и частичная перерисовка: flutter/engine#40959
- реализовано одновременное кодирование проходов рендеринга: flutter/engine#42028
- внесены многочисленные улучшения в рендеринг текста: flutter/engine#41290, flutter/engine#41780, flutter/engine#42417
- добавлен быстрый путь для выпуклых фигур, чтобы избежать дорогостоящих вызовов тесселяции: flutter/engine#41834
- начато использование вычислительных шейдеров для некоторых операций: flutter/engine#42192
- добавлена более тщательная очистка операций рисования за пределами границ: flutter/engine#41606
Улучшение точности изображения
В релизе 3.10 было указано, что при использовании Impeller широкая цветовая гамма доступна под специальным флажком. После того, как учли отзывы пользователей, широкая цветовая гамма теперь используется по умолчанию на iOS при использовании Impeller.
Обновление информации о прогрессе в работе над Impeller на Android
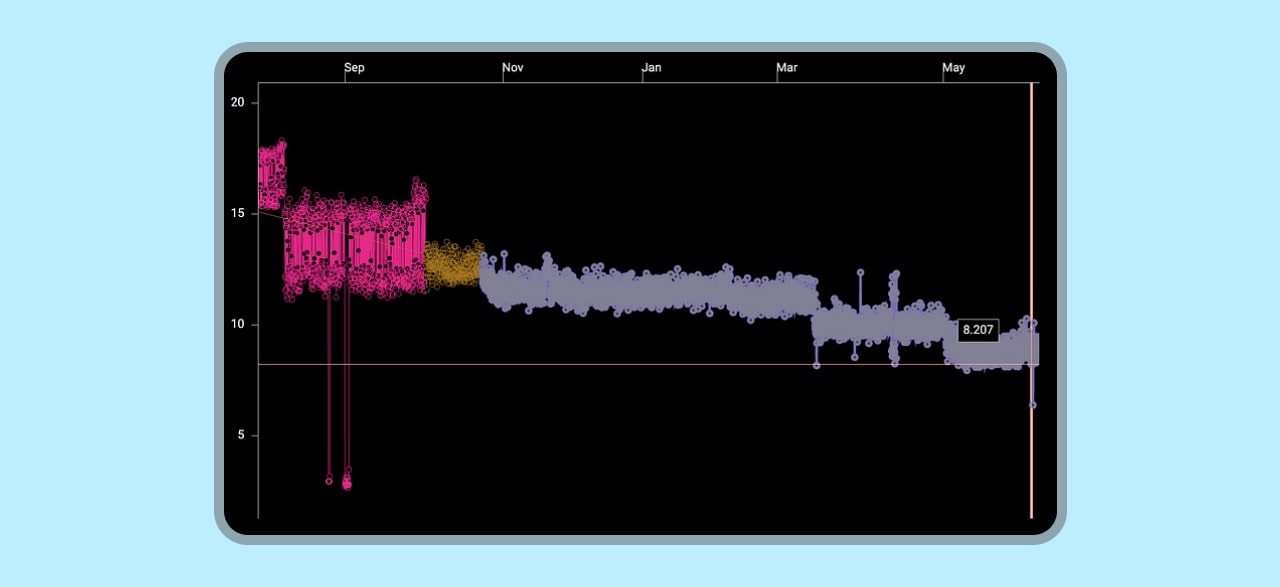
Продолжается работа над бэкендом Vulkan для Impeller, однако он еще не достиг того уровня качества, при котором было бы целесообразно проводить официальное предварительное тестирование. Команда Flutter хотят, чтобы первый опыт работы пользователей с Impeller на Android был качественным, а они еще не достигли этого уровня. Они надеются ввести период предварительного просмотра для Impeller на Android в стабильном релизе в конце года. Несмотря на то, что Impeller на Android еще не совсем готов к предварительной версии, бэкенды OpenGL и Vulkan получили преимущества от многих оптимизаций, которые внесли в HAL Impeller за последний год. В частности, среднее время растеризации кадров для Android также значительно улучшилось в бенчмарке производительности переходов flutter/gallery. В настоящее время ведутся дальнейшие работы по улучшению качества предварительного просмотра на Android.

Impeller (и Wonderous) на macOS
В последнем стабильном релизе объявили, что Impeller будет включен по умолчанию для iOS. С тех пор получено множество положительных отзывов от пользователей. Теперь Impeller для macOS доступен в предварительной версии. Можно протестировать Impeller и включить его в своем приложении, следуя инструкциям на странице Impeller.
Лучший способ помочь улучшить Impeller для macOS — это определить базовые показатели, запустив свое приложение для macOS без SkSL warmup и используя DevTools для поиска jank, связанных с компиляцией шейдеров. Затем нужно протестировать приложение с помощью Impeller — пройтись по нему и проверить наличие ошибок, улучшений или регрессий производительности. Если будут замечены какие-либо проблемы, рекомендуют опубликовать их на GitHub. Обязательно нужно указать информацию об устройстве, на котором вы работаете, видеозаписи и экспорт трассировки производительности.
Если хотите попробовать Impeller на macOS, установите Wonderous из Mac App Store.

