В новой версии Flutter 3.10 разработчиков ждет обновленный Dart 3, переход на Impeller, сокращенное время запуска iOS-приложений, встроенный просмотрщик трассировки Perfetto и много других инструментов. Наша Flutter-команда внимательно следит за новостями и традиционно делится переводом релиза кроссплатформенного фреймворка от Google.
Фреймворк
Material 3
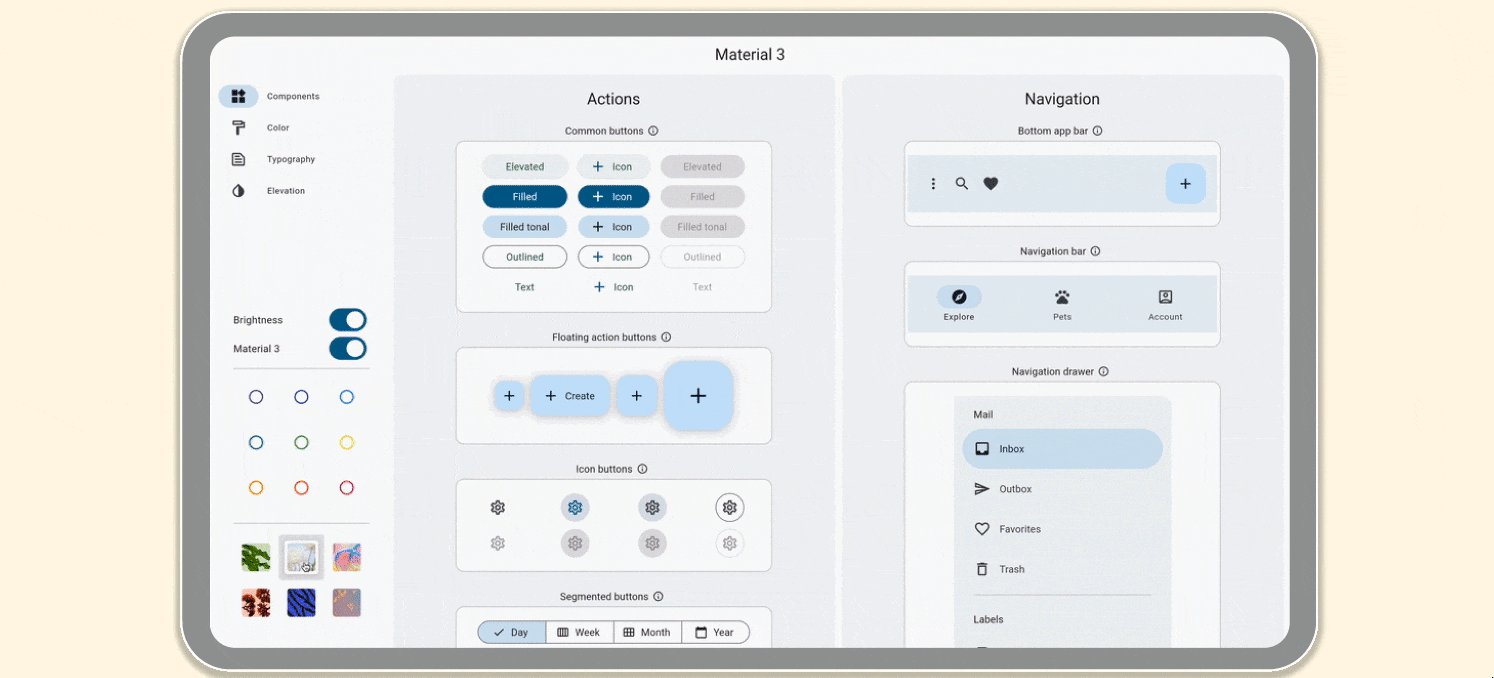
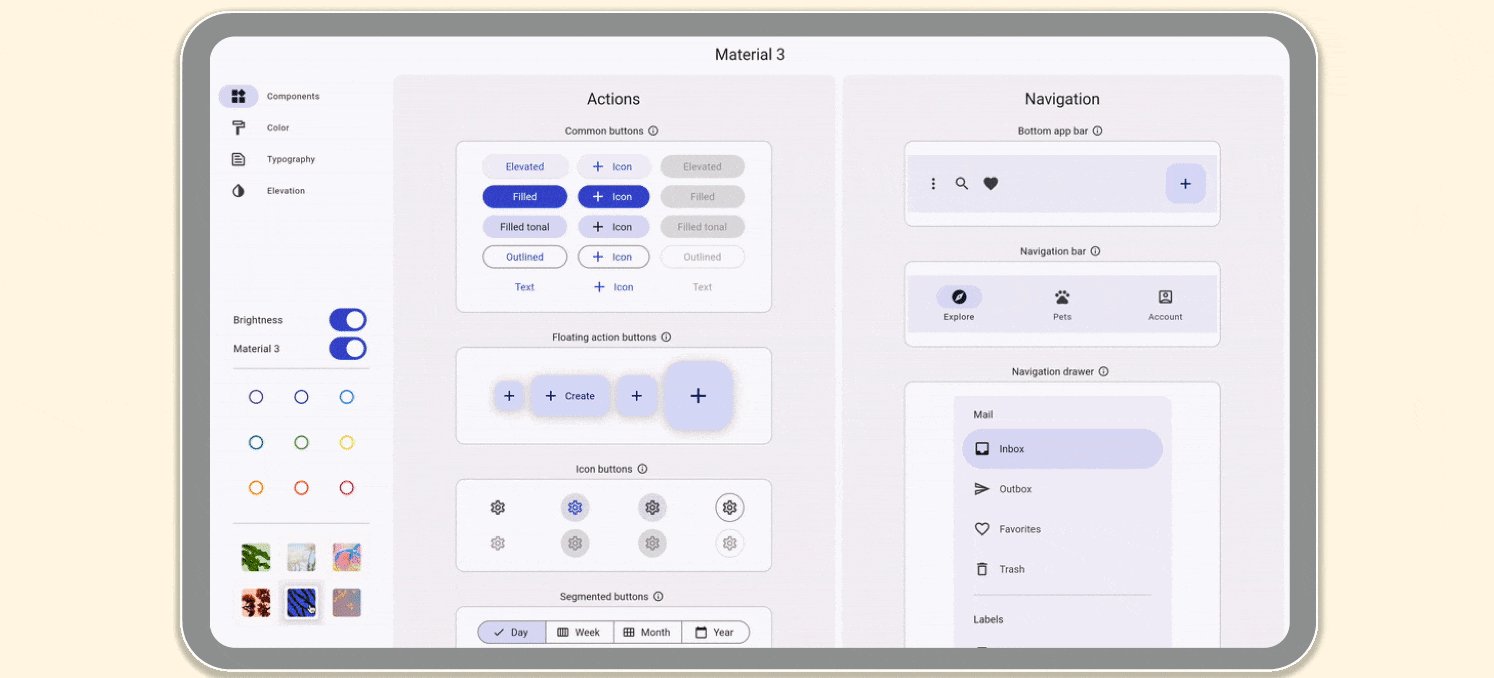
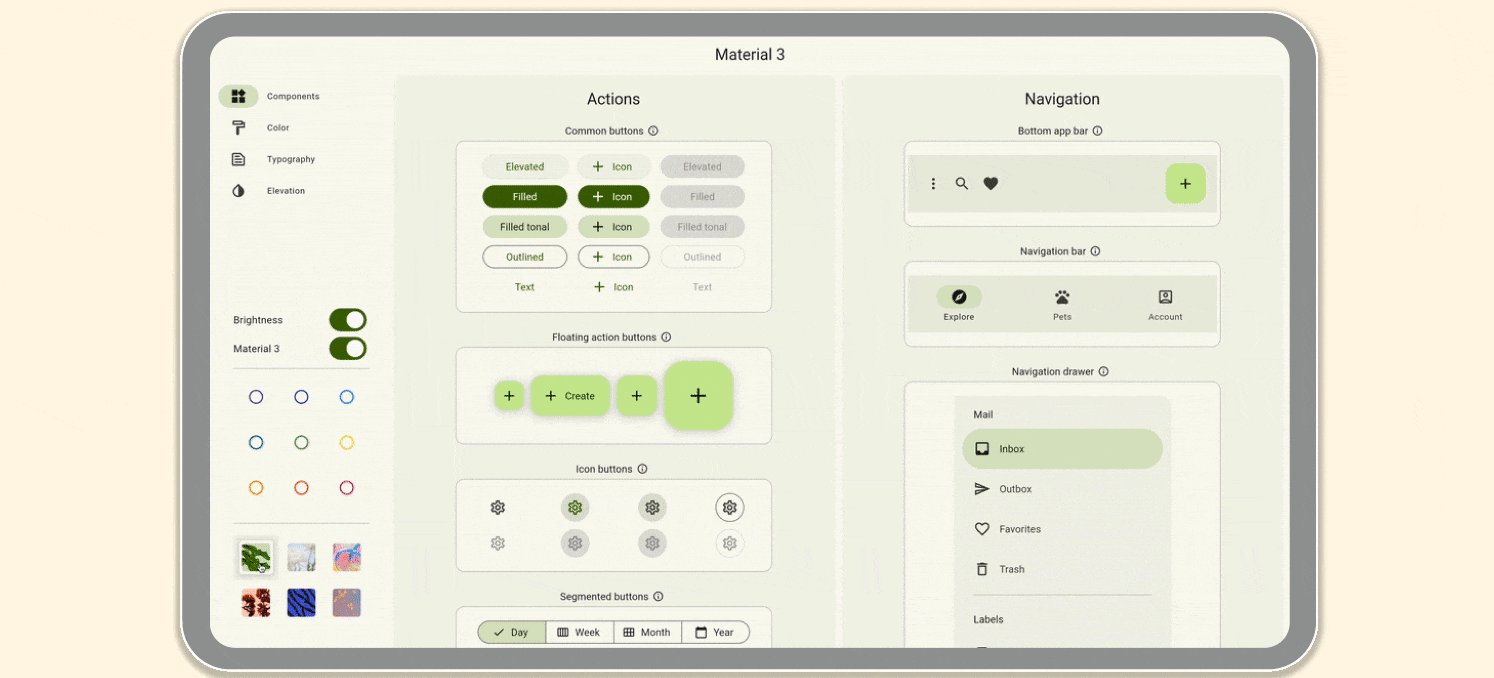
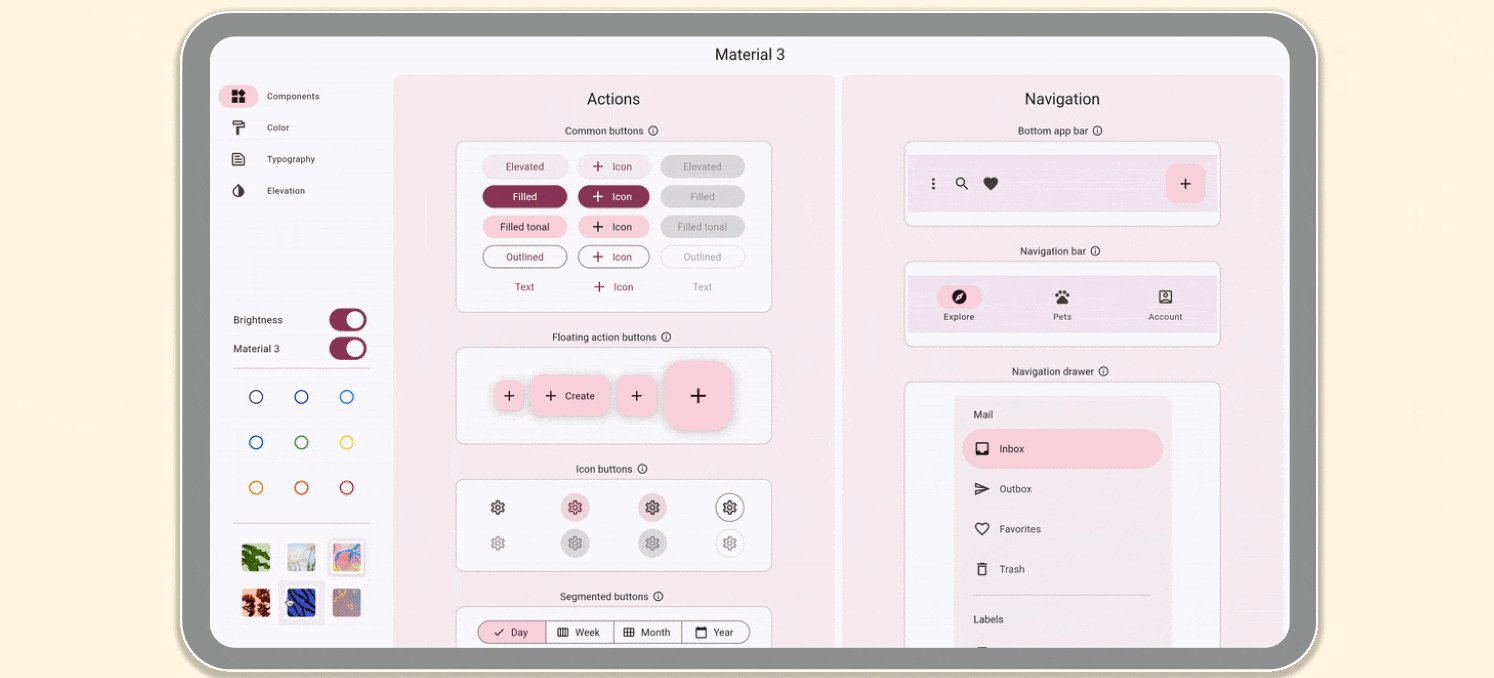
Библиотека Material теперь соответствует последней спецификации Material Design. Изменения включают новые компоненты и темы компонентов, обновленные визуальные эффекты компонентов и многое другое. Разработчики должны «согласиться» на эти изменения, нажав на флажок темы useMaterial3. В следующем стабильном релизе значение useMaterial3 по умолчанию будет равно true.
Чтобы принять версию M3 библиотеки Material, установите useMaterial3 : true в вашей теме MaterialApp. Команда flutter create добавит это значение в вашу тему при создании нового приложения.
Чтобы ознакомиться с этими изменениями, попробуйте демоприложение, которое позволяет включать и выключать useMaterial3.
ColorScheme.fromImageProvider()
Все компоненты M3 настраивают цвета по умолчанию в теме ColorScheme. В цветовой схеме по умолчанию используются оттенки фиолетового. Можно создать пользовательскую цветовую схему из одного «начального» цвета или из изображения. Попробуйте оба варианта в демо. Созданные цветовые схемы должны быть доступны и хорошо выглядеть.

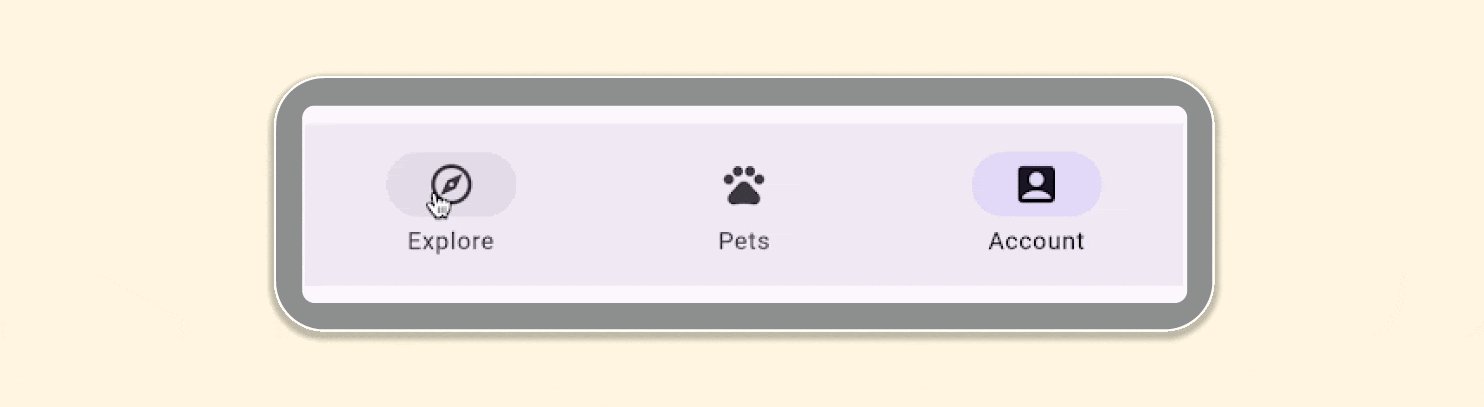
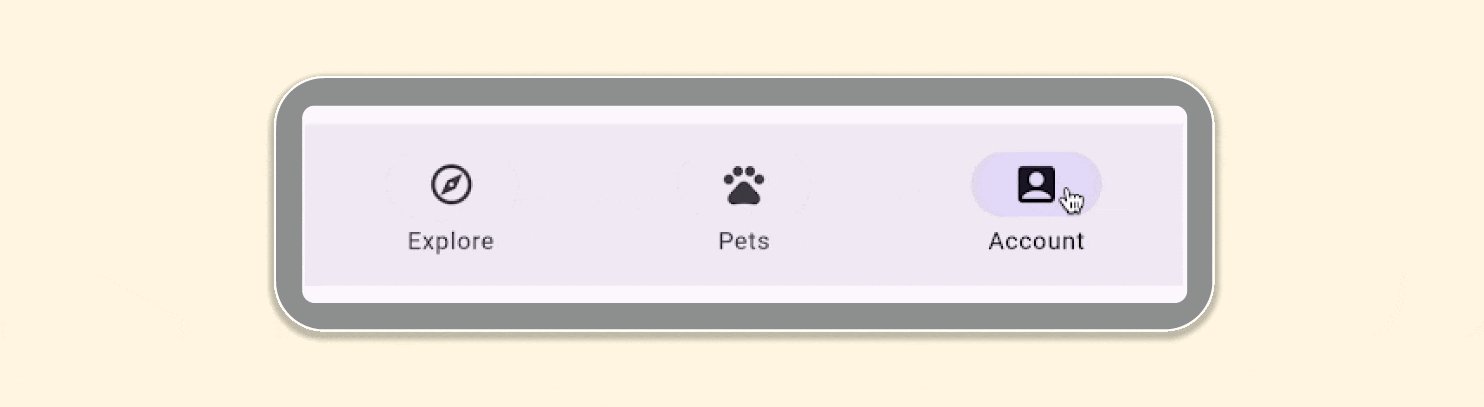
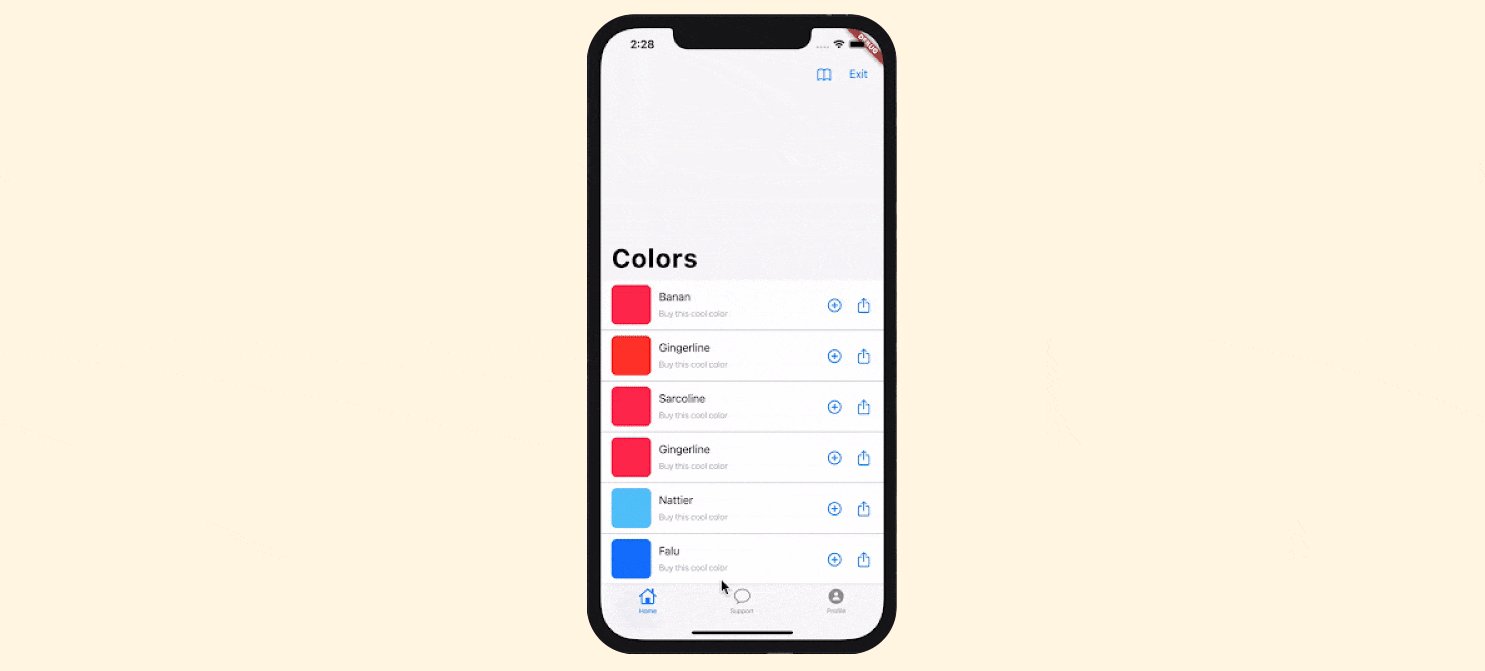
NavigationBar
Компонент NavigationBar предоставляет M3-версию виджета BottomNavigationBar. В нем используются другие цвета, подсветка и высота, но он работает так же, как и раньше. Чтобы переопределить внешний вид NavigationBars по умолчанию, используйте виджет NavigationBarTheme. Сейчас не нужно переводить существующие приложения на этот компонент, но вы должны использовать его для новых приложений.

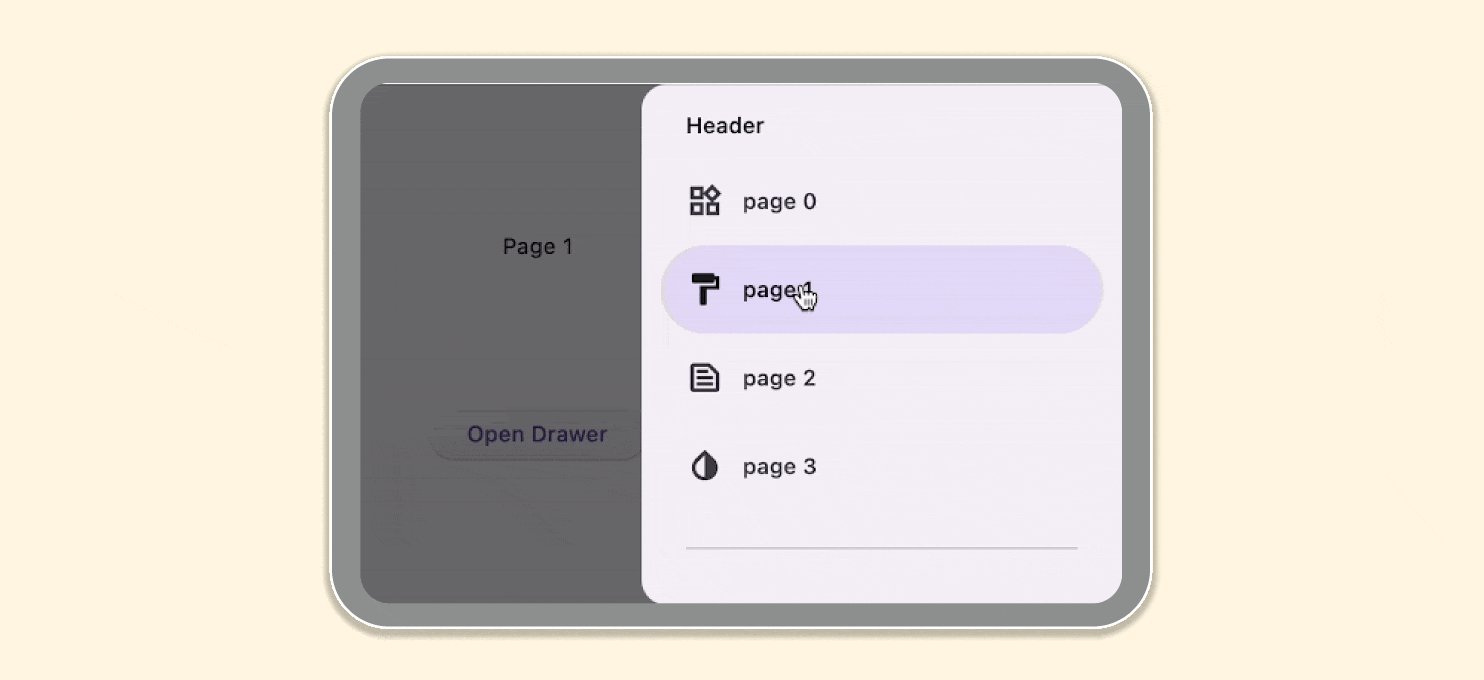
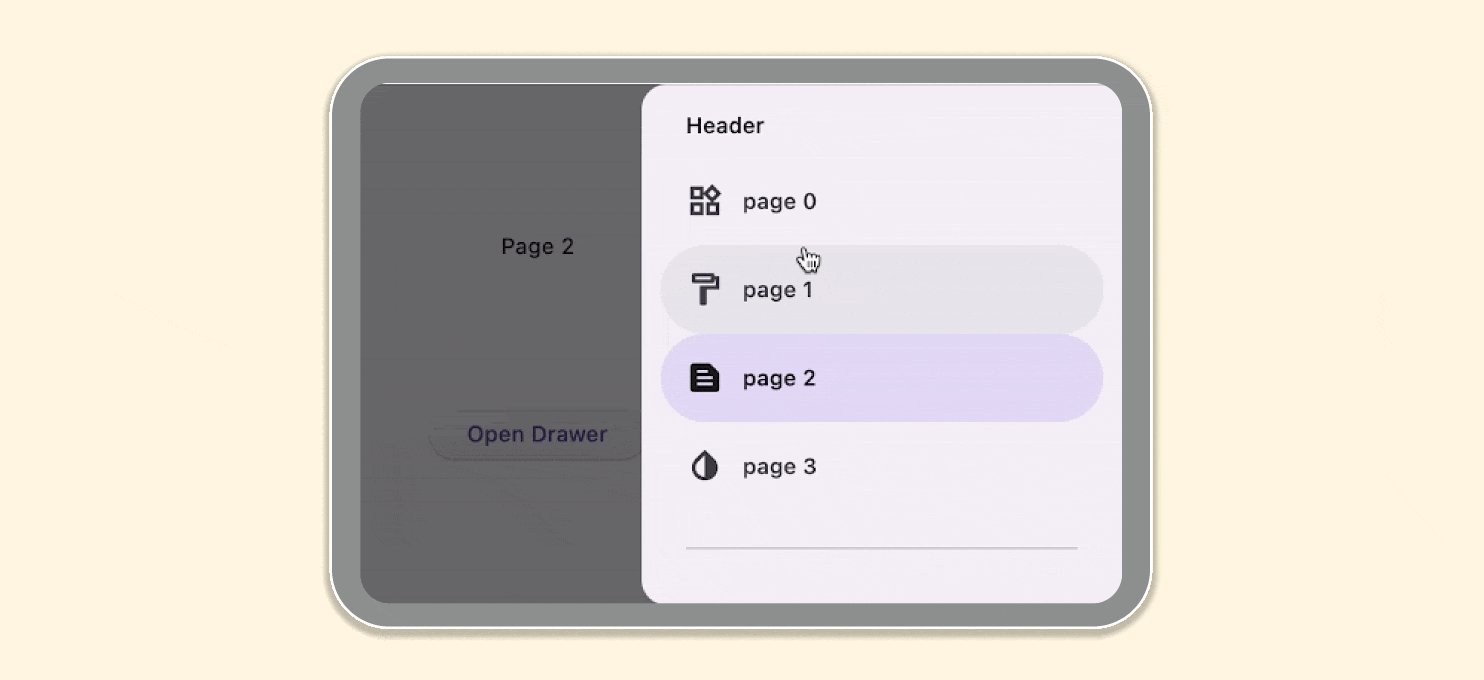
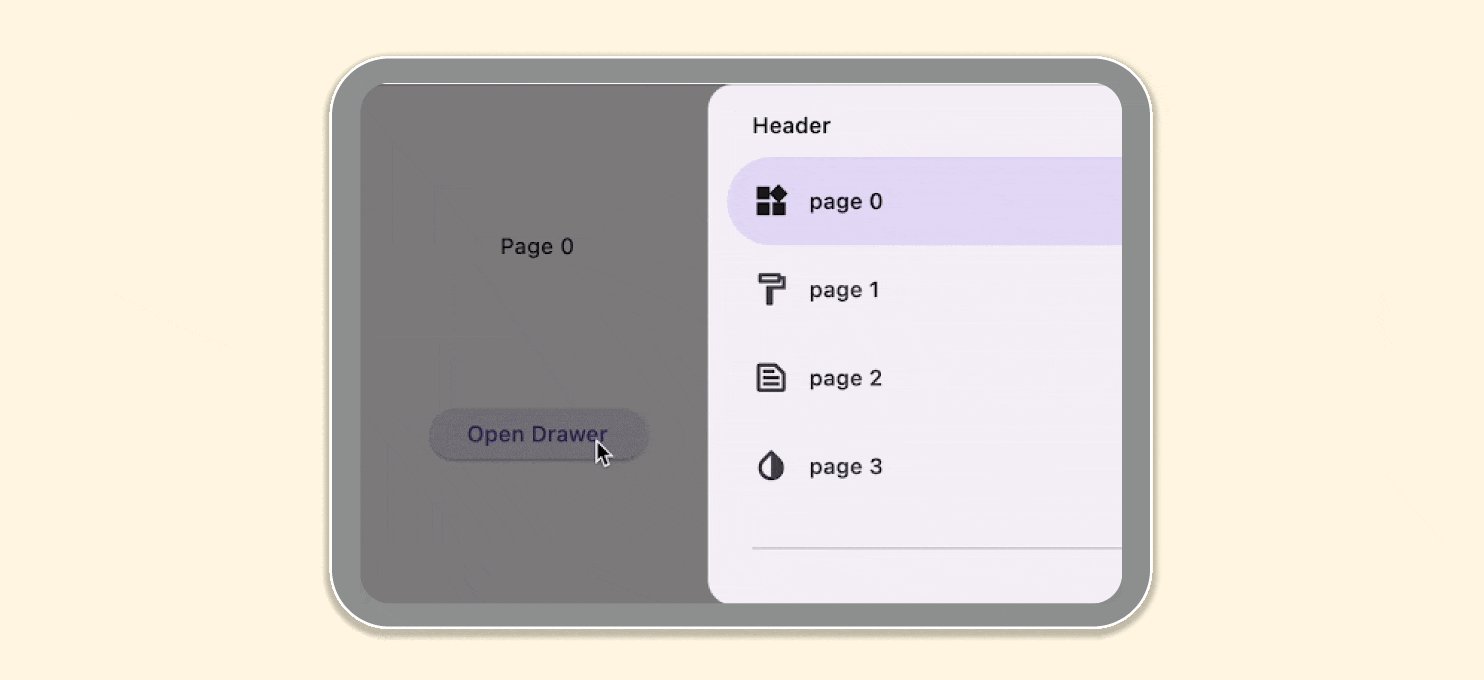
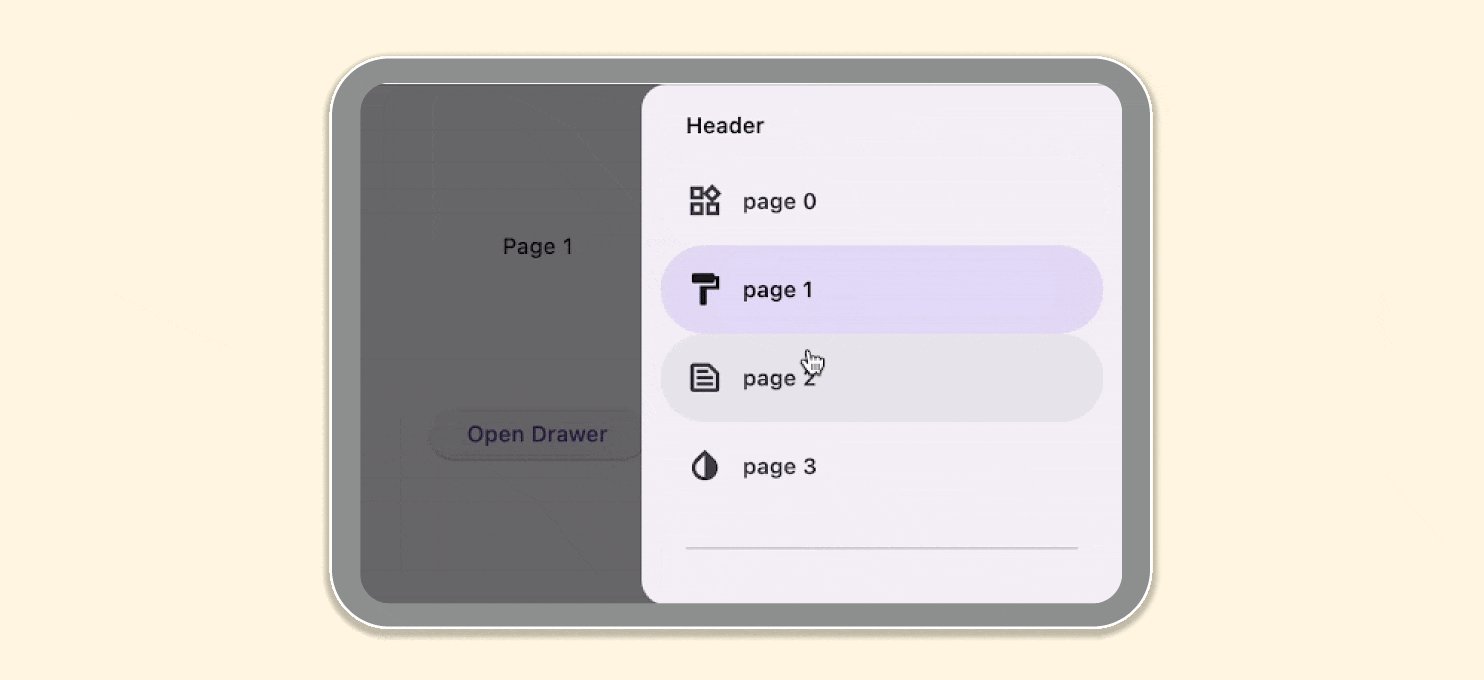
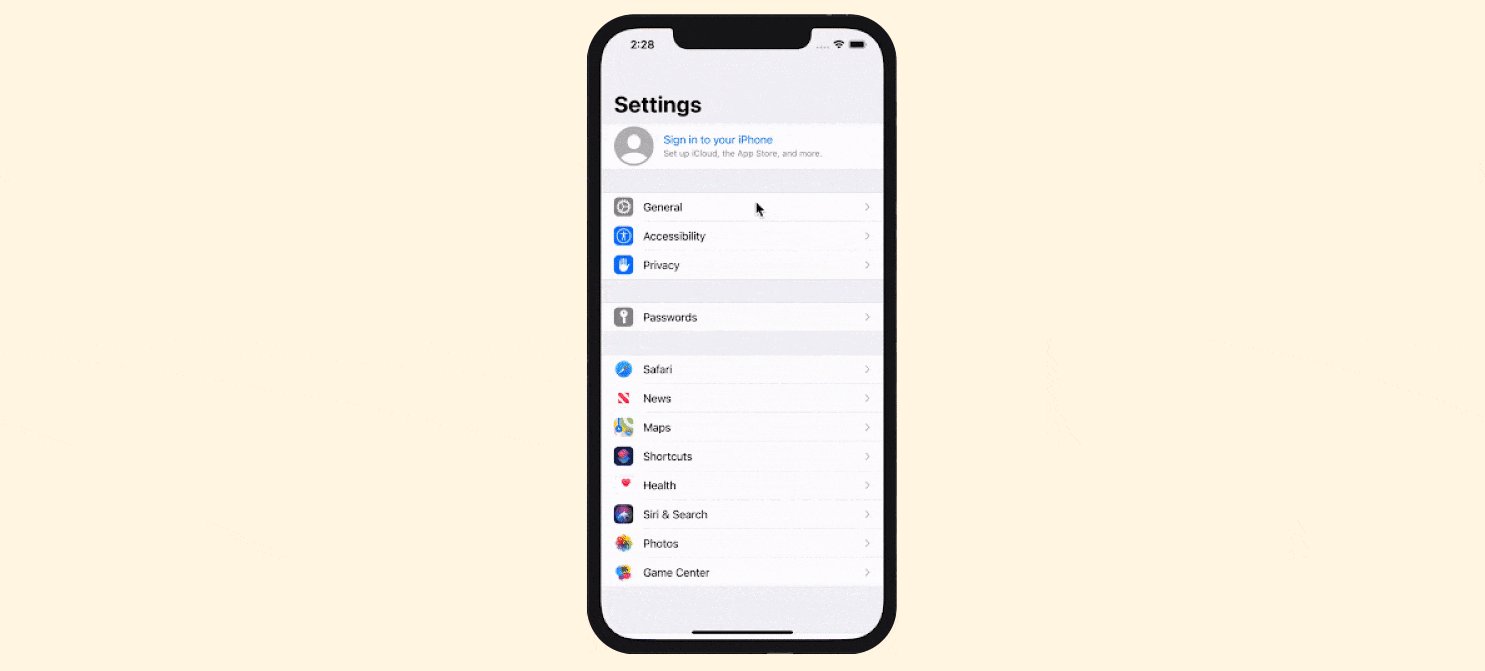
NavigationDrawer
Компонент NavigationDrawer предоставляет виджет выбора пунктов назначения M3, основанный на виджете Drawer. NavigationDrawer отображает список виджетов NavigationDestinations с одним выбором. Можно включить в этот список и другие виджеты. При необходимости NavigationDrawer может прокручиваться. Чтобы переопределить внешний вид виджета NavigationDrawers по умолчанию, используйте виджет NavigationDrawerTheme.