Новый API движка
Улучшена поддержка складных устройств
Для улучшения поддержки складных устройств добавлен новый API для получения различных свойств дисплея. Новый геттер FlutterView.display возвращает объект Display. Объект Display сообщает физический размер, соотношение пикселей устройства и частоту обновления дисплея. Пример использования нового API смотрите в setPreferredOrientations.
Фреймворк
Material
Внесли ряд улучшений в фреймворк Material, чтобы:
1) повысить адаптивность к платформам
2) расширить возможности настройки
3) добавить новые возможности
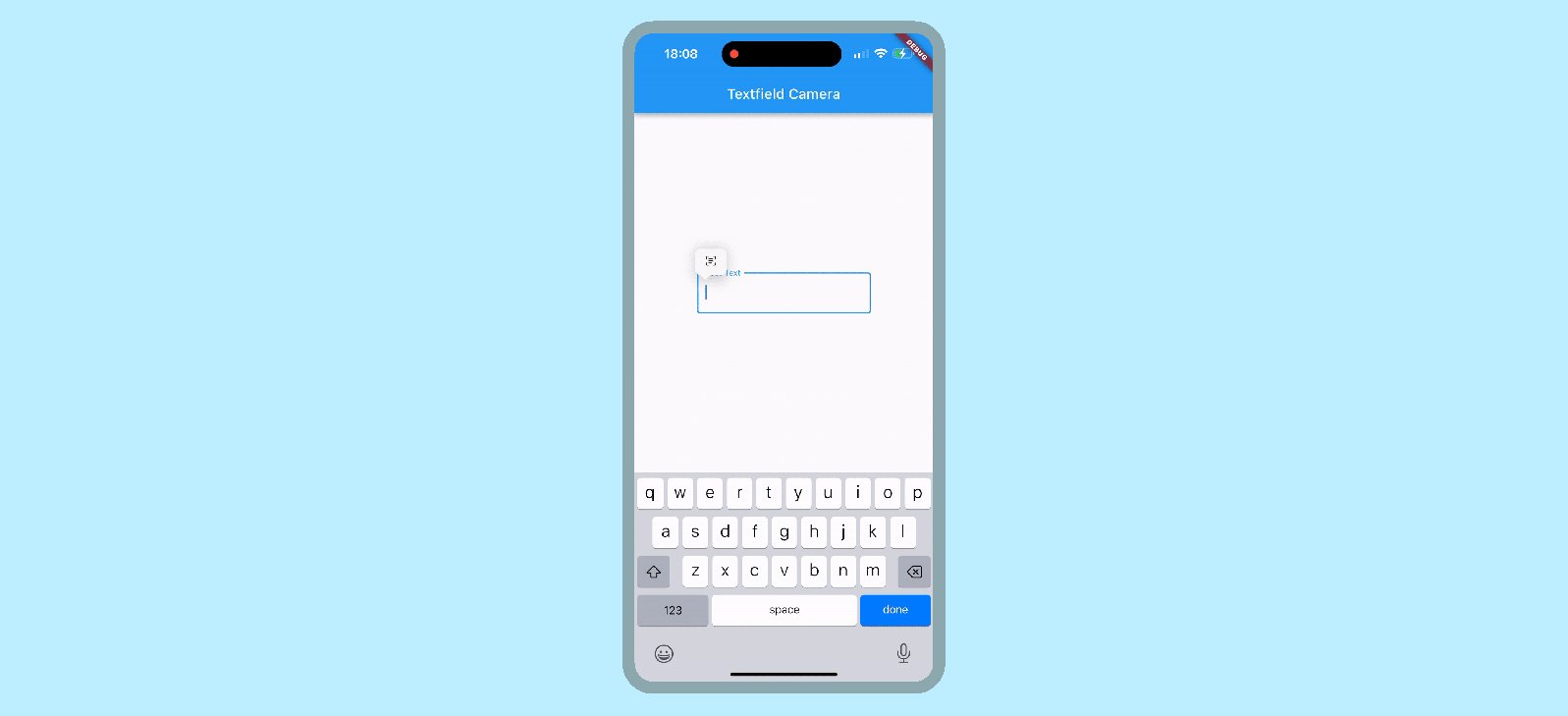
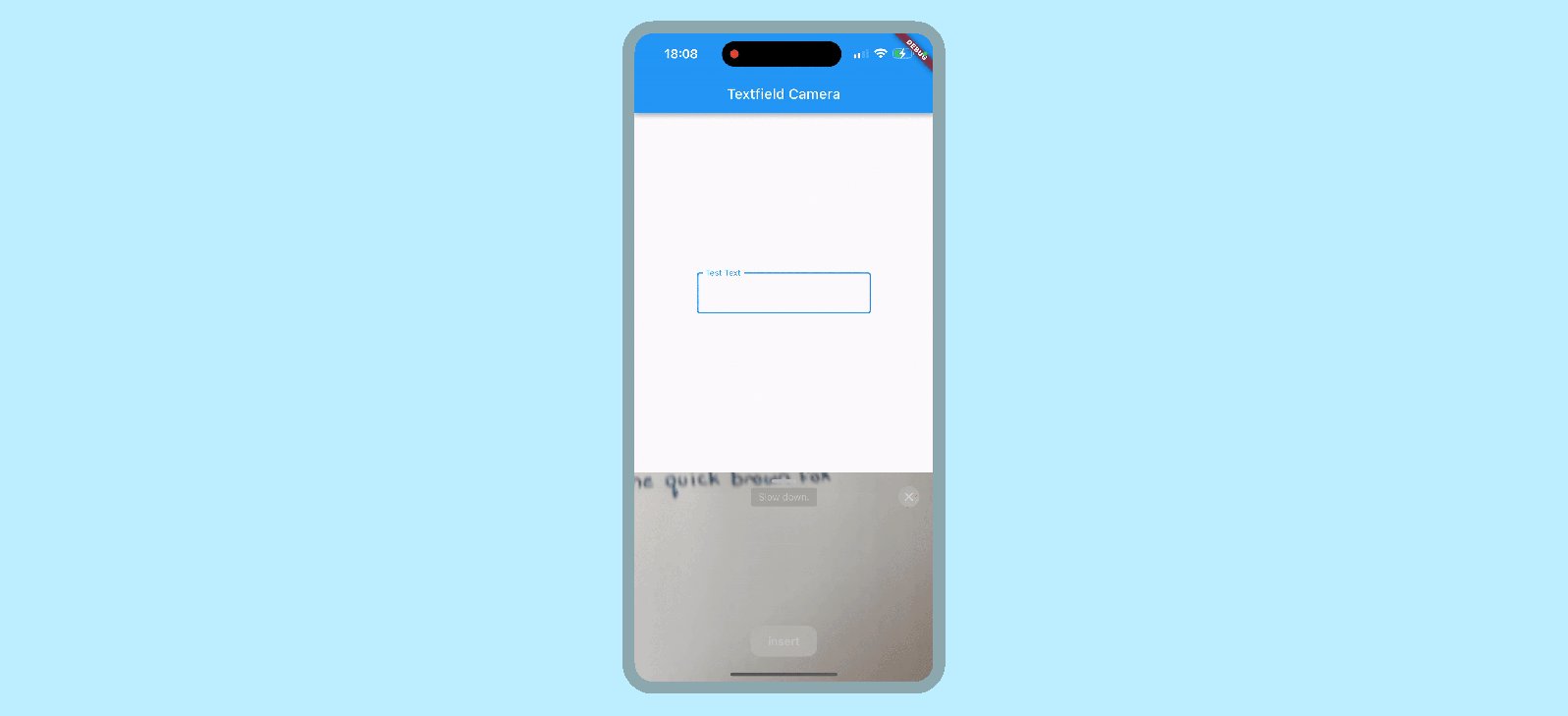
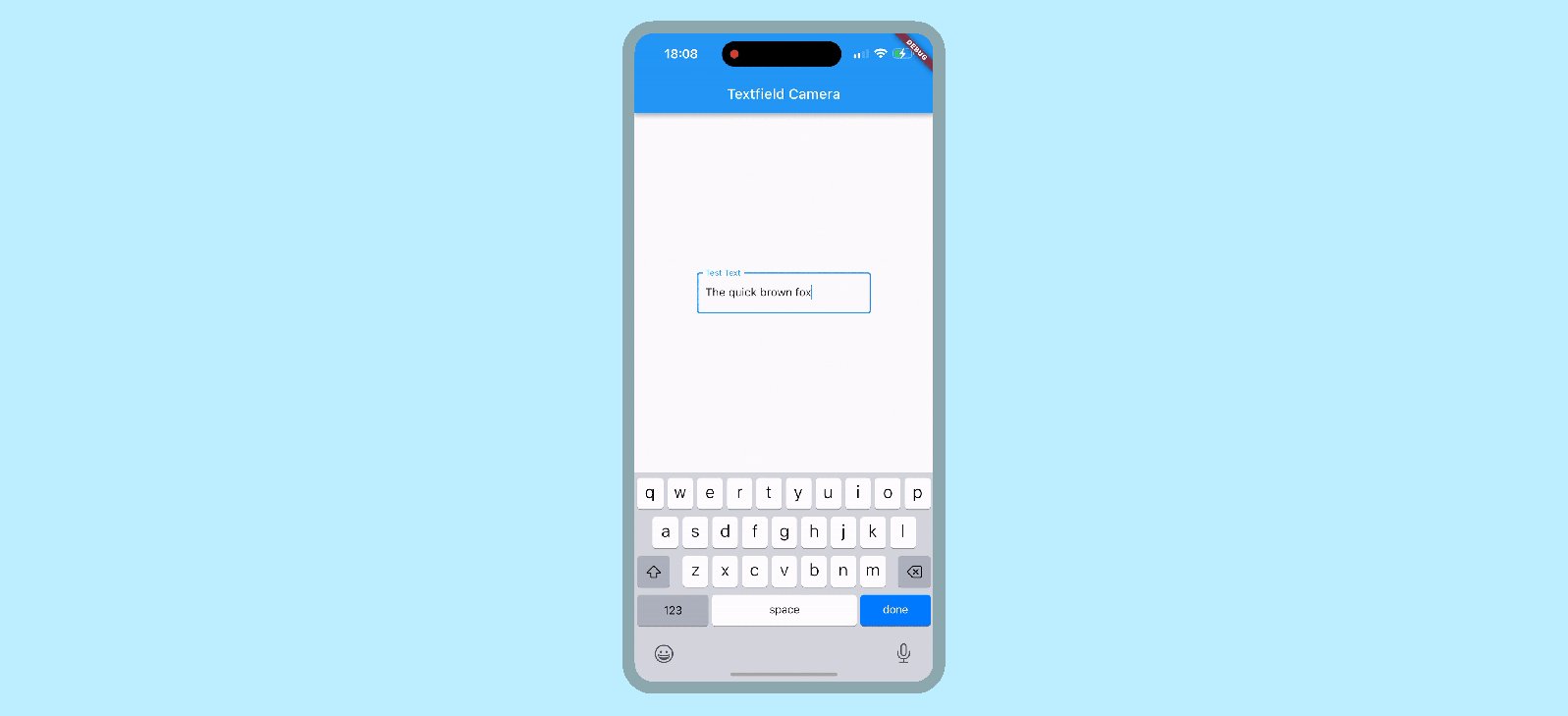
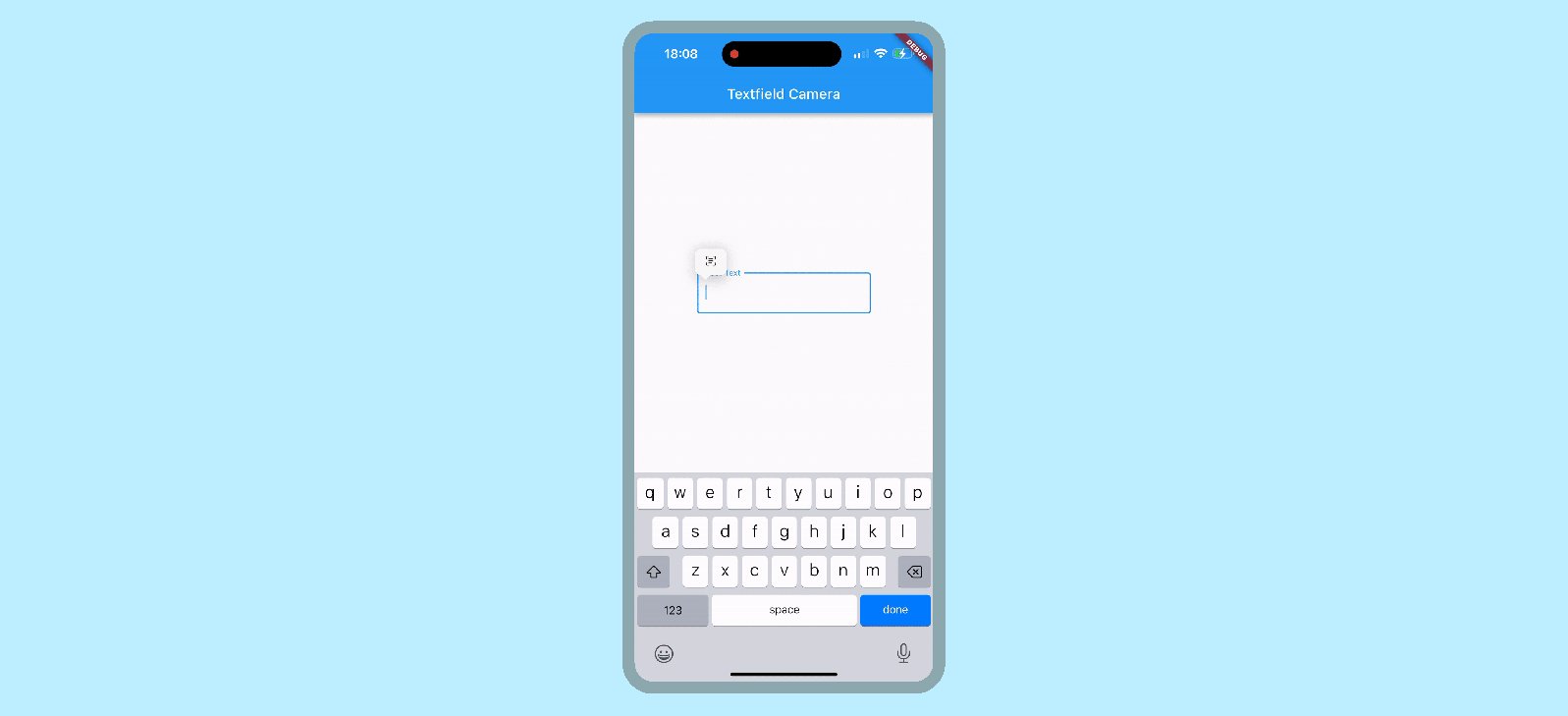
Распознавание символов в TextField. При использовании TextField на iOS пользователи автоматически получают возможность использовать камеру устройства для распознавания символов и вставки их в поле.