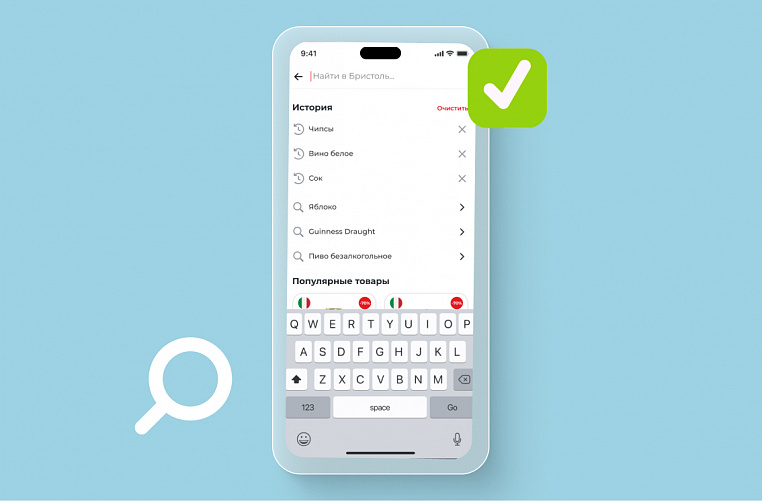
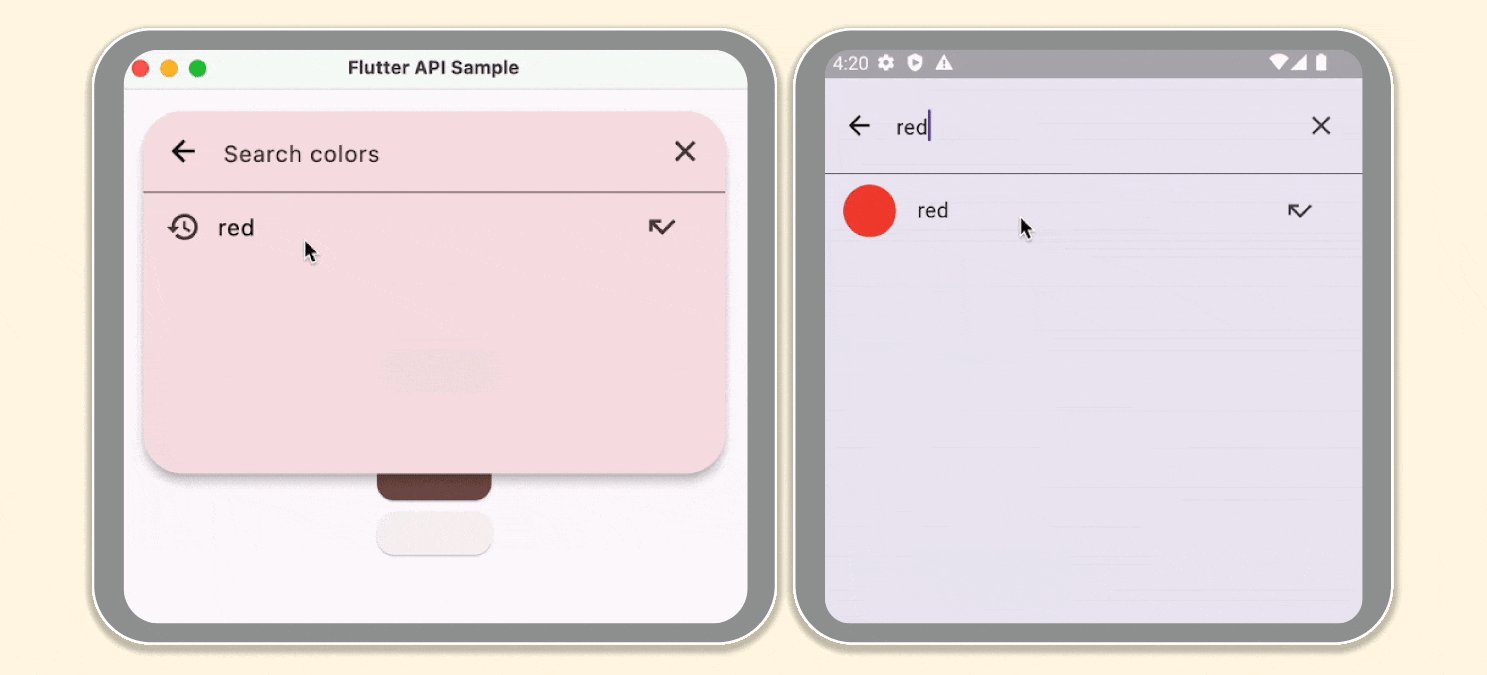
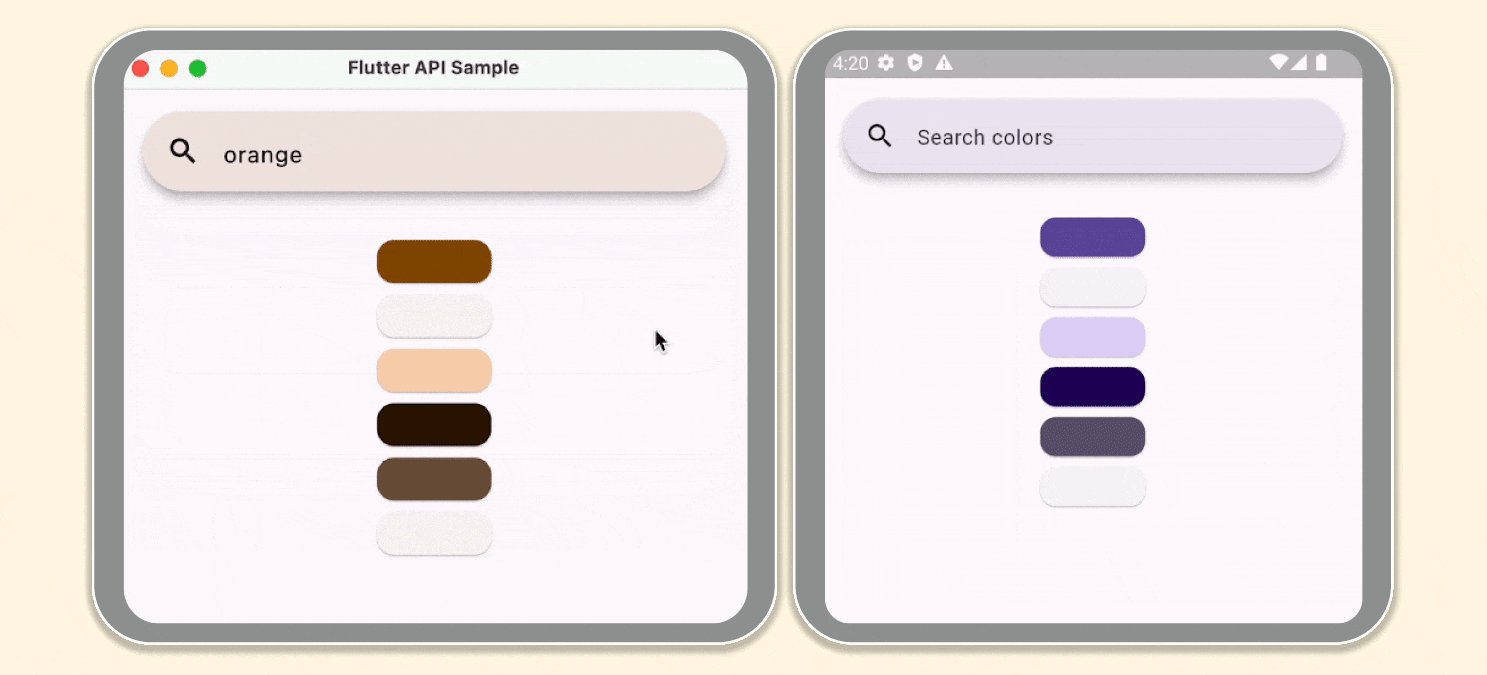
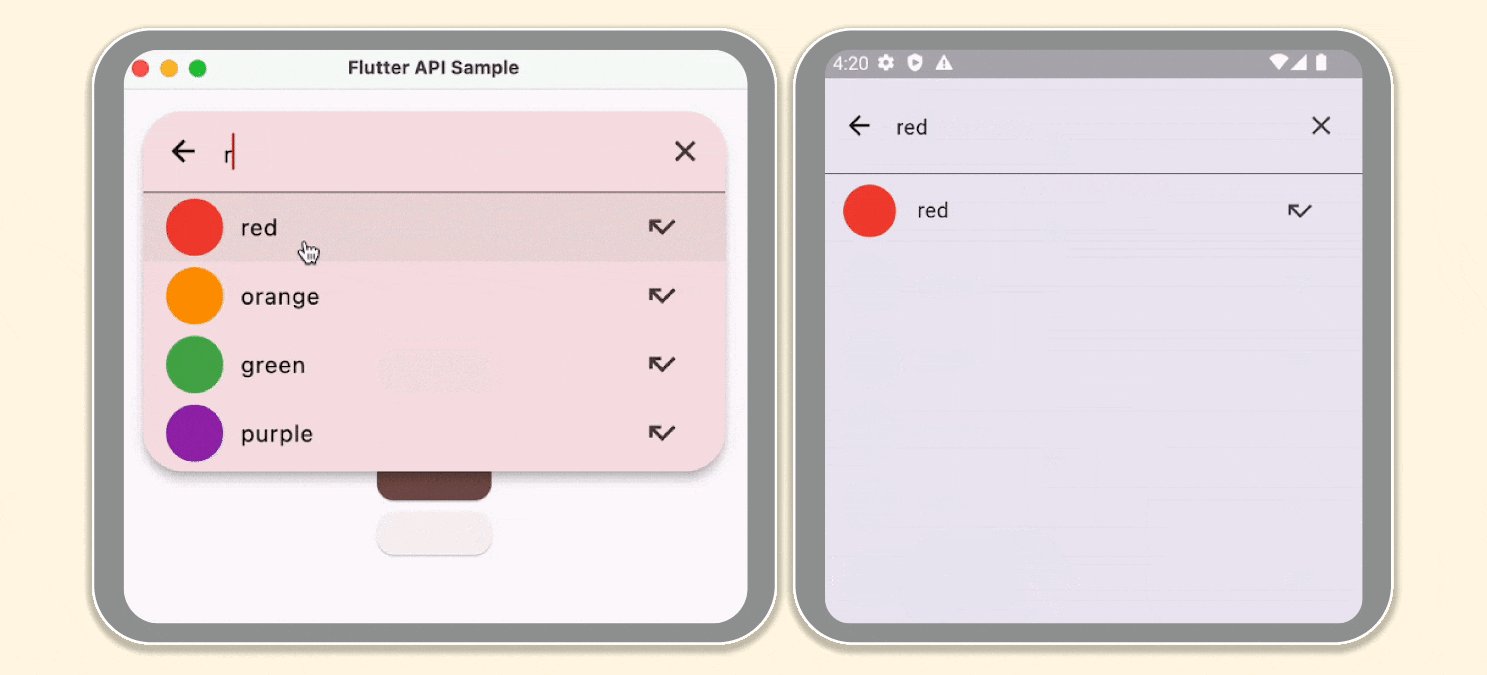
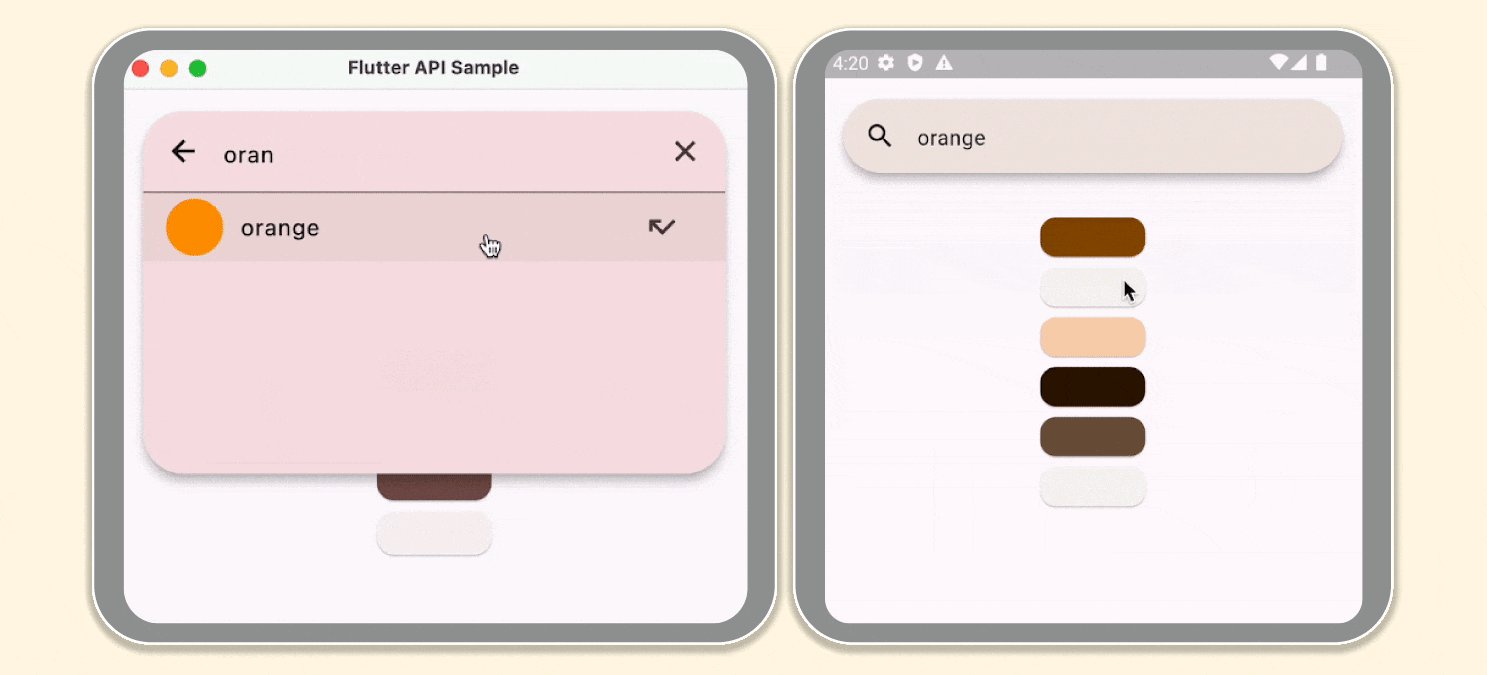
SearchBar and SearchAnchor
Компоненты SearchBar and SearchAnchor предоставляют текст для прогнозирования поисковых запросов. Когда пользователь вводит поисковый запрос, приложение формирует список подходящих ответов в «поисковой выдаче». Пользователь выбирает один из них либо корректирует запрос. Чтобы переопределить дизайн M3 этих компонентов, используйте виджеты SearchBarTheme и SearchAnchorTheme.

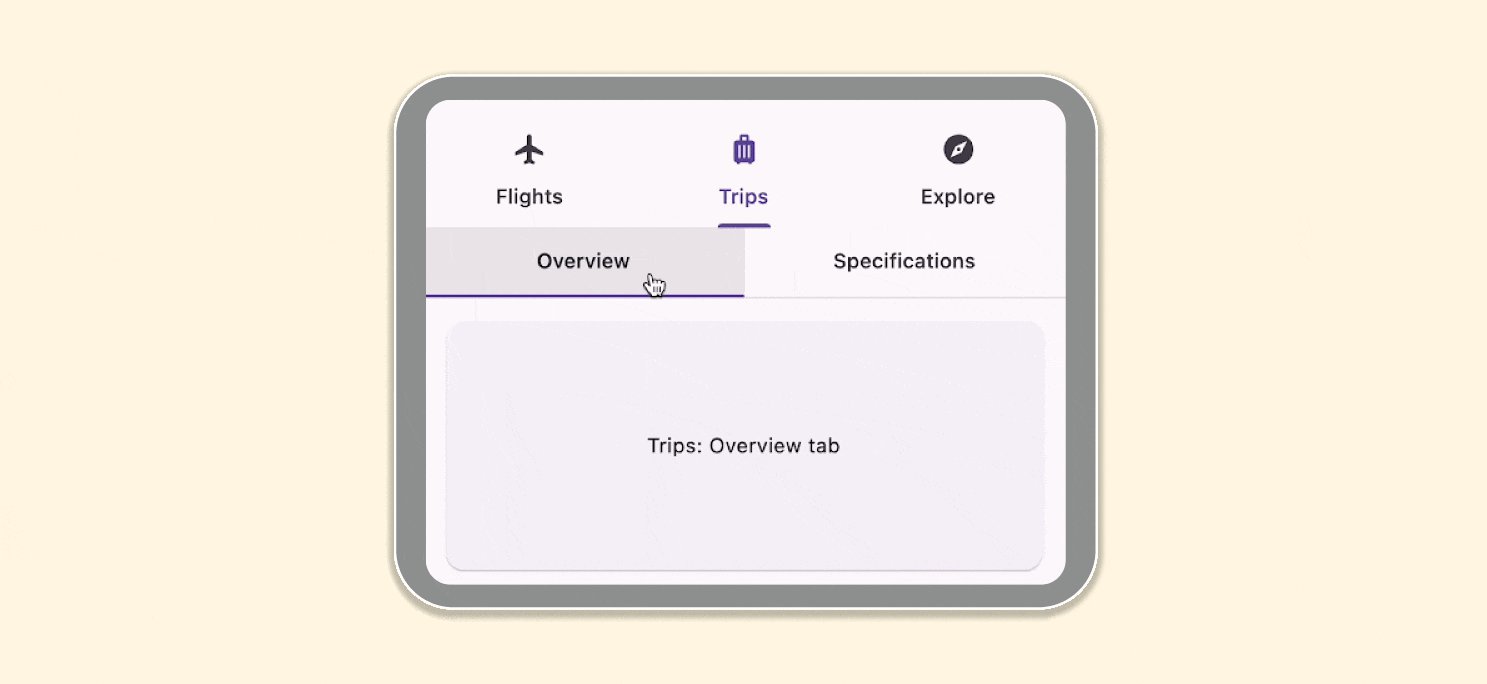
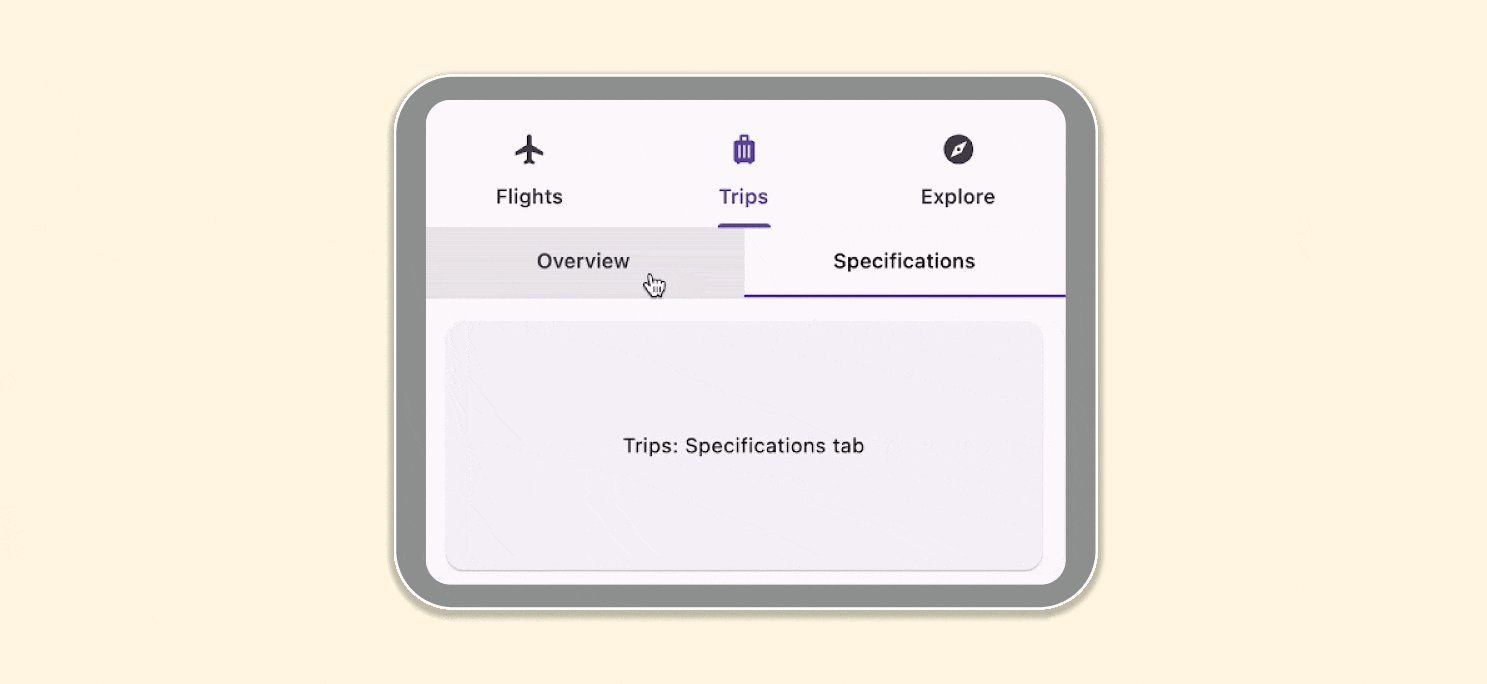
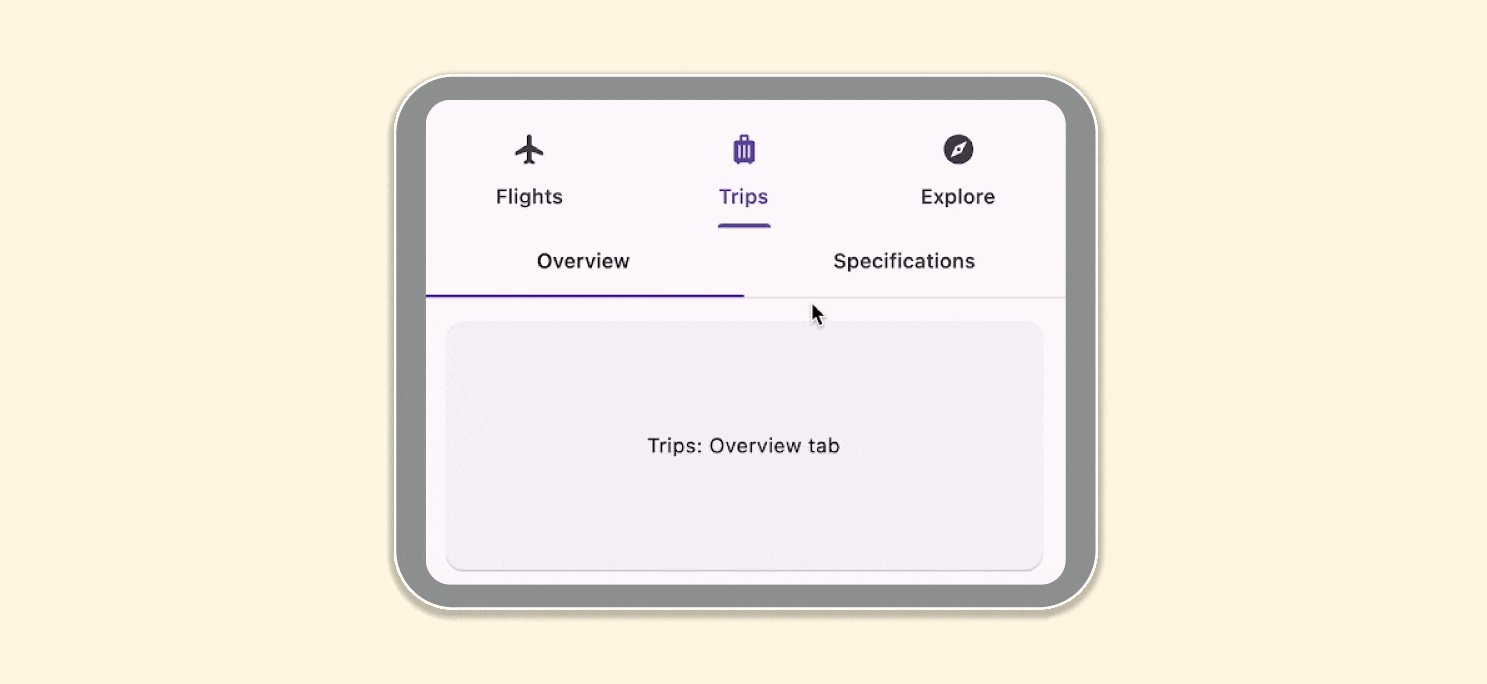
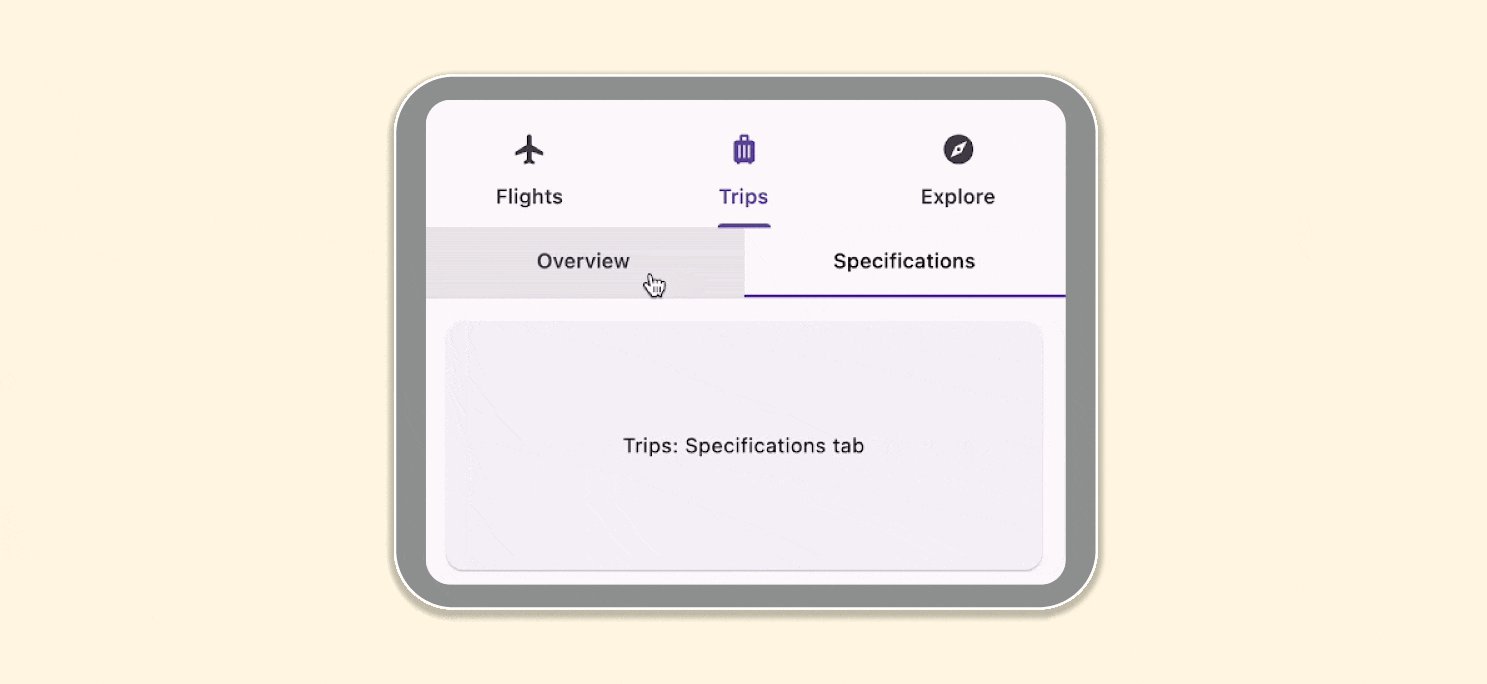
Secondary Tab Bar
M3 позволяет создать второй уровень содержимого с вкладками. Чтобы выделить этот второй TabBar, используйте TabBar.secondary.

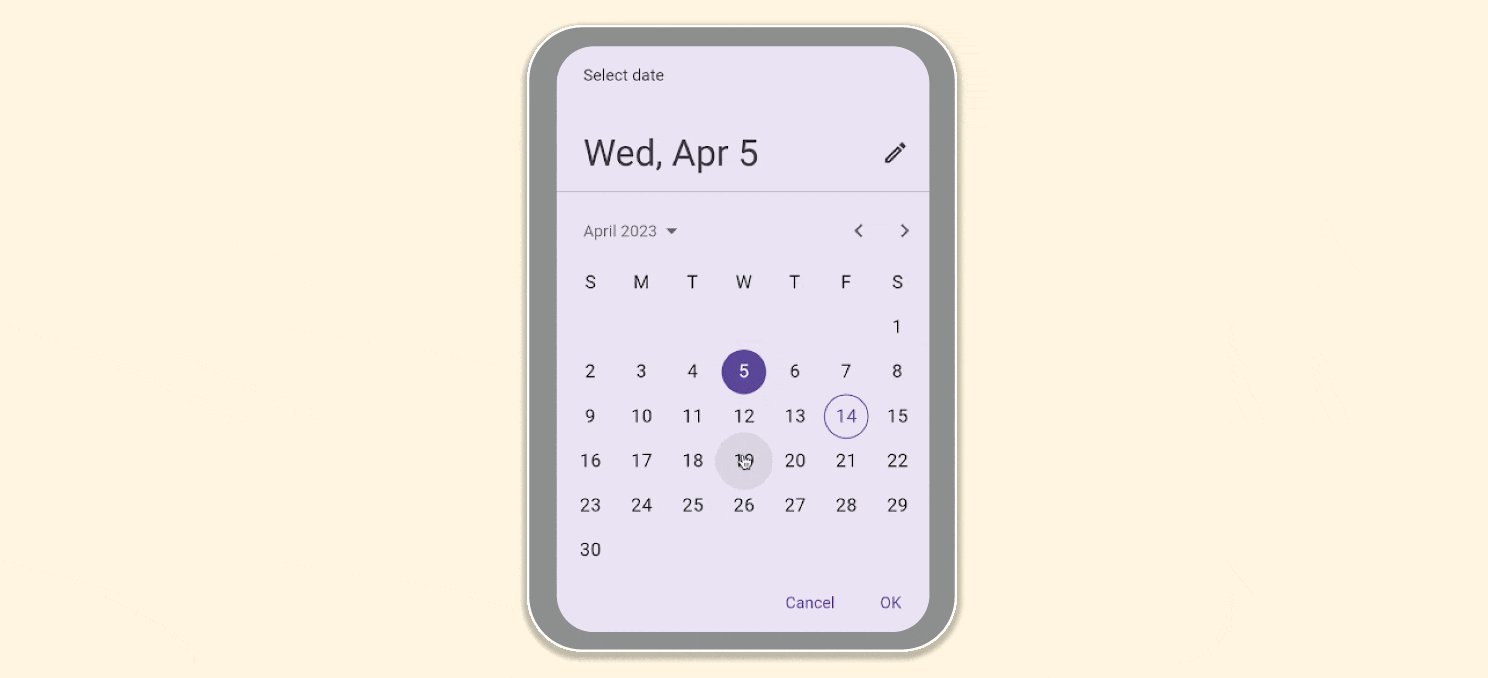
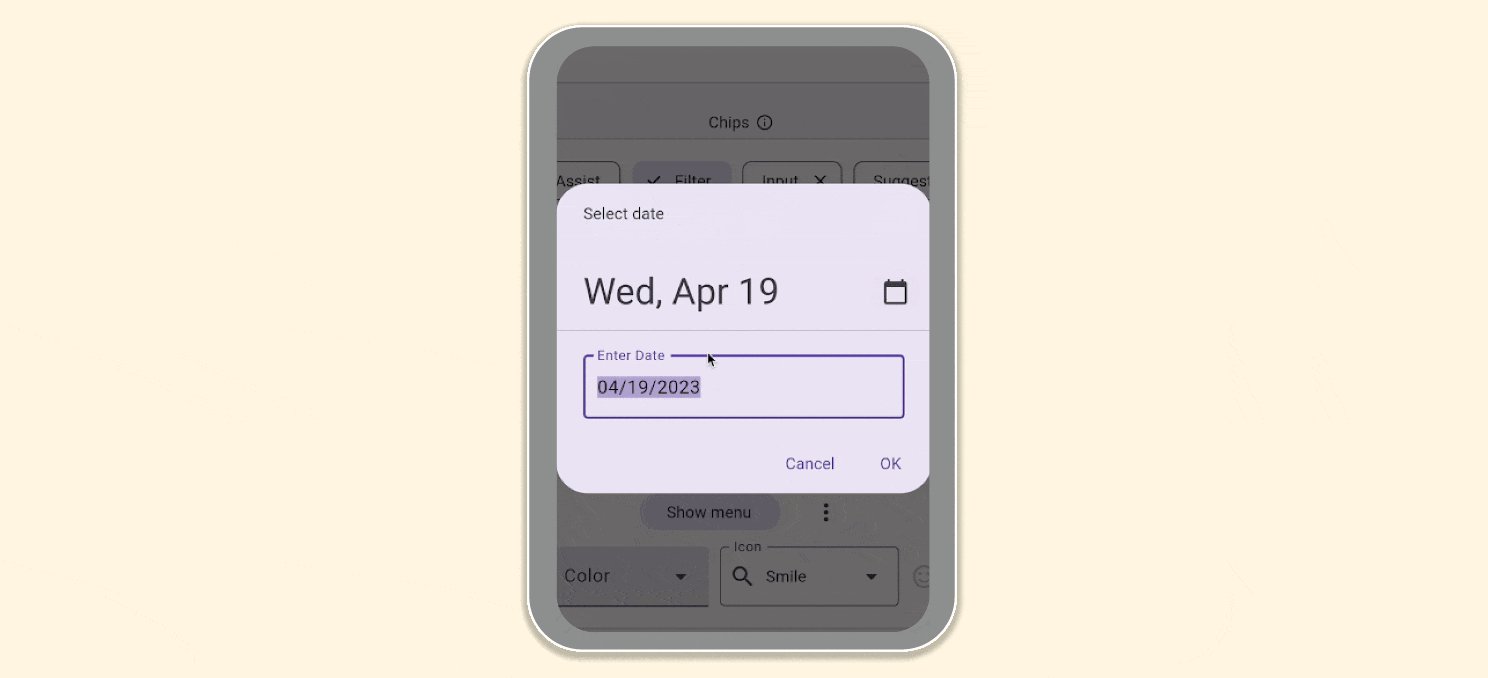
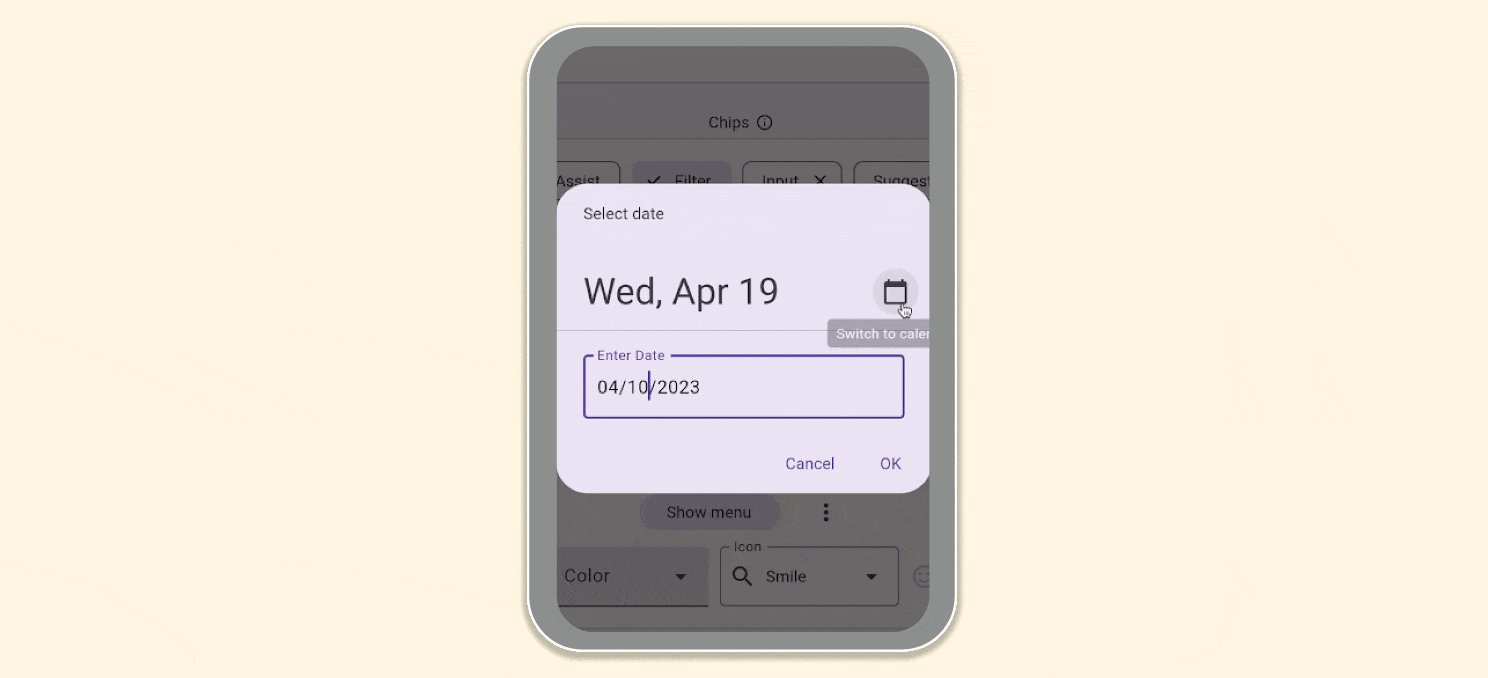
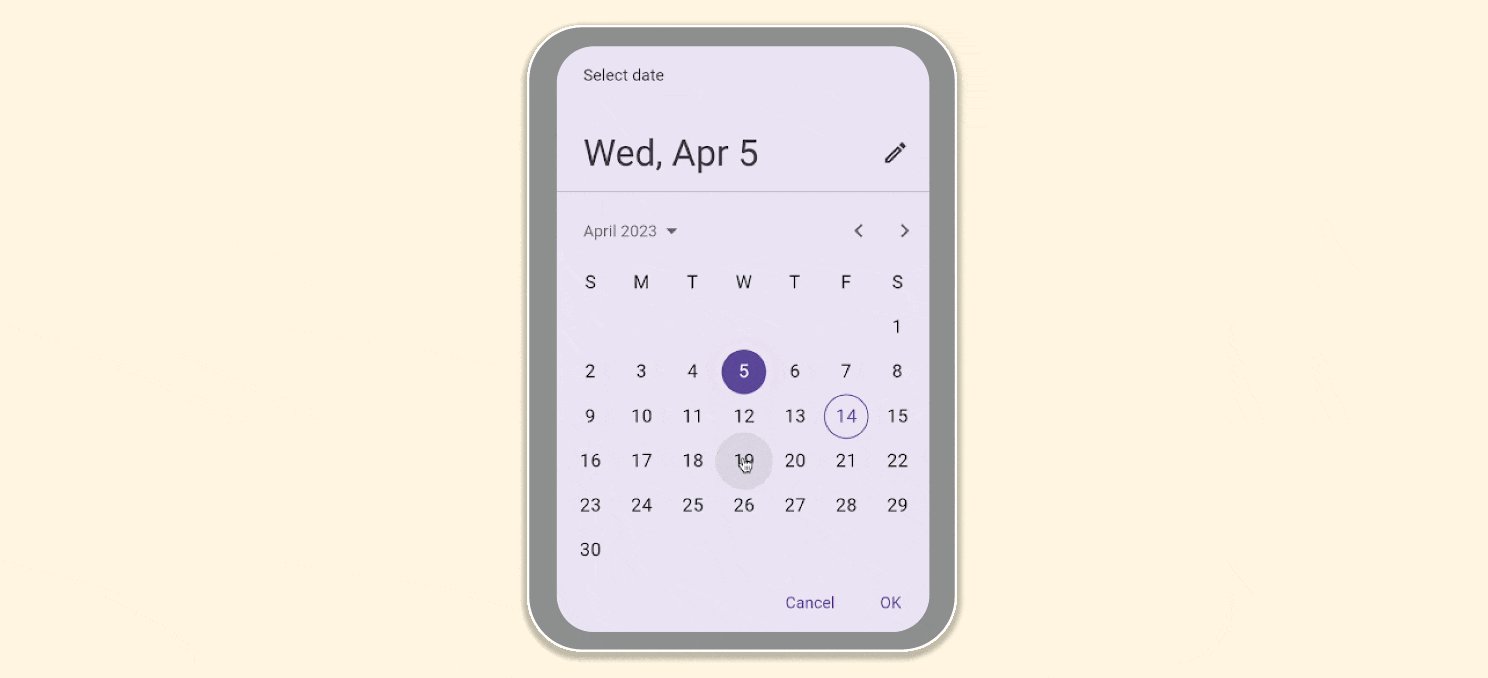
Обновленный DatePicker для M3
В компоненте DatePicker обновлены цвета, расположение и форма для календаря и текстового поля виджета. Это не меняет API, но добавляет новую DatePickerTheme.