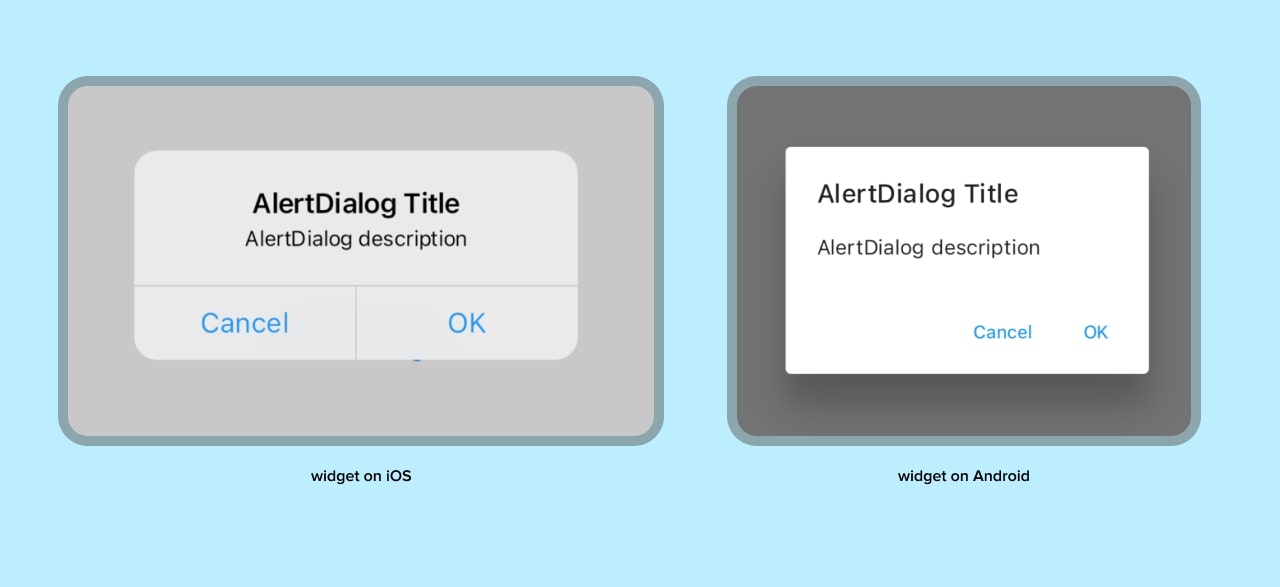
Адаптивный к платформе диалог. В AlertDialog добавлен адаптивный конструктор, а также адаптивная функция showAdaptiveDialog, позволяющая отображать диалог Material или Cupertino в зависимости от текущей платформы.
Теперь при использовании функции AlertDialog.adaptive() отображается виджет CupertinoAlertDialog на iOS и Material AlertDialog на Android.

CupertinoDatePicker с месяцем и годом. Добавляет режим месяц−год в CupertinoDatePicker.

Радиокнопки Cupertino (в стиле iOS), стилизованные под галочку. Свойство useCheckmarkStyle было добавлено в CupertinoRadio. Это также позволяет виджетам Radio.adaptive и RadioListTile.adaptive управлять тем, используют ли они стиль галочки на iOS.

Дополнительные возможности настройки виджетов Material. Было внесено несколько улучшений, облегчающих настройку дизайна виджетов Material:
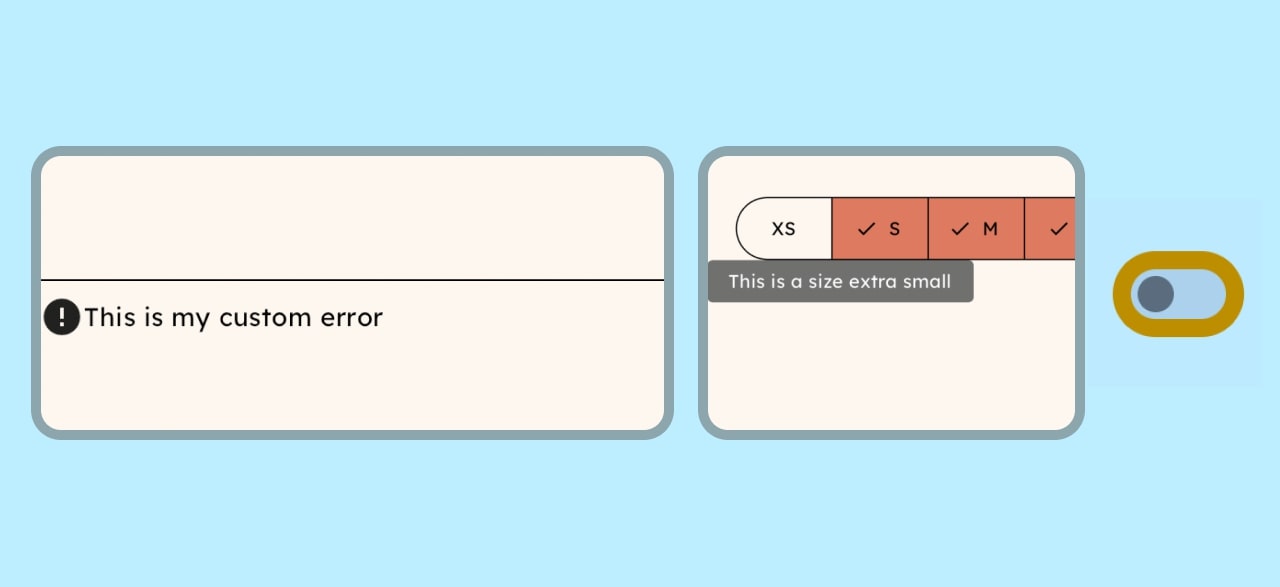
- Теперь можно использовать свойство error для InputDecoration (в отличие от строки) для настройки виджета ошибок, отображаемых в текстовых полях
- Добавлять всплывающие подсказки к ButtonSegment
- Настроить ширину trackOutlineWidth для Switch

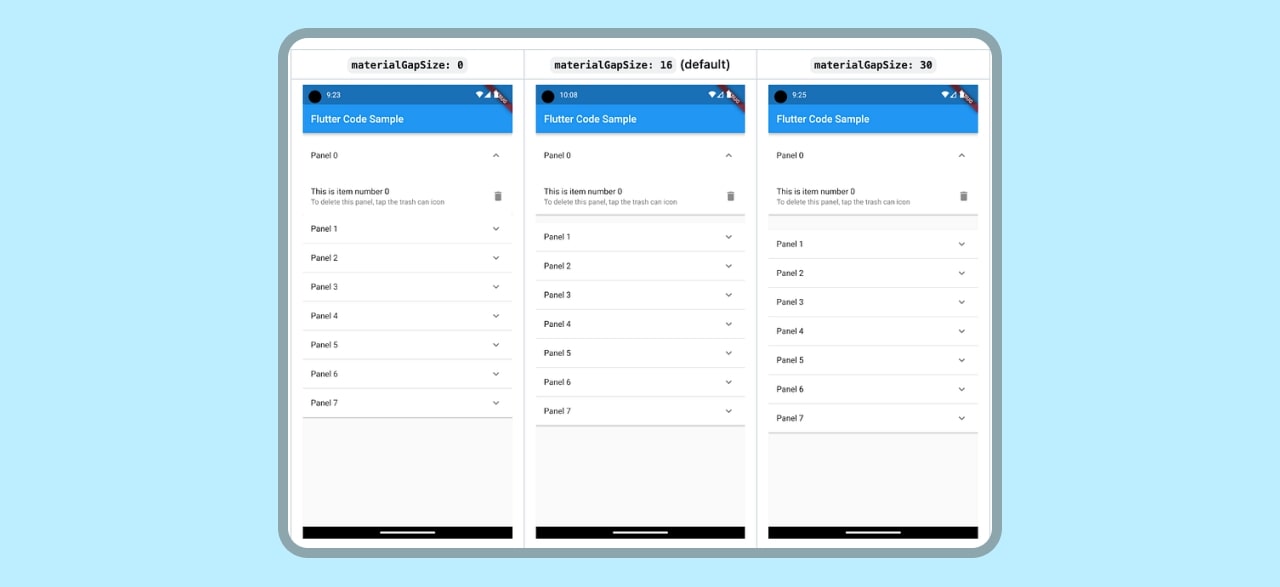
- Настроить размер интервалов в ExpansionPanelList с помощью свойства materialGapSize