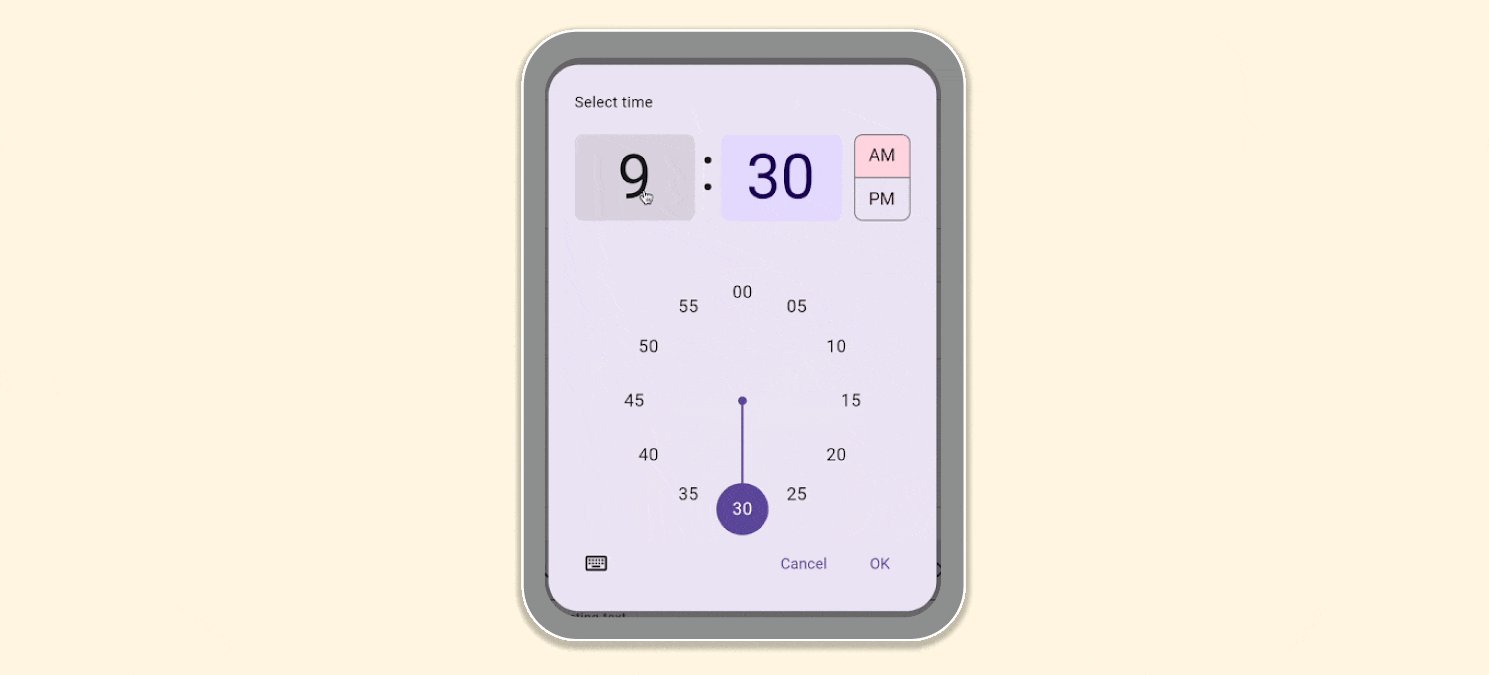
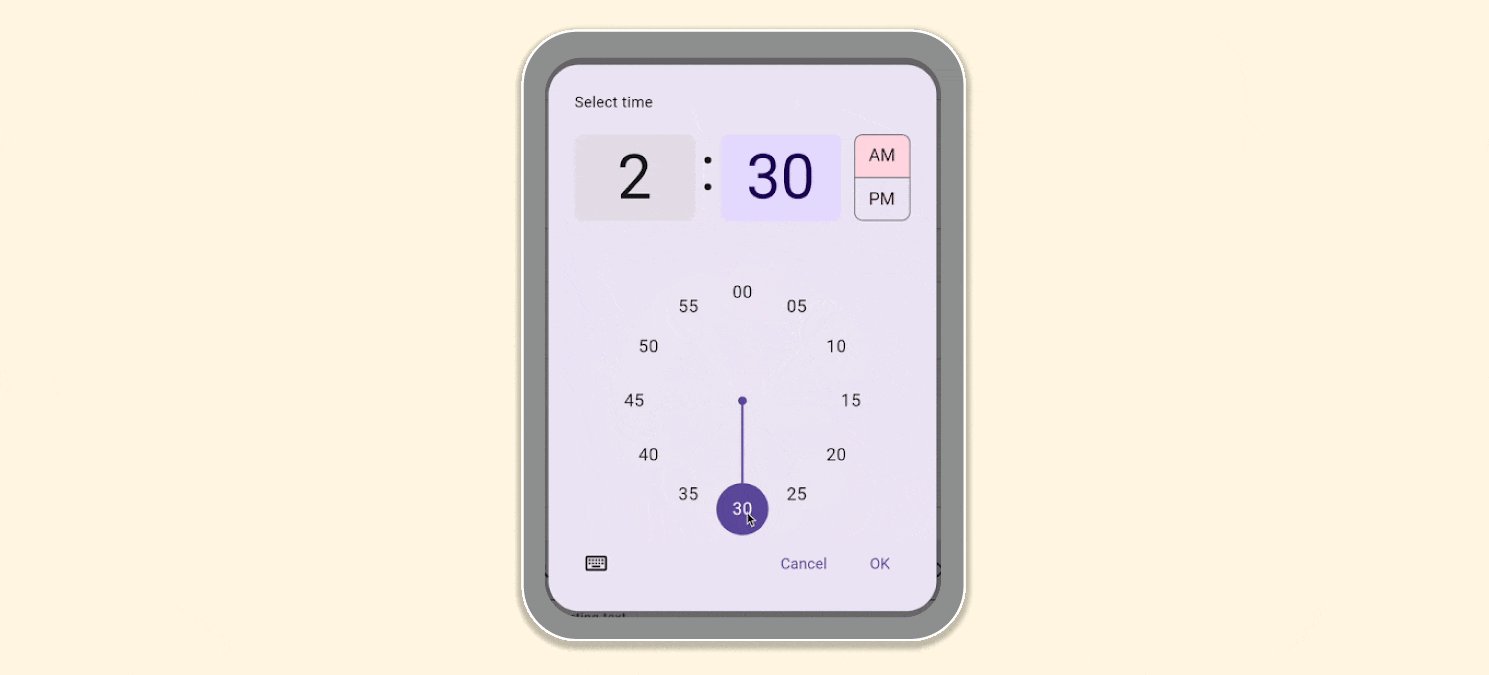
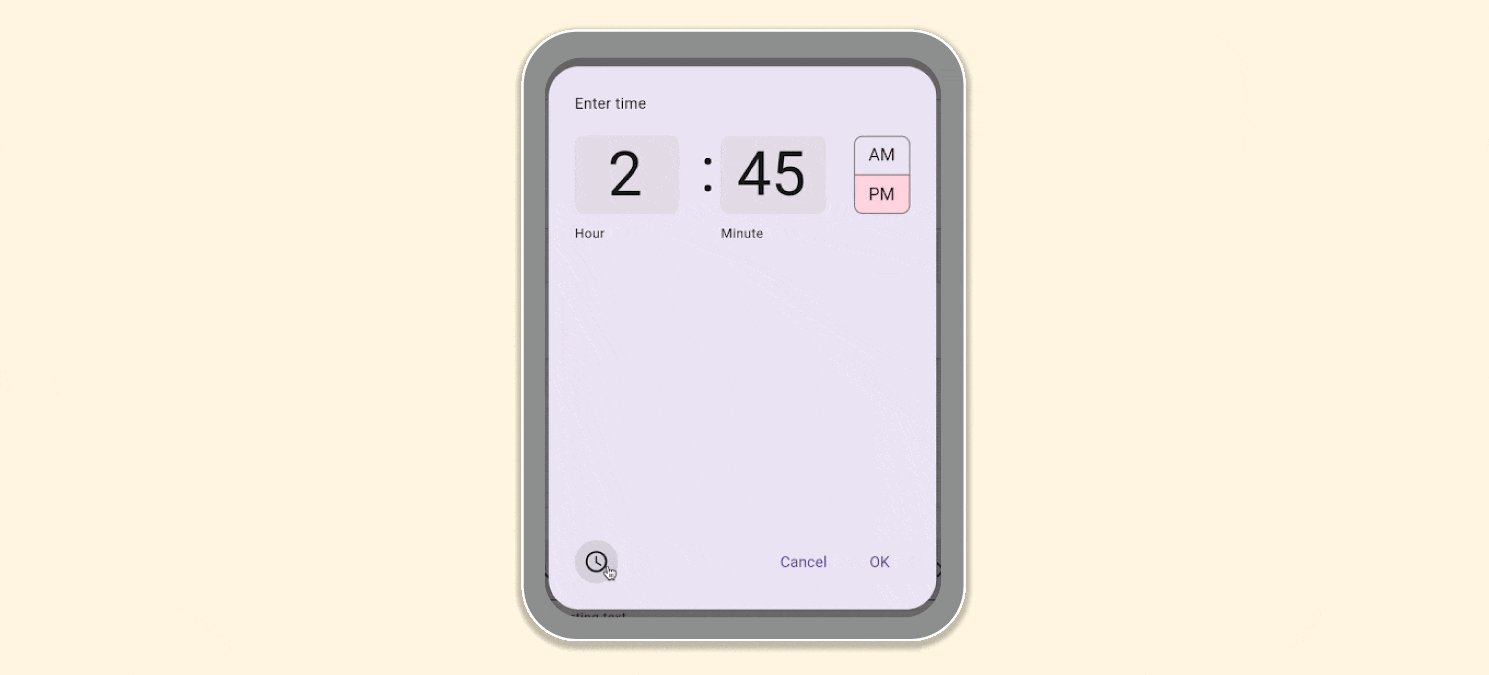
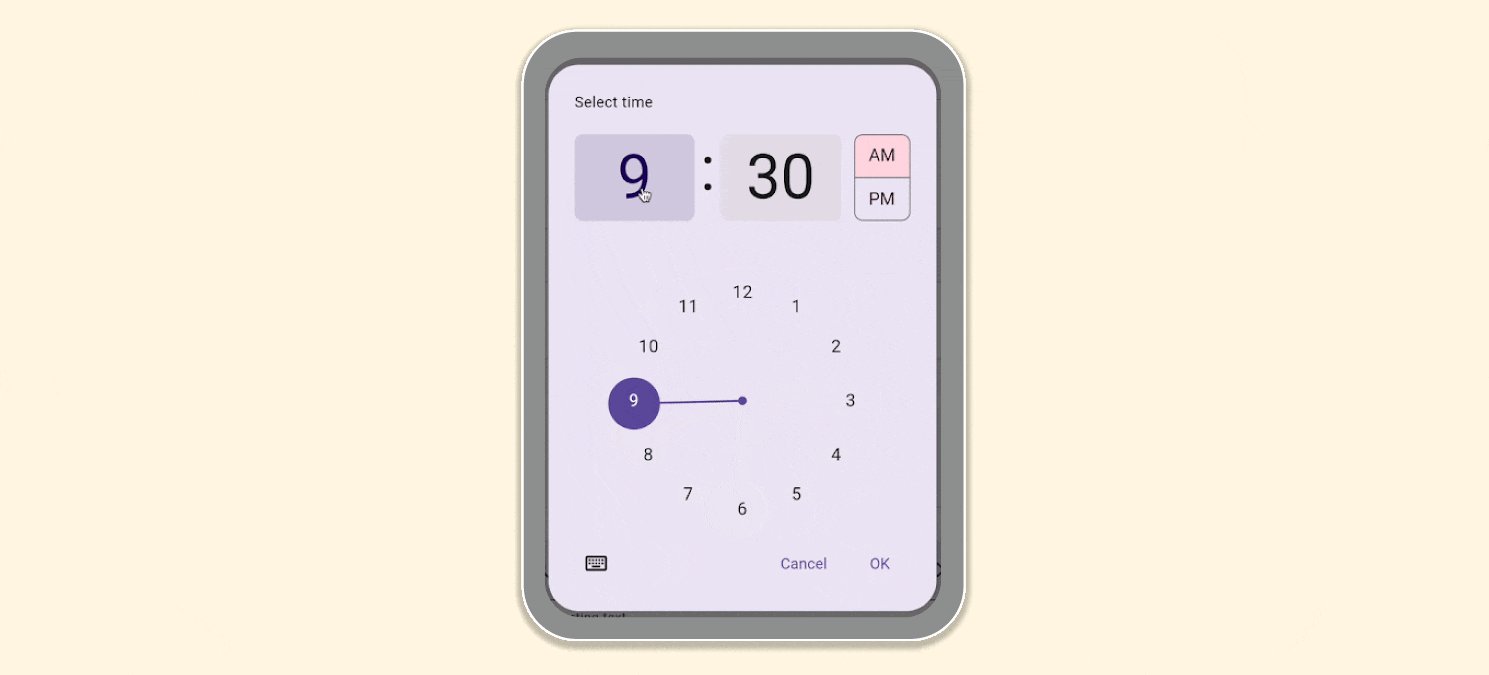
Обновленный TimePicker для M3
В компоненте TimePicker, как и в DatePicker, обновлены цвета, макет и формы для обычной и компактной версии виджета.