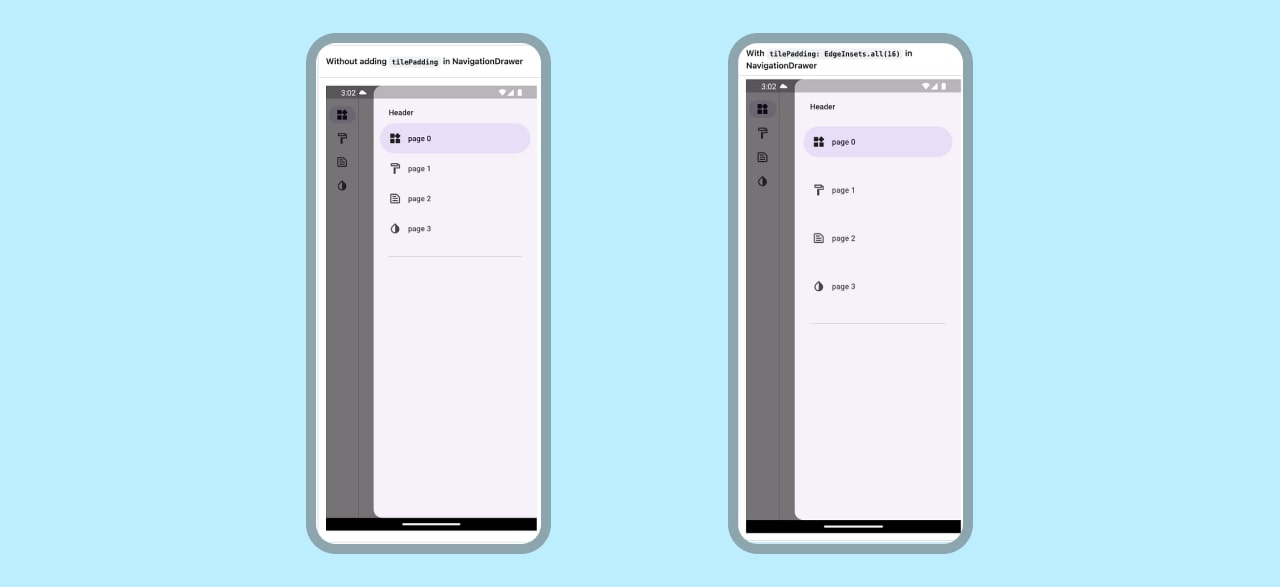
- Настроить подложку с помощью свойства tilePadding для NavigationDrawer

- Выбрать способ выравнивания вкладок с помощью свойства alignment для TabBar

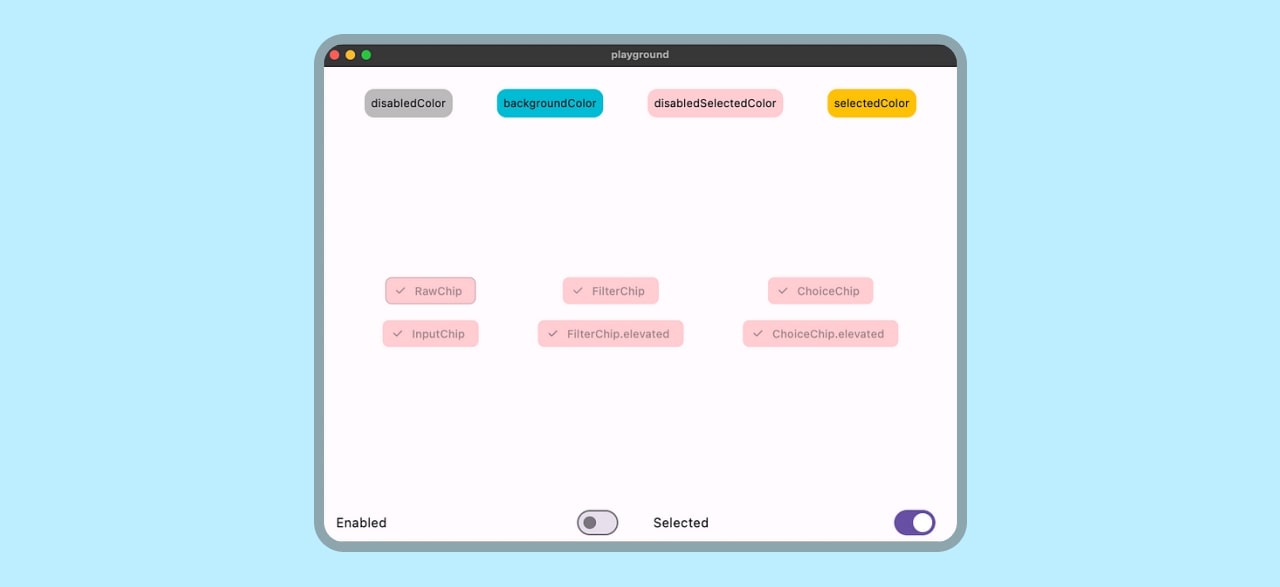
Цвет MaterialState для chips. Это позволяет настраивать цвет chips во всех состояниях.

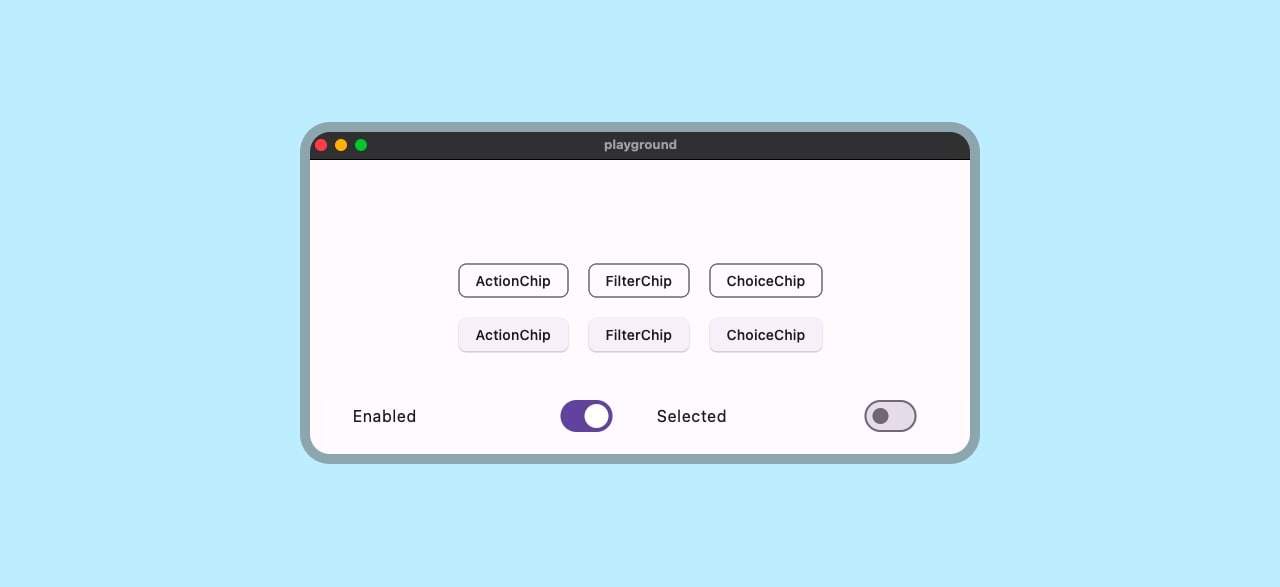
Повышенные chips. В соответствии со спецификацией Material 3 добавлены варианты FilterChip.elevated, ChoiceChip.elevated и ActionChip.elevated.

onSubmitted в SearchBar. Позволяет инициировать другое действие, когда пользователь завершает ввод текста и нажимает кнопку Done на клавиатуре.
BaseTapAndDragGestureRecognizer. Добавлен базовый класс для семейства классов, включающего поддержку жестов касание + перемещение (TapAndPanGestureRecognizer) и касание + горизонтальное перетаскивание (TapAndHorizontalDragGestureRecognizer). Эти классы уже использовались для реализации собственных жестов для текстовых полей. Однако они отлично подходят и для других случаев, например, для масштабирования виджета с помощью двойного касания + жеста вертикального перетаскивания.
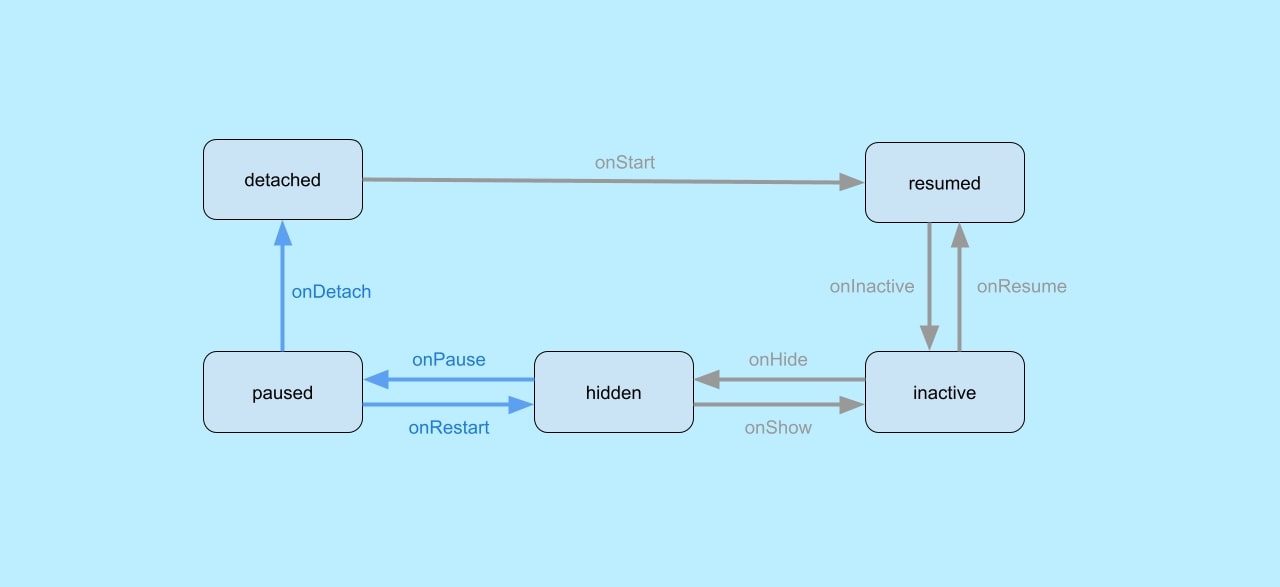
Изменения жизненного цикла приложений
AppLifeCycleListener
Класс AppLifecycleListener добавлен для прослушивания изменений в жизненном цикле приложения и ответа на запросы о выходе из приложения.

Скроллинг
Основы двумерного скроллинга
Flutter 3.13 содержит основу для создания виджетов, прокручивающихся в двух измерениях, что означает появление множества новых классов:
- ChildVicinity аналогичен индексу в одномерном прокручиваемом окне, представляющий относительное положение дочерних элементов в двух измерениях
- TwoDimensionalChildDelegate аналогичен SliverChildDelegate с такими же аналогичными подклассами: TwoDimensionalChildBuilderDelegate и TwoDimensionalChildListDelegate
- TwoDimensionalScrollView — абстрактный базовый класс, создающий TwoDimensionalScrollable и TwoDimensionalViewport, которые соответствуют той же модели, что и одномерный ScrollView
- RenderTwoDimensionalViewport — рабочая лошадка для размещения дочерних элементов бокса в двух измерениях
Скроллинг в двух измерениях также сопровождается некоторыми новыми взаимодействиями, включая диагональный скроллинг. Новые типы взаимодействия смотрите в разделе DiagonalDragBehavior и настраивайте их в TwoDimensionalScrollView или TwoDimensionalScrollable.
Для разработки этой основы провели исследование пользователей, чтобы разработчики могли создавать всё, что им захочется, при прокрутке в любом направлении. Посмотрите пример простой двумерной сетки с ленивой загрузкой, реализованной в этом DartPad примерно в 200 строках кода.
Команда Flutter уже работает над созданием виджетов с двумерным скроллингом на основе этого фреймворка, которые скоро появятся в пакете two_dimensional_scrollables.
Новые сливеры
В Flutter 3.13 появился новый набор сливеров для создания уникальных эффектов скроллинга.
SliverMainAxisGroup и SliverCrossAxisGroup поддерживают расположение нескольких сливеров вместе. На главной оси один из эффектов, который можно создать, — это прилипающие заголовки, позволяющие отодвигать прикрепленные заголовки из поля зрения по мере скроллинга каждой группы сливеров.
Группировка по поперечной оси позволяет располагать сливеры рядом в окне просмотра, при этом виджеты (также новые) SliverCrossAxisExpanded и SliverConstrainedCrossAxis могут определять пространство, отведенное для каждого сгруппированного сливера по поперечной оси.
Также в библиотеку сливеров добавлена функция DecoratedSliver, аналогичная DecoratedBox. Это позволяет пользователям украшать сливер, который может быть даже группой сливеров, с помощью Decoration.
Увидеть все эти новые сливеры в действии можно на примере DartPad.