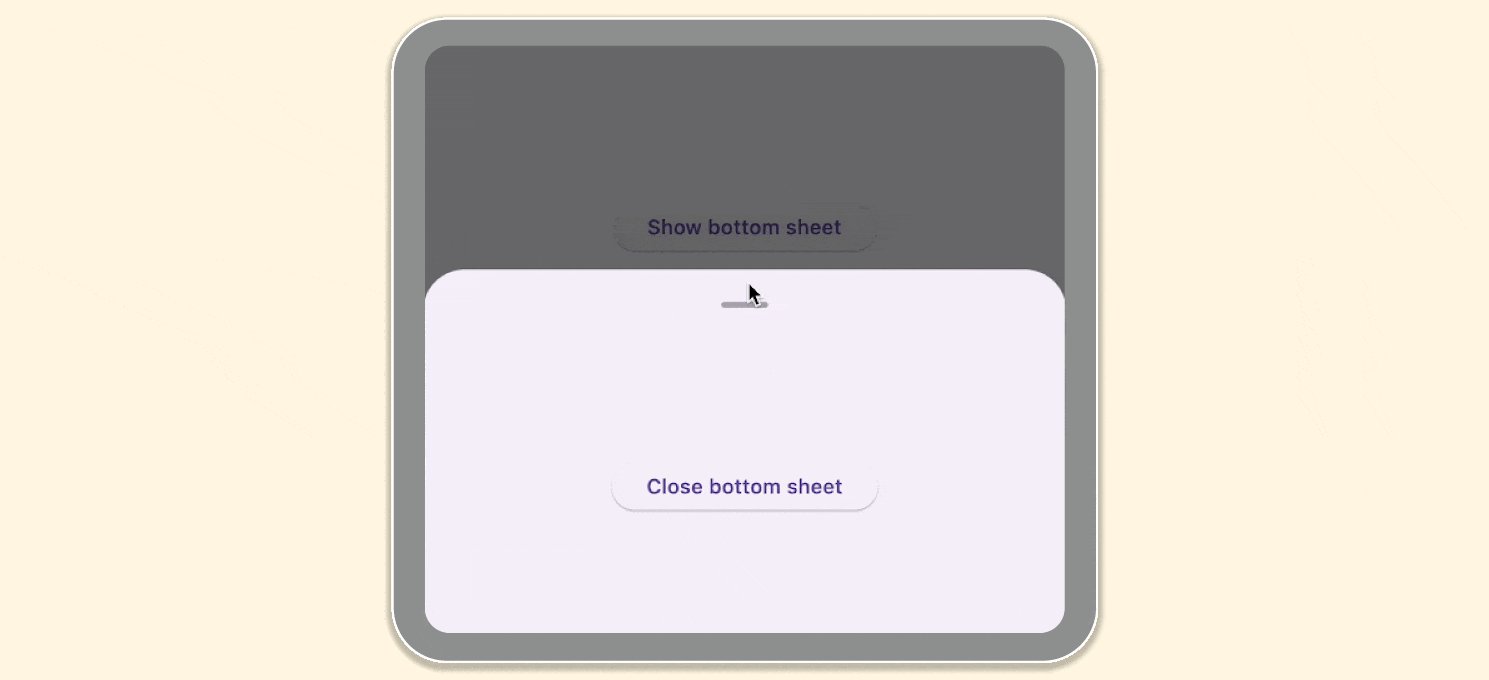
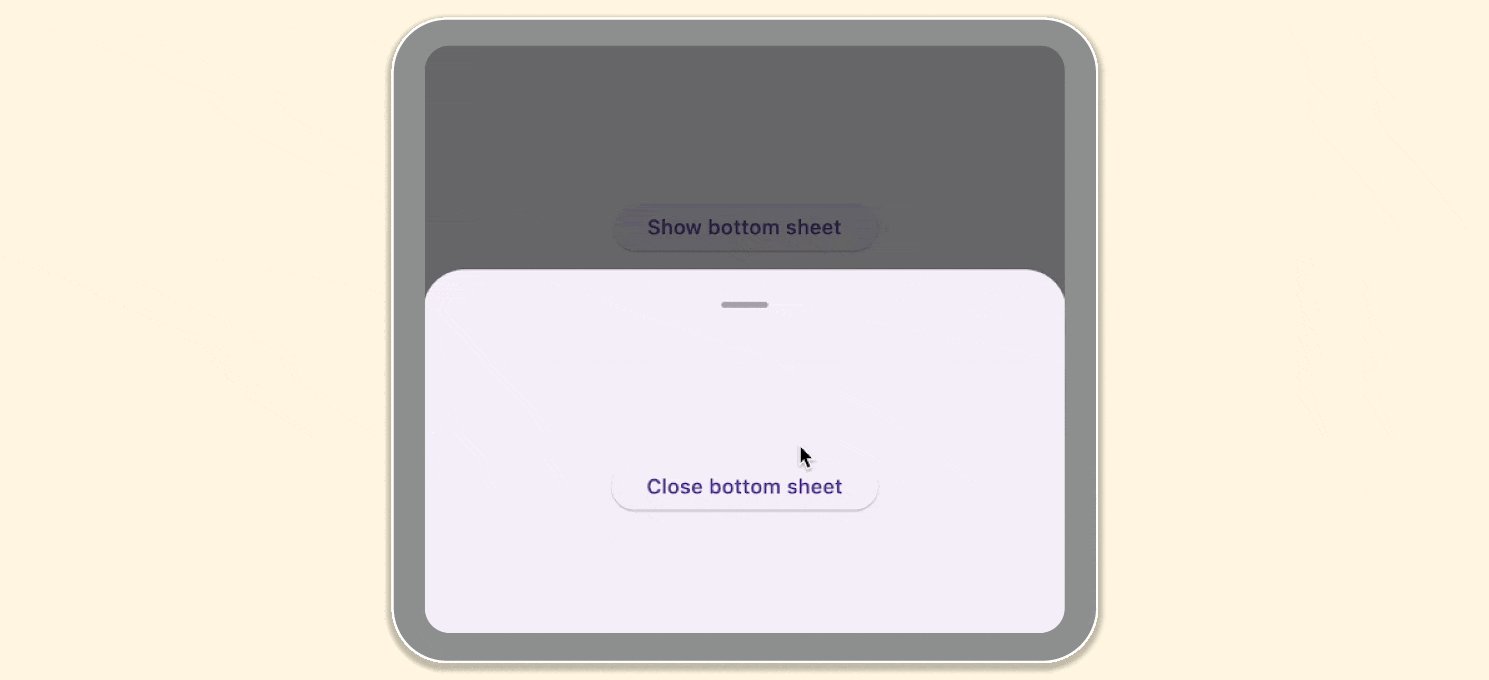
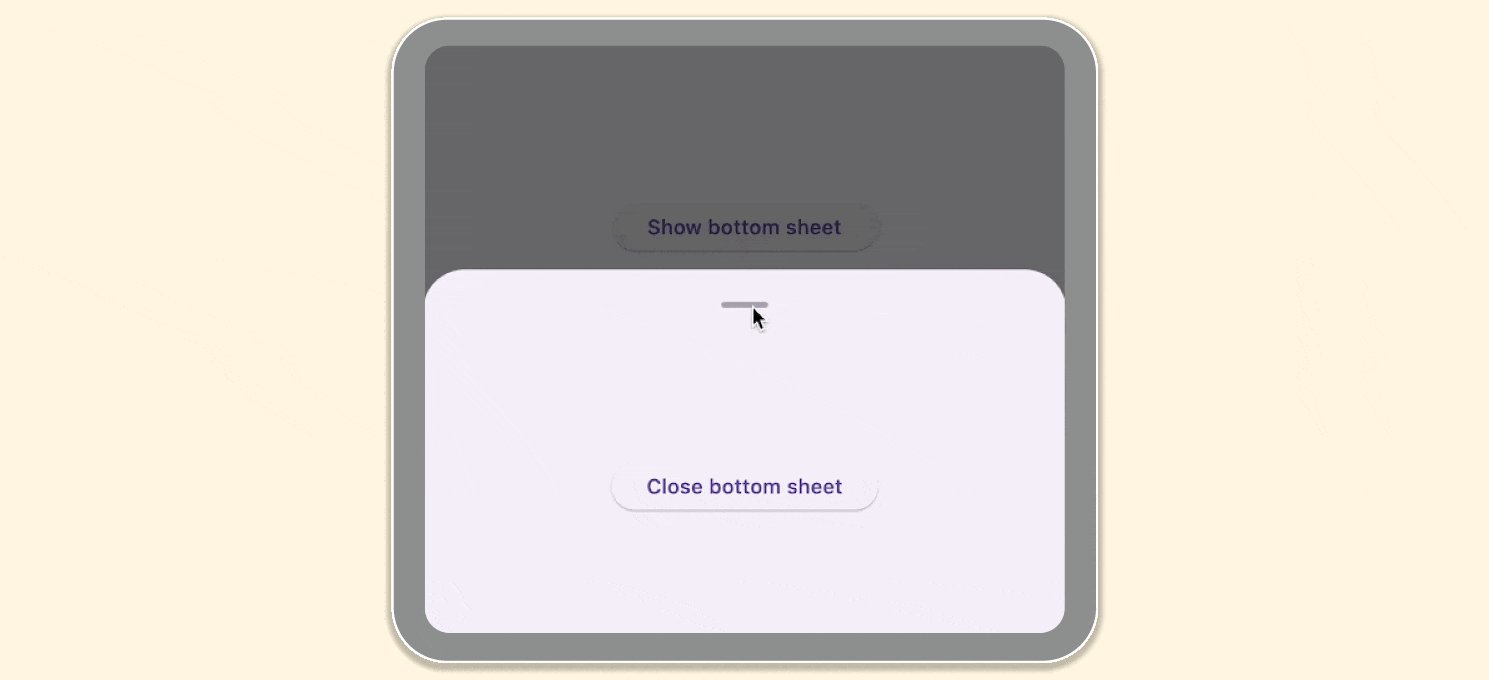
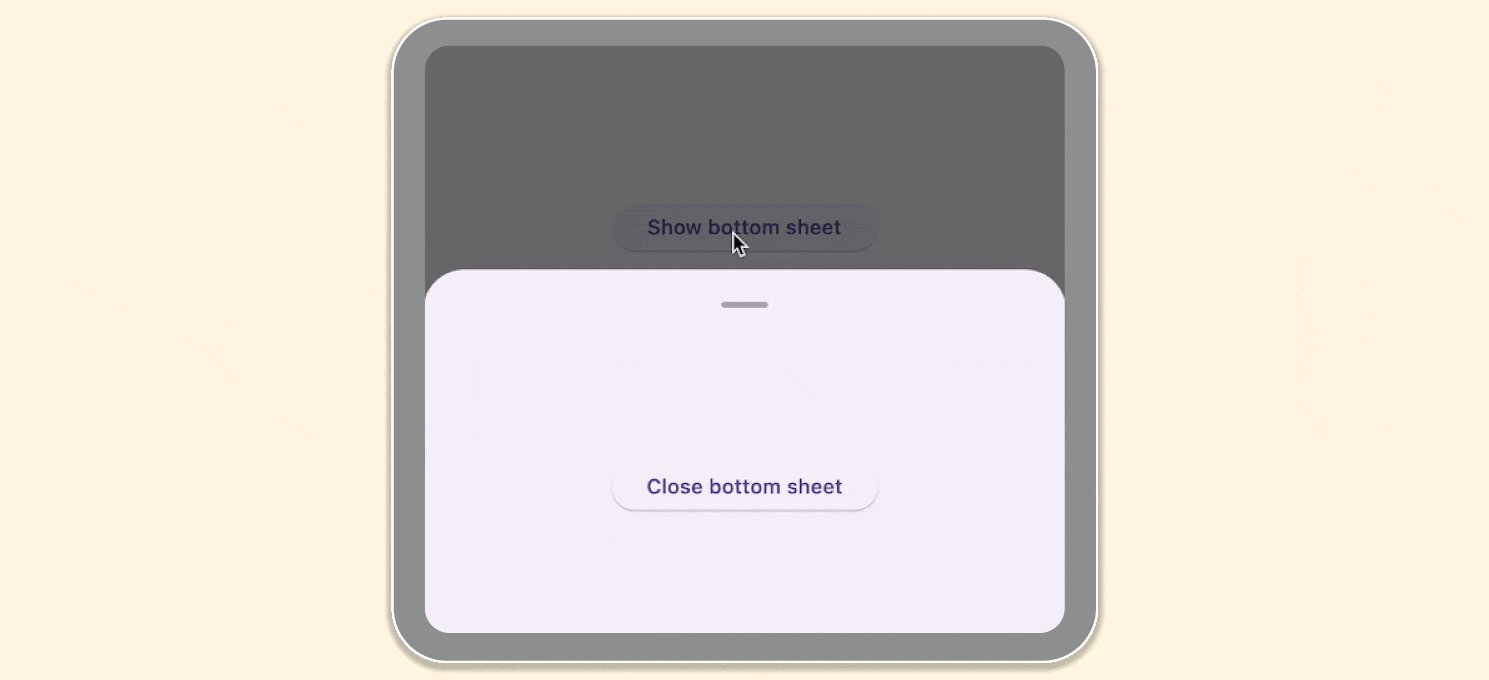
Обновленный BottomSheet для M3
Помимо обновления цвета и формы, компонент BottomSheet теперь добавляет дополнительную стрелку перетаскивания, которая включается, когда вы устанавливаете значение showDragHandle в true.

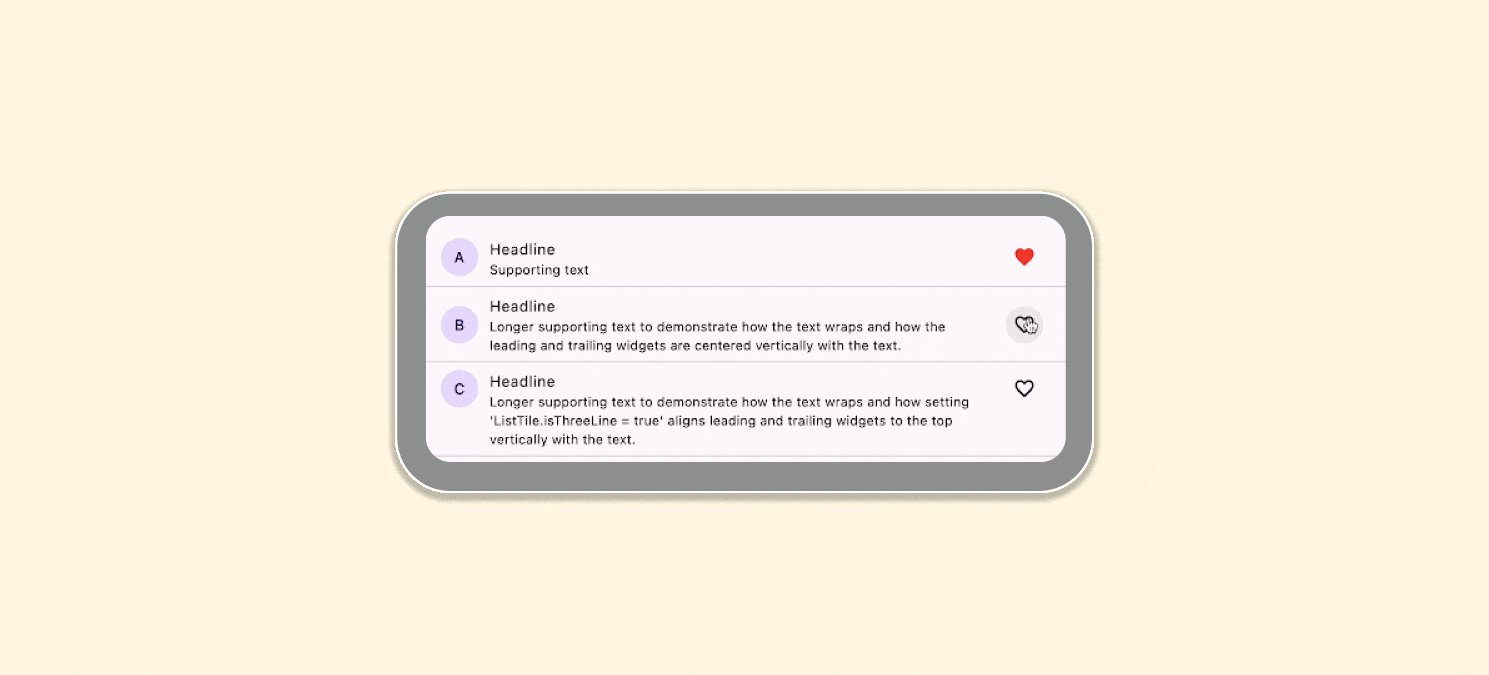
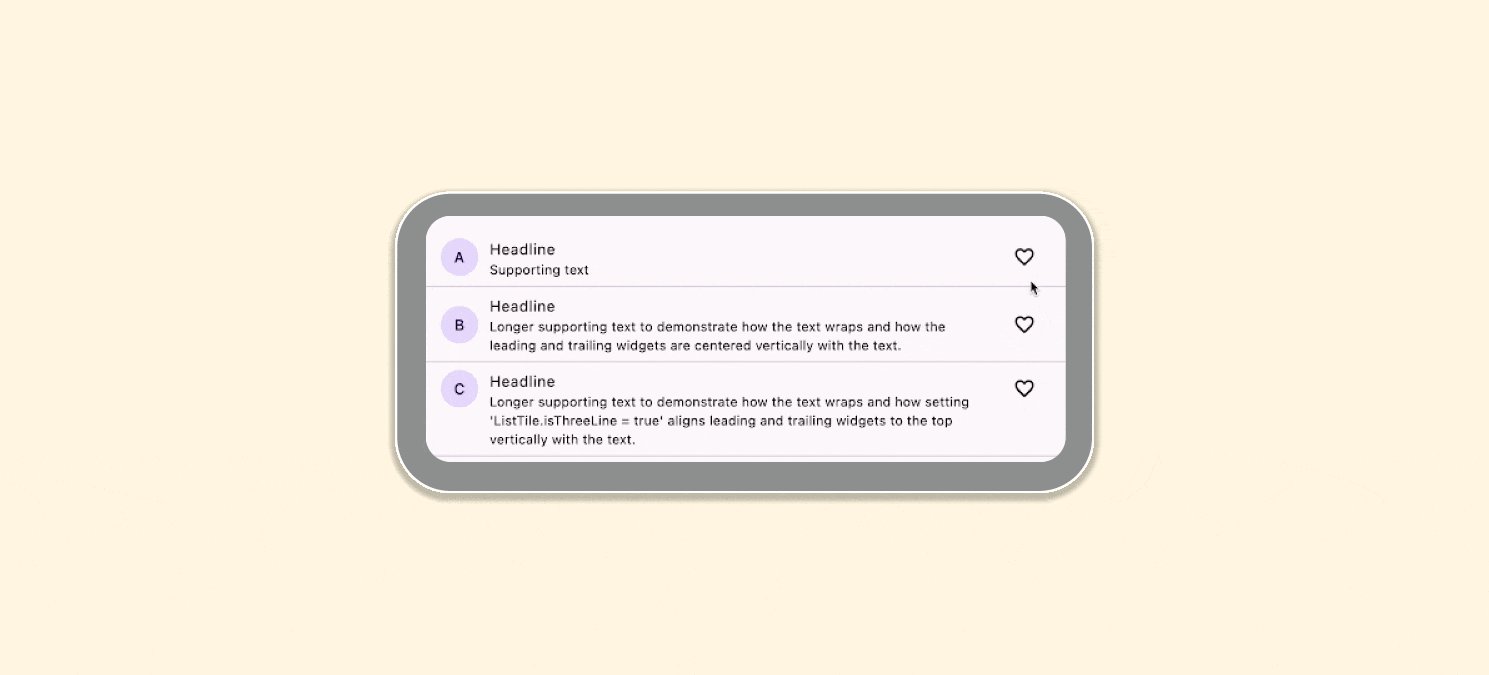
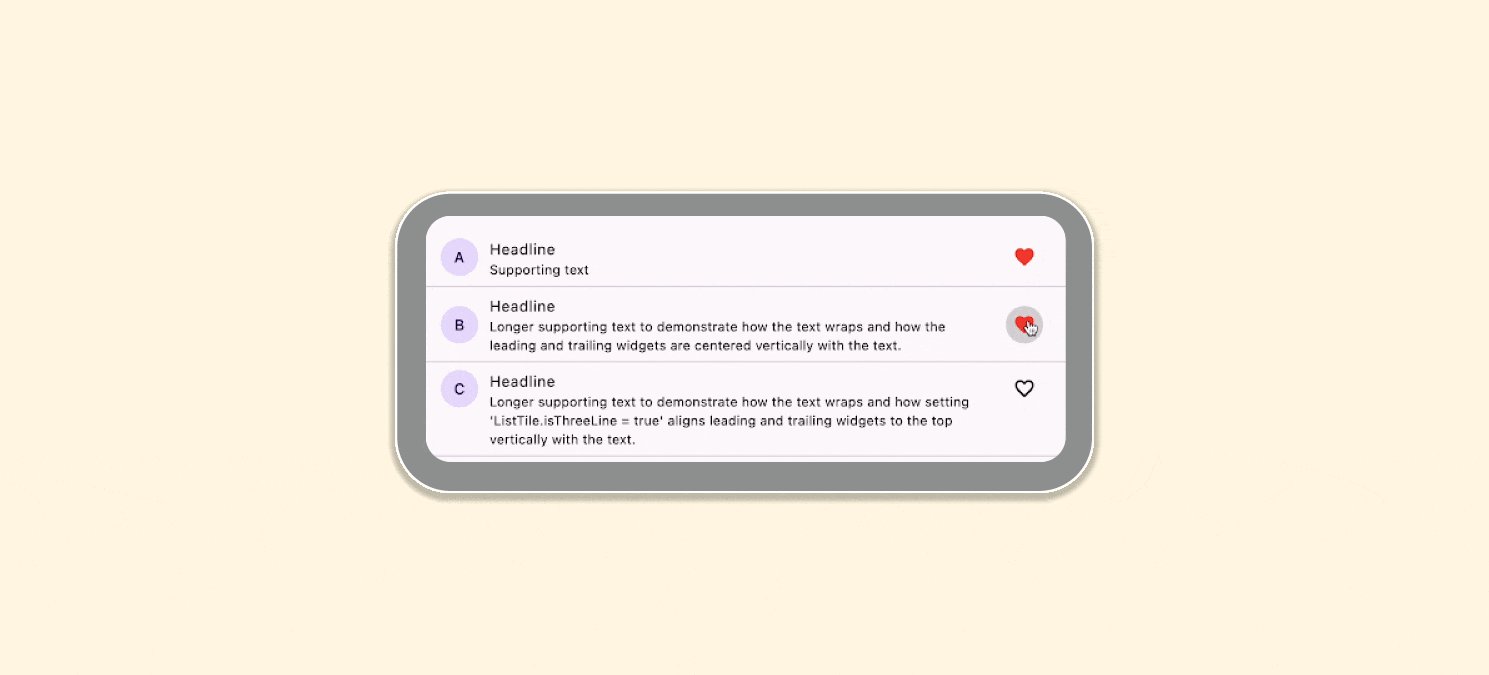
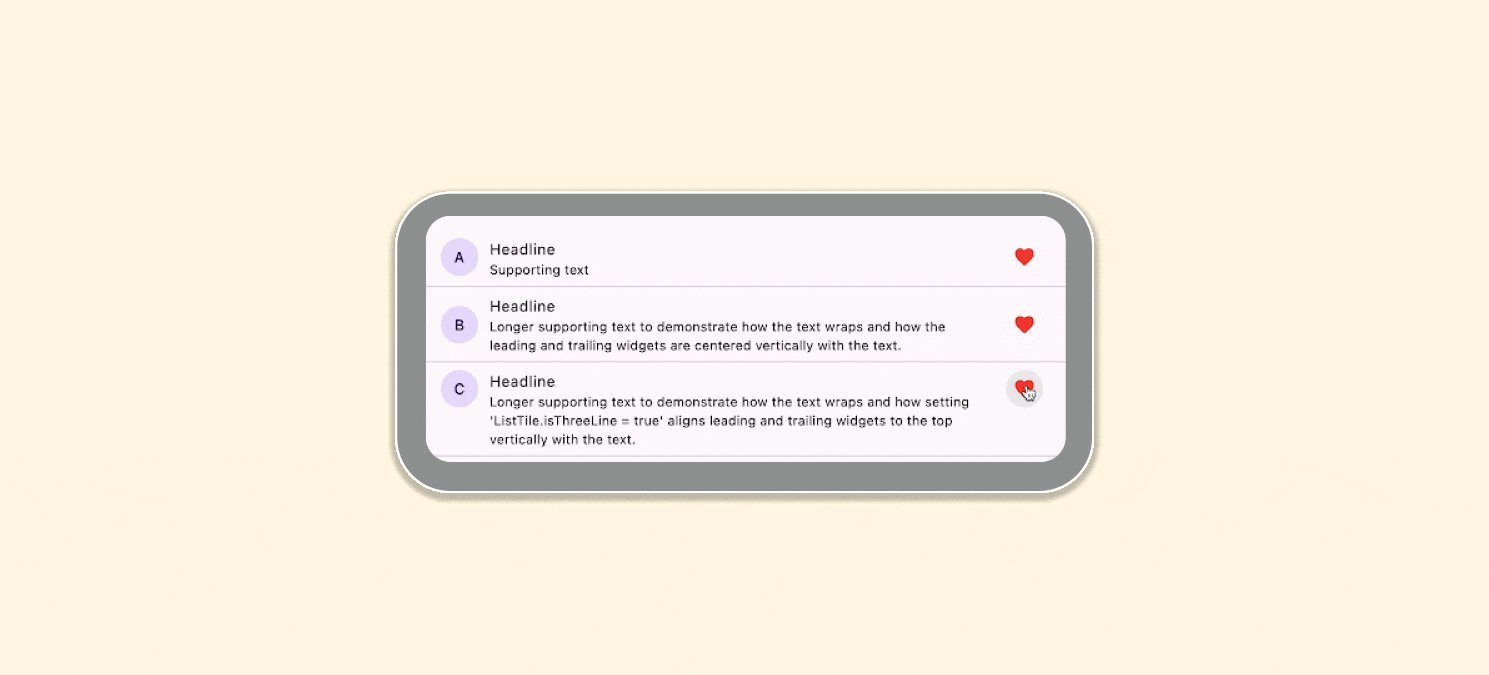
Обновленный ListTile для M3
В компоненте ListTile обновлено позиционирование и интервалы: отступы содержимого, выравнивание виджета по переднему и заднему краю, минимальная ширина переднего края и вертикальный интервал. API остается без изменений.

Обновленный Drawer для M3
В компоненте Drawer обновлены цвета и высота, а также внесены небольшие изменения в компоновку.
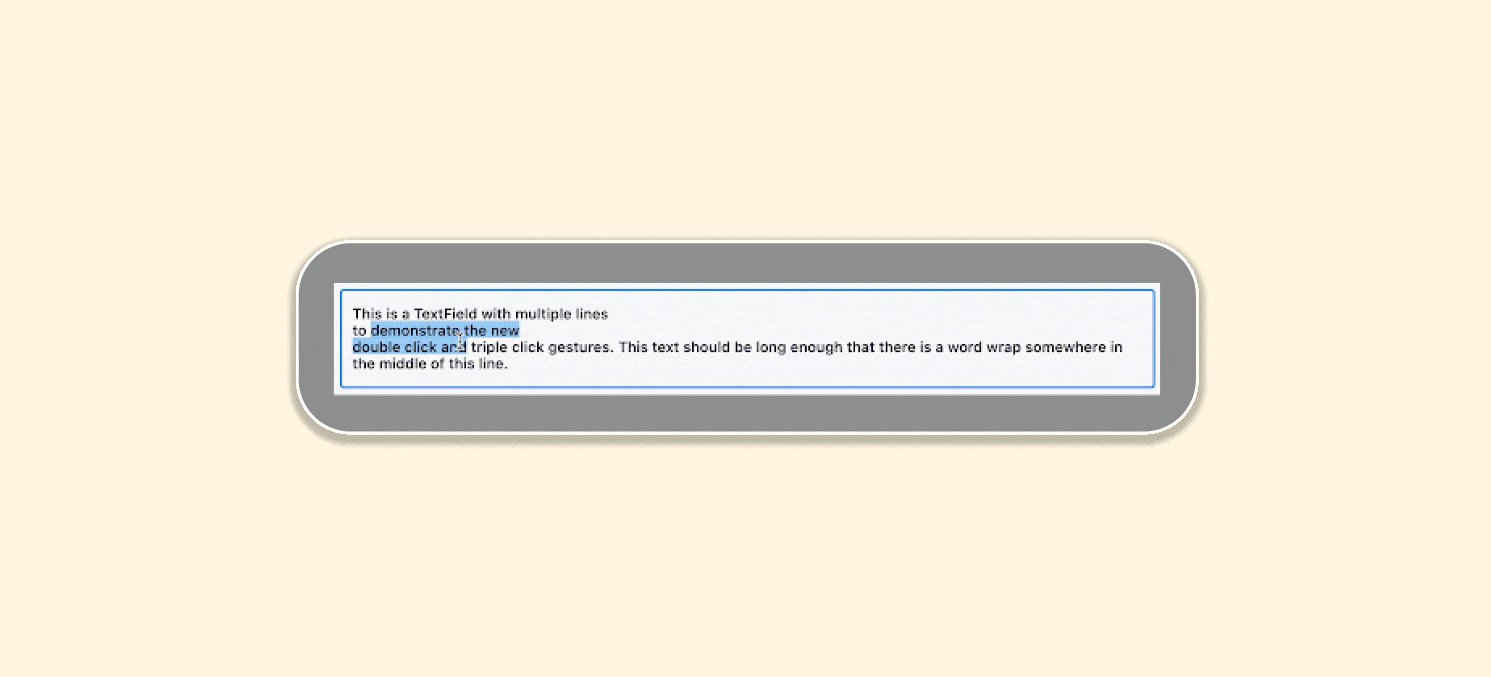
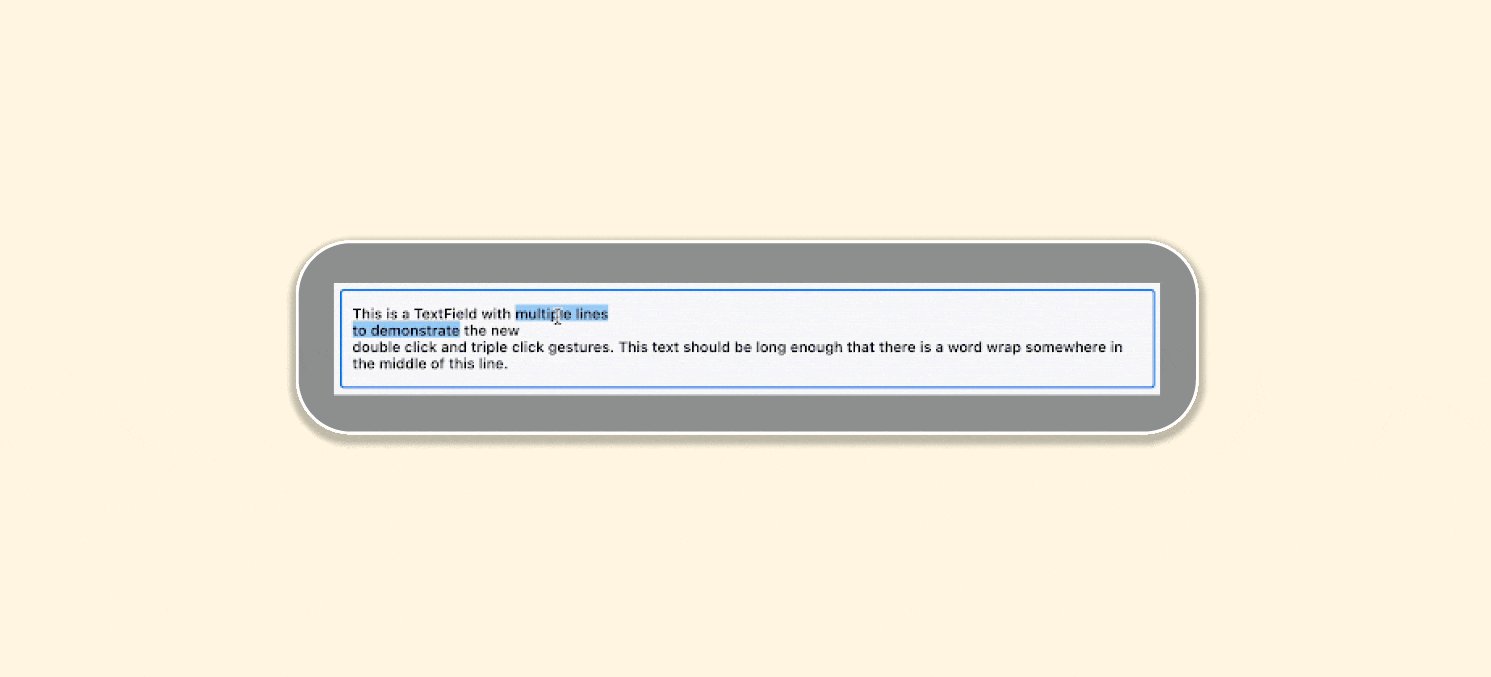
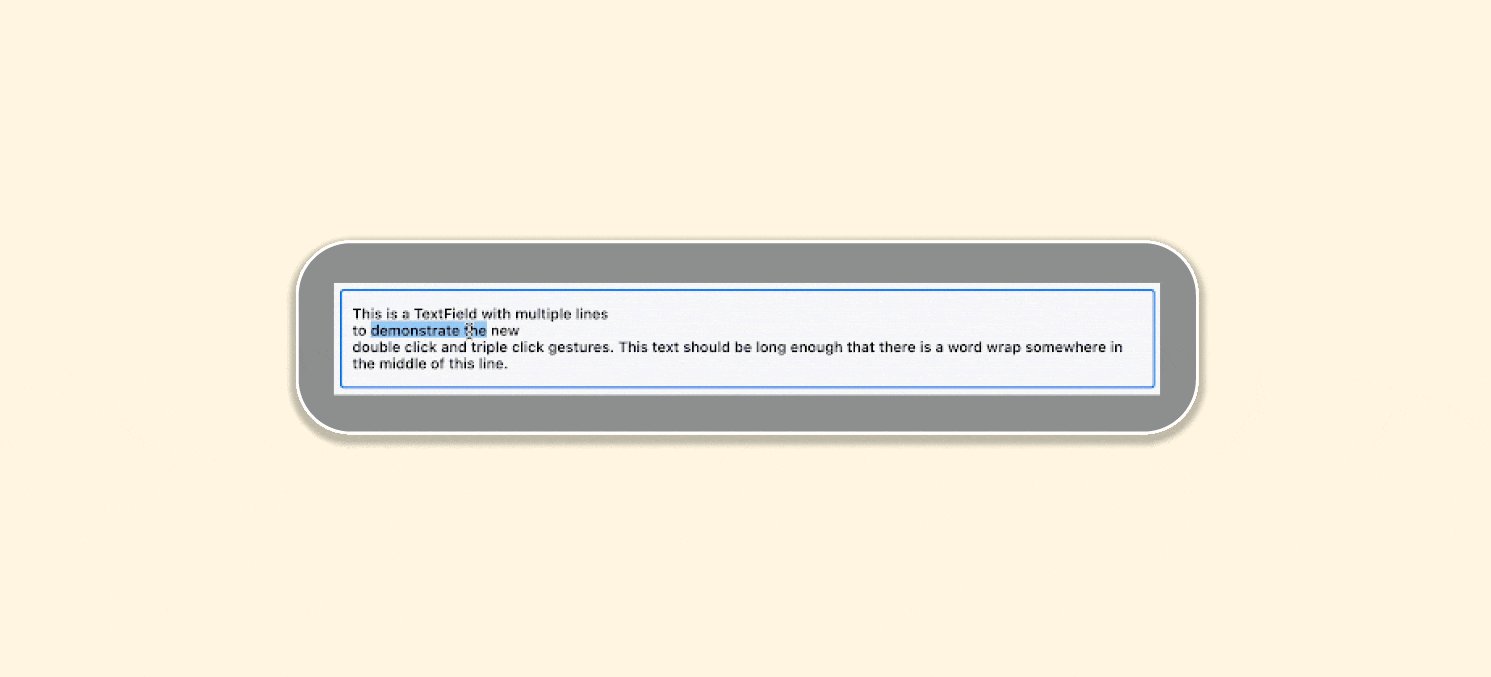
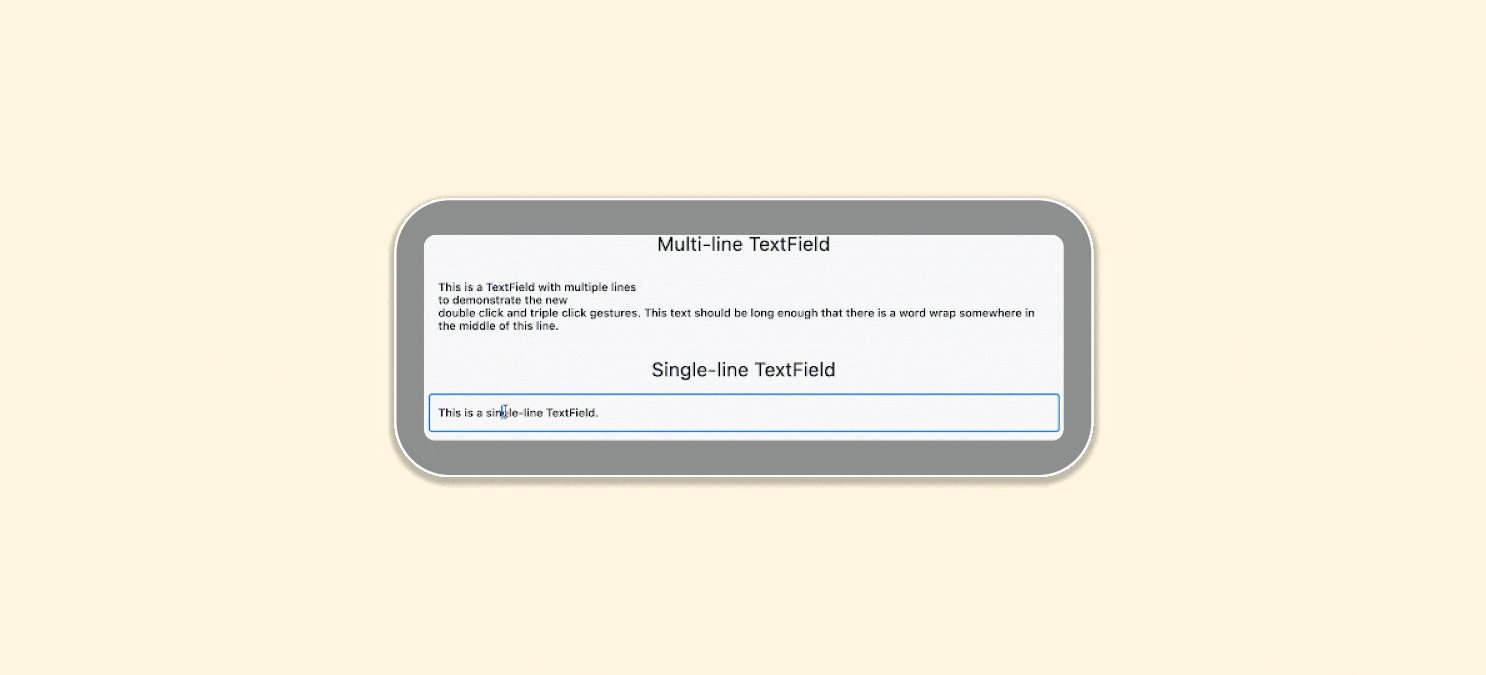
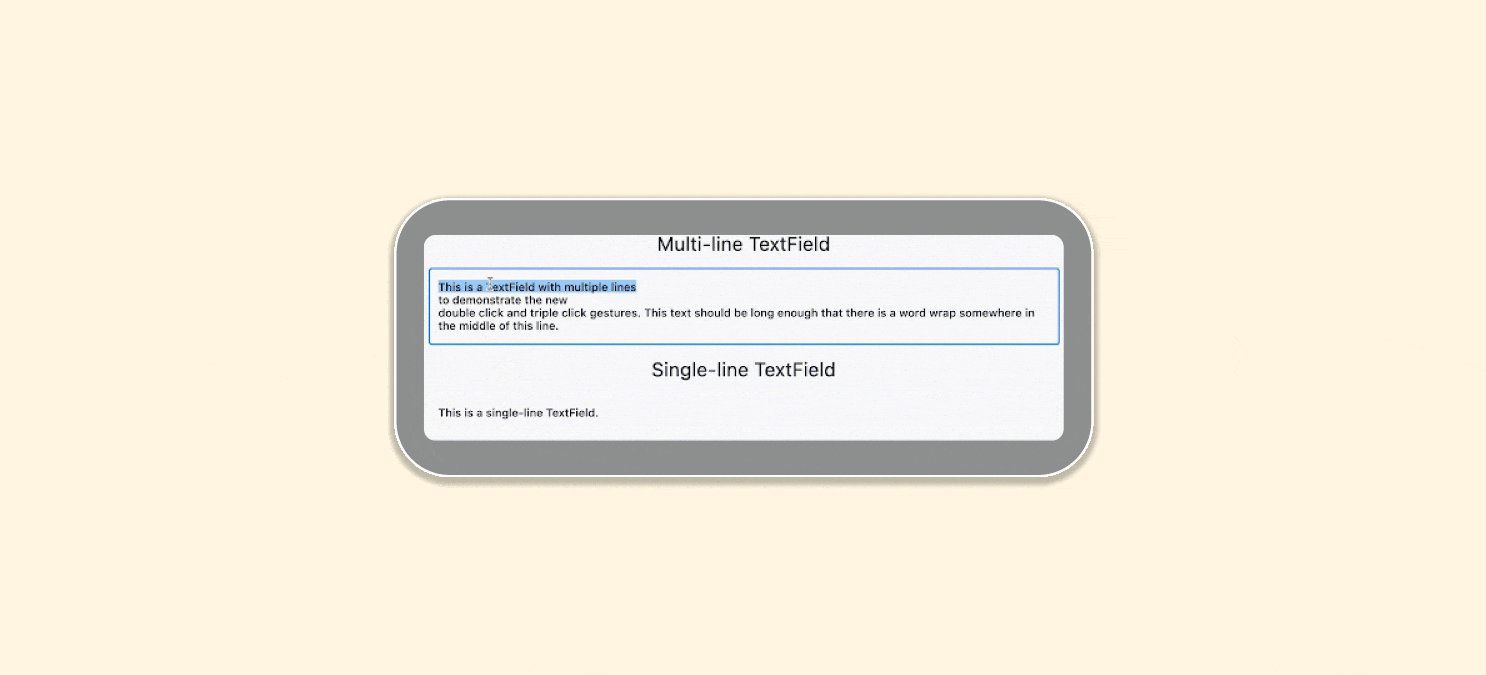
Обновления в TextField
В M3 обновились все виджеты TextField для поддержки нативных жестов. Двойной или тройной клик мышью работает так же, как двойное или тройное касание на сенсорном экране. Виджеты TextField и CupertinoTextField используют эти функции по умолчанию.
Жесты двойного клика/касания в TextField:
- двойной клик мышью + перетаскивание: расширяет выделение в блоках слов;
- двойное касание экрана + перетаскивание: расширяет выделение в блоках слов.

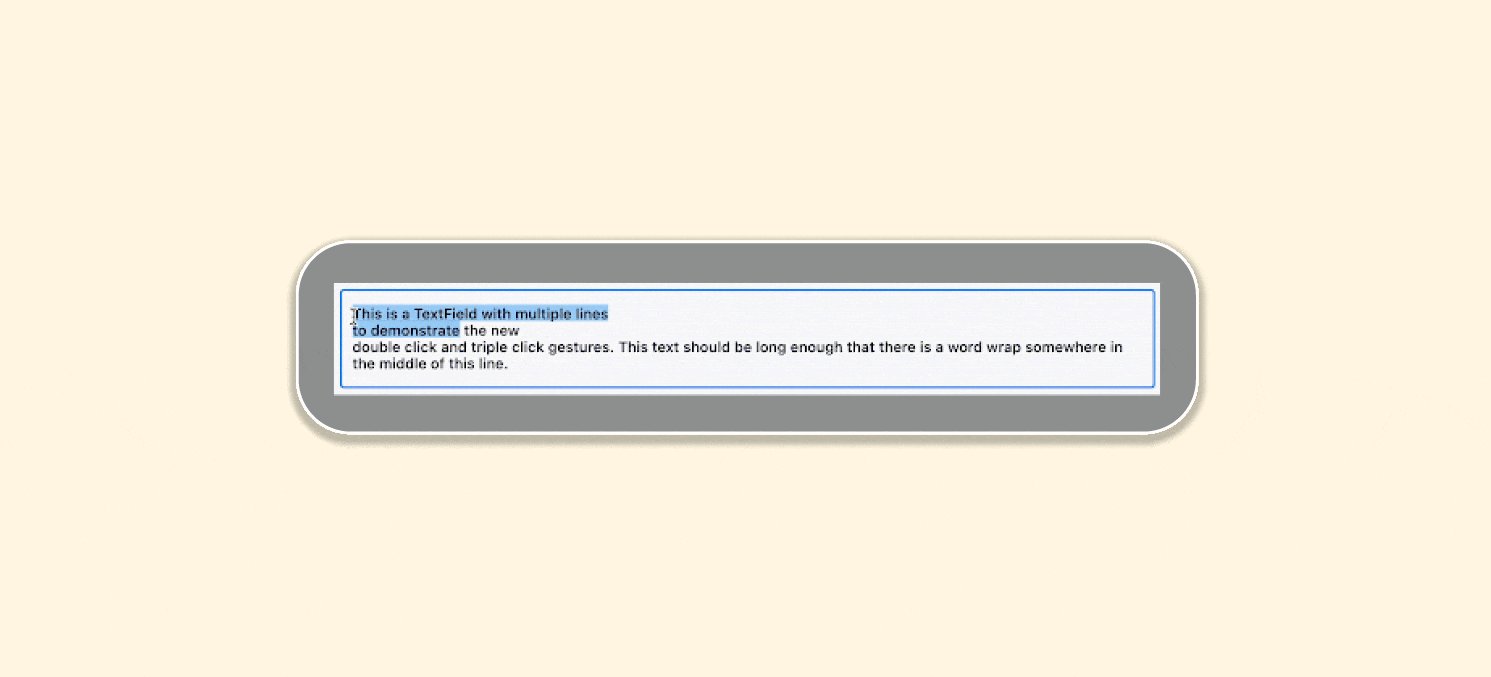
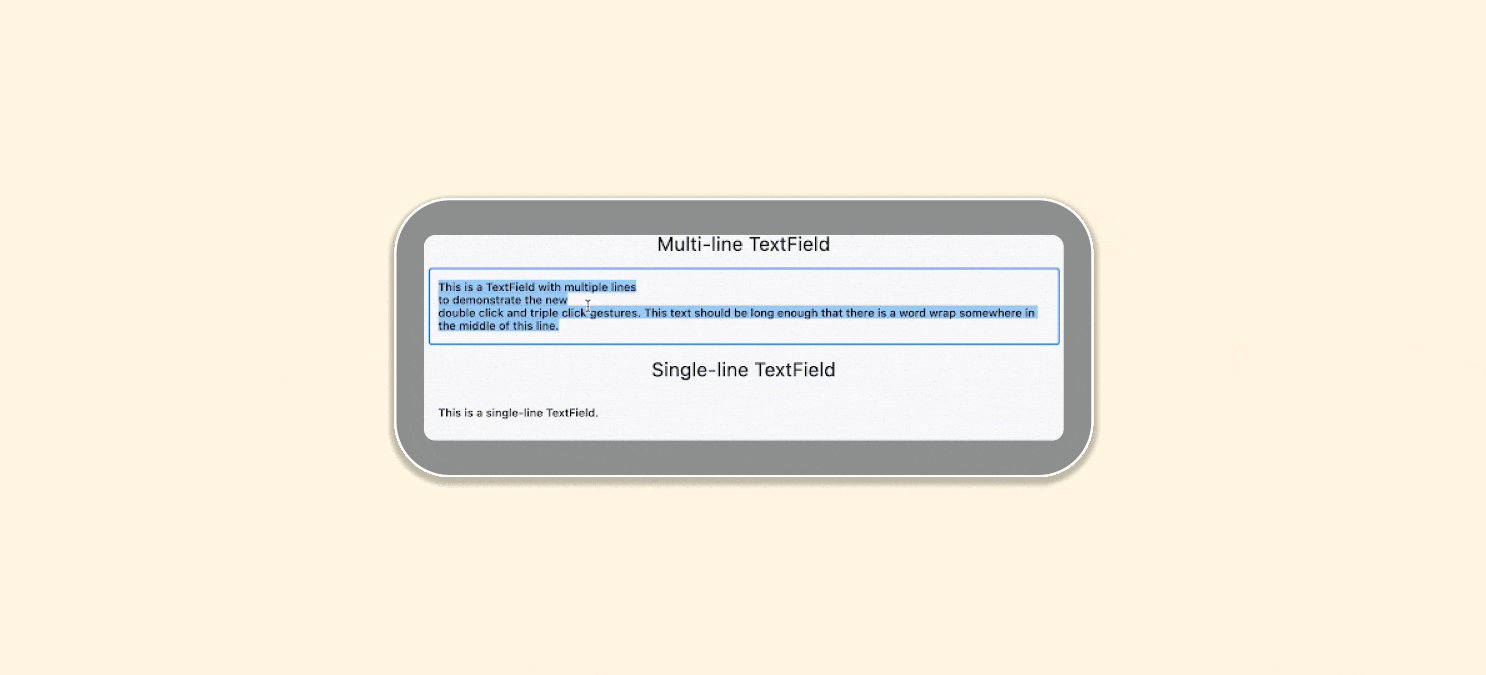
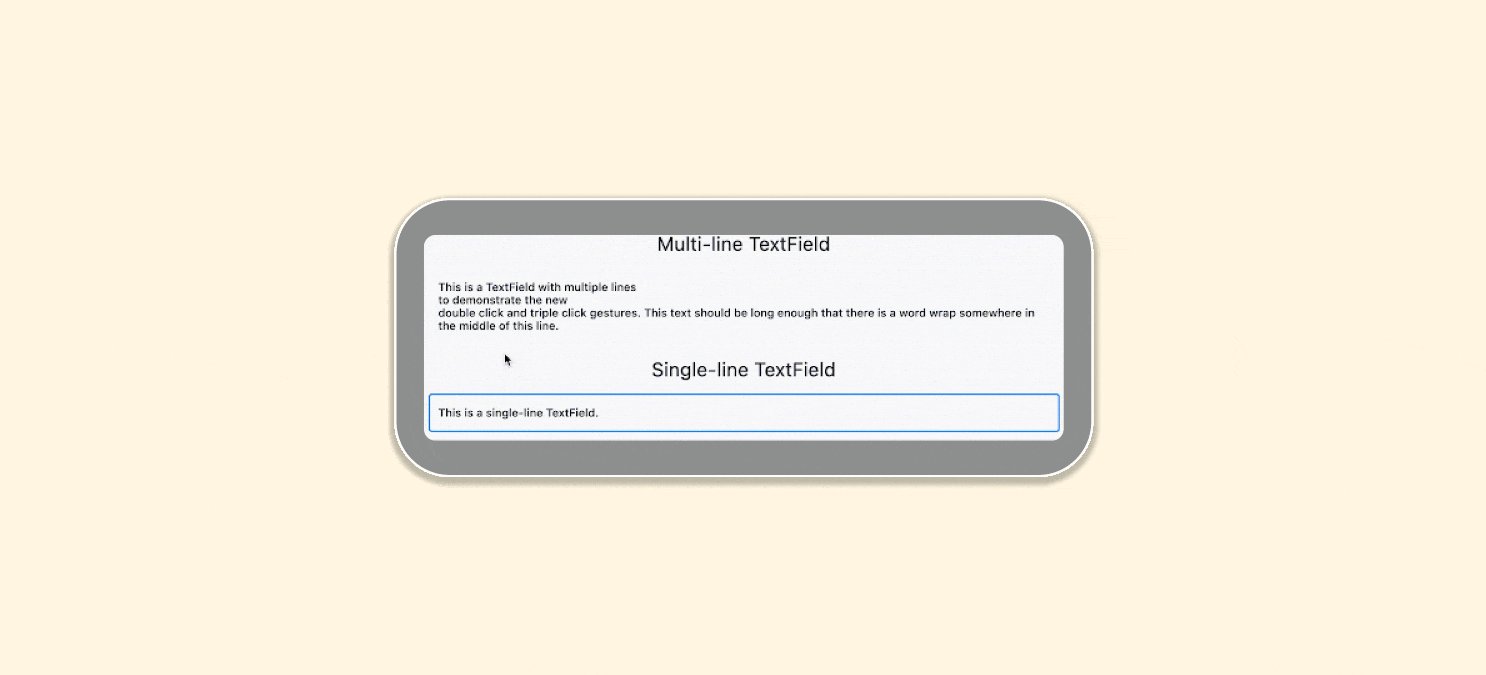
Жесты тройного клика/касания в TextField
Тройной клик мышью:
- выделяет блок абзацев в позиции клика внутри многострочного TextField (Android/Fuchsia/iOS/macOS/Windows);
- выделяет блок строк в позиции клика внутри многострочного TextField (Linux);
- выделяет весь текст в однострочном TextField.
Тройное касание экрана:
- выделяет блок абзацев в позиции касания внутри многострочного TextField;
- выделяет весь текст в однострочном TextField.
Тройной клик мышью + перетаскивание:
- расширяет выделение в блоках абзацев (Android/Fuchsia/iOS/macOS/Windows);
- расширяет выделение в блоках строк (Linux).

Поддержка SLSA уровня 1
Flutter теперь компилируется в соответствии с уровнем 1 Supply Chain Levels for Software Artifacts (SLSA). Это позволяет реализовать многие функции безопасности.
Скриптовый процесс сборки. Скрипты сборки для Flutter теперь позволяют автоматизировать сборку на доверенных платформах. Сборка на защищенной архитектуре помогает предотвратить фальсификацию артефактов, что повышает безопасность цепочки поставок.
Многостороннее одобрение с протоколированием аудита. Процессы выпуска релизов Flutter выполняются только после одобрения несколькими инженерами. При выполнении всех процессов создаются проверяемые журнальные записи. Эти изменения гарантируют, что никто не сможет внести изменения между созданием исходного кода и созданием артефактов.
Происхождение. Бета-версии и стабильные релизы теперь собираются с проверкой. Это значит, что артефакты релиза фреймворка собраны из надежных источников с ожидаемым содержимым. В каждом выпуске публикуются ссылки для просмотра и проверки происхождения в архиве SDK.
Поддержка SLSA L1 также позволяет команде продвинуться в соответствии стандартам SLSA L2 и L3. Эти два уровня ориентированы на защиту артефактов во время и после процесса сборки.
Веб-разработка
Сокращение времени загрузки веб-приложений Flutter. Уменьшили размер файлов шрифтов иконок, убрали неиспользуемые символы из Material и Cupertino.
Уменьшение размера CanvasKit для всех браузеров. Браузеры на базе Chromium могут использовать еще более компактный пользовательский CanvasKit. CanvasKit обслуживается лучшей в Google CDN — это должно еще больше повысить производительность.
Встраивание элементов. Теперь можно обслуживать веб-приложения Flutter из определенного элемента на странице. До этого релиза приложения могли либо заполнять все тело страницы, либо отображаться в теге iframe. Примеры кода можно найти на GitHub.
Поддержка шейдеров. Веб-приложения могут использовать поддержку фрагментных шейдеров Flutter.
Движок
Impeller
В релизе версии 3.7 мы представили превью Impeller на iOS. С тех пор мы получили и учли много замечательных отзывов от пользователей. С более чем 250 коммитами в этом релизе мы установили Impeller в качестве рендерера по умолчанию на iOS. Теперь все приложения, созданные для iOS с помощью Flutter 3.10, используют Impeller по умолчанию. Такие приложения будут иметь меньше ошибок и более стабильную производительность.
С момента релиза версии 3.7 Impeller на iOS стал занимать меньше памяти, использует меньше проходов и промежуточных целей рендеринга. На новых моделях iPhone сжатие текстур с потерями позволило уменьшить объем памяти без ущерба для точности изображения. Эти изменения также заметно улучшили производительность на iPad.
Рассмотрим такой сложный экран, как pull quote в приложении Wonderous. Усовершенствования сократили объем памяти экранов почти вдвое. Сокращение использования памяти также дает небольшое снижение нагрузки на GPU и CPU. Приложение Wonderous может не заметить такого снижения нагрузки. Его фреймы и раньше рендерились бюджетно, но это изменение должно продлить время автономной работы.
Impeller также открывает команде возможность быстрее выполнять запросы на популярные функции. Один из примеров — поддержка более широкой цветовой гаммы P3 на iOS. Описание этой функции ищите в другом месте этой статьи.
Вклад сообщества, в частности пользователей ColdPaleLight и luckysmg на GitHub, ускорил наш прогресс. Они стали авторами нескольких исправлений, которые улучшили точность и производительность.
Несмотря на то, что Impeller удовлетворяет потребности большинства приложений Flutter в рендеринге, можно от него отказаться. Если вы решите отказаться от Impeller, напишите об этом в GitHub и объясните нам причину отказа. Пользователи приложений могут заметить, что рендеринг Skia и Impeller имеет незначительные различия. Эти различия могут быть ошибками, поэтому не стесняйтесь подавать жалобы. В одном из будущих релизов мы удалим устаревший рендерер Skia для iOS, чтобы уменьшить размер Flutter.
Продолжается работа над бэкендом Vulkan для Impeller. Impeller для Android по-прежнему находится в активной разработке, но еще не готов к превью. Мы планируем рассказать о нем больше в ближайшем будущем.
Чтобы следить за нашим прогрессом, заходите на нашу доску проектов на GitHub.
Производительность
В этом релизе, помимо Impeller, есть еще улучшения и исправления производительности.
Устранение Jank
Хотим поблагодарить участника