Доступность
Обновления доступности
- Для CupertinoSwitch добавлено свойство доступности onOffSwitchLabels для отображения меток ввода/вывода
- Добавлено событие FocusSemanticEvent. Однако его следует использовать с осторожностью, поскольку оно может нарушить представление пользователей о работе фокуса в a11y.
- Функция isSelected в IconButton теперь доступна для скринридеров.
Платформы
Android
Новые цели поддержки. Flutter 3.13 теперь поддерживает таргетинг Android 14/ API 34. Хотя команда всё еще работает над некоторыми новыми функциями в Android 14 (например, над предиктивной навигацией назад), они тщательно протестировали этот релиз на новом Android SDK и уделяют приоритетное внимание устранению всех связанных с ним проблем, которые можно обнаружить.
iOS
Уменьшение искажений при вращении экрана на iOS. При вращении экрана iOS-приложения на Flutter раньше получали искажения, которые отличались от нативных iOS-приложений. Внесли некоторые изменения, чтобы уменьшить искажения.

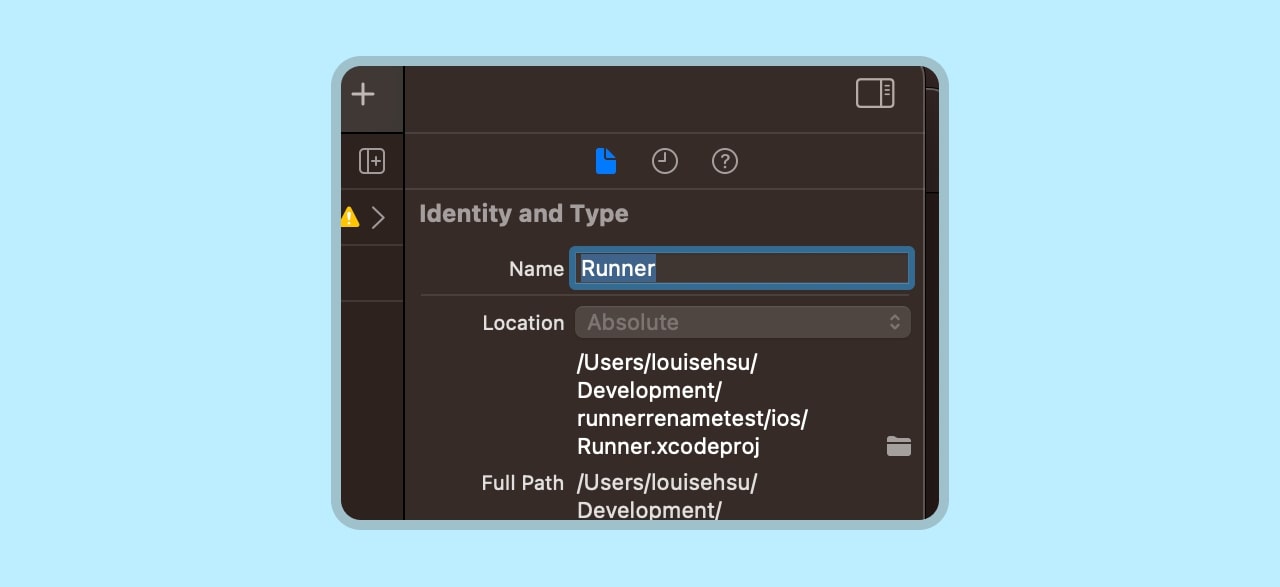
Переименование Runner. При создании приложения на Flutter для iOS в папке /ios создается проект Runner Xcode и рабочее пространство Xcode. Теперь можно переименовать рабочее пространство или проект, чтобы в итоге не получить список Runner.

Подготовка к iOS 17 и Xcode 15. В связи с предстоящим выходом iOS 17 и Xcode 15 пользователям, желающим разрабатывать с использованием этого набора инструментов, нужно будет установить Flutter 3.13. При загрузке Xcode 15 не забудьте загрузить симулятор iOS 17.
Игры
Обновление для игр на Flutter
В 2022 году запустили пакет Flutter для создания казуальных игр с шаблоном игры, учебниками, документацией, сообществом и GCP/Firebase/Ad-кредитами, чтобы ускорить разработку игр для разработчиков Flutter. С тех пор с помощью Flutter были опубликованы десятки тысяч игр. С момента запуска команда активно взаимодействовала с разработчиками игр на Flutter и проводила опросы, чтобы выяснить, как можно улучшить игровой пакет инструментов. Почти все они отметили, что им нужно больше ресурсов и примеров кода, которые помогут им лучше проектировать, разрабатывать и монетизировать свои игры.
Встречайте новое обновление веб-страницы Flutter Games с каруселью видеоресурсов и новых игр, с которыми можно познакомиться в процессе создания игр на Flutter. В ближайшие несколько месяцев будут выпущены новые обновления пакета инструментов с дополнительными ресурсами и примерами для начала вашего пути в разработке игр.
Инструменты
Новые возможности DevTools
Улучшена производительность и удобство использования DevTools.
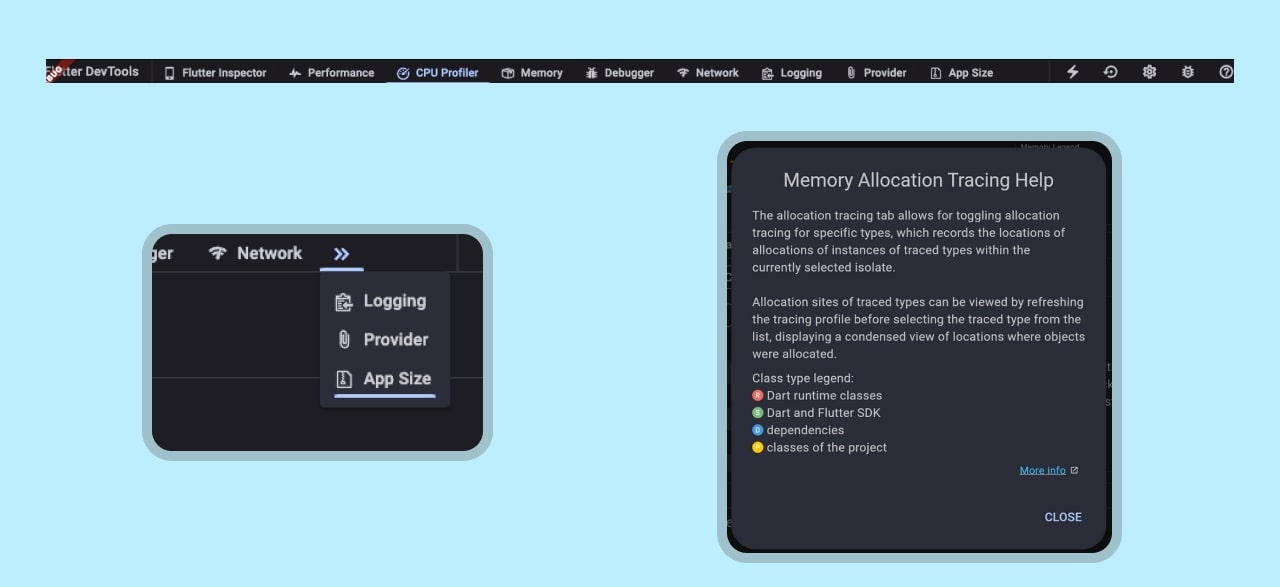
- Добавлено новое раскрывающееся меню на панели навигации для обработки случаев, когда список вкладок не может быть отображен одновременно
- На вкладке «Память» добавлена легенда для типов классов

Сделали более быстрым и плавным скроллинг древовидной таблицы в профайлере CPU. В отладчике поиск в файле или поиск файла стал в 5 раз быстрее.
Более подробную информацию можно найти в примечаниях к релизам DevTools 2.25.0 и DevTools 2.24.0.
Изменения и исправления
Material 3 по умолчанию в следующем релизе
В следующем стабильном релизе Flutter планируется изменение значения ThemeData useMaterial3 по умолчанию с false на true. Другими словами, приложения по умолчанию получат цвета, стили текста и другие визуальные эффекты Material 3.
Демо-версия Material 3 будет полезна для предварительного ознакомления с различиями между M2 и M3.
Поддерживаемые платформы на Android
Flutter больше не поддерживает уровни API Android Jelly Bean (16, 17 и 18). Хорошей новостью является то, что большинство приложений должны быть переведены на новую версию minSdkVersion по умолчанию.
Однако если переход не произошел автоматически, это может быть связано с тем, что вы внесли изменения в build.gradle на уровне модуля, и вам, возможно, потребуется увеличить minSdkVersion вручную. Для обновления найдите build.gradle уровня модуля в корне вашего проекта Flutter. Обычно он находится по адресу <YOUR PROJECT>/android/app/build.gradle. Увеличьте версию minSdkVersion до 19. Если вы видите flutter.minSdkVersion и она не меньше 19, значит, минимальная версия установлена правильно.
Плагины Flutter не будут перенесены по умолчанию, поэтому авторам плагинов следует обновить значение minSdkVersion в файле верхнего уровня build.gradle, расположенном по адресу <YOUR PLUGIN>/android/build.gradle.
Список изменений и руководства по миграции
Изменения в этом релизе включают устаревшие API, срок действия которых истек после выхода версии 3.10. Чтобы увидеть все затронутые API, а также дополнительный контекст и руководство по миграции, обратитесь к руководству по устареванию для этого релиза. Многие из них поддерживаются Flutter Fix, включая быстрые исправления в IDE и массовое применение с помощью команды dart fix.
Чтобы узнать больше, ознакомьтесь с политикой Flutter в отношении изменений.
Внесение изменений
Приоритет и сортировка в репозитории Flutter
Обновление сортировки
За последние несколько месяцев принят новый набор определений для приоритетов (P0-P3). Это привело к большему соответствию с определениями, используемыми в большинстве других проектов с открытым исходным кодом, и упростило принятие решений о степени важности ошибок — вместо 7 категорий теперь только 4.
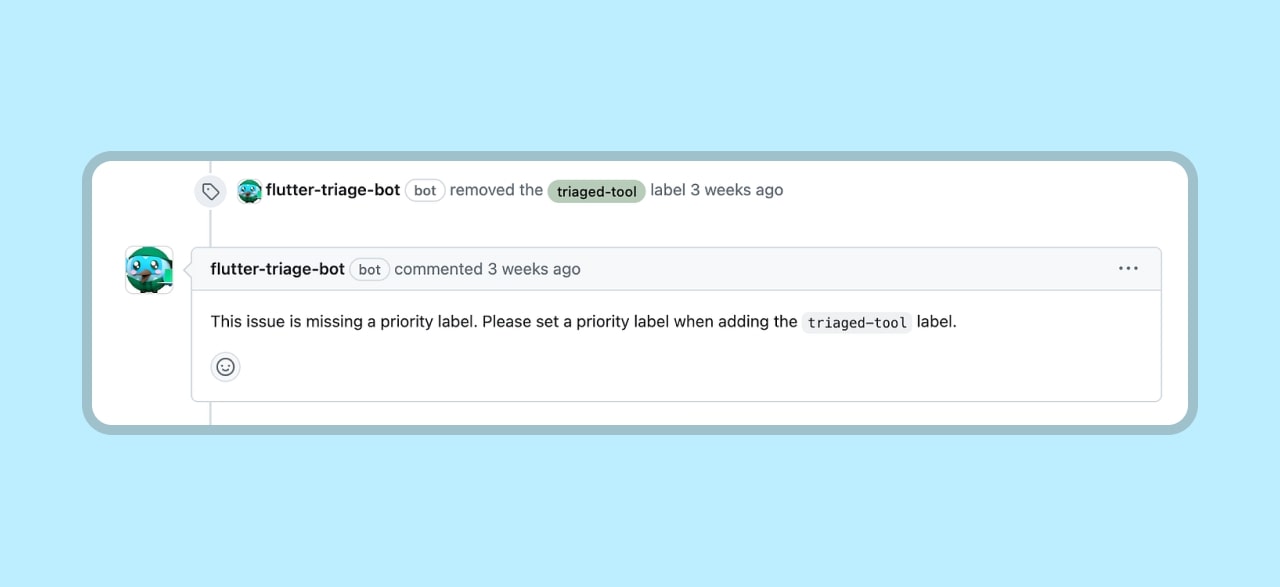
Также ввели новую схему сортировки для команд, которая позволит проблемам не оставаться незамеченными. Если вы активно работаете с базой данных, можно увидеть, как новый бот комментирует, добавляет или удаляет метки.

Заключение
Полный список изменений, которые были включены в этот релиз, можно найти в разделе примечаний и журнала изменений.
Flutter 3.13 доступен в стабильной версии уже сегодня и включает Dart 3.1. Чтобы начать работу с этими новейшими обновлениями, достаточно обновить Flutter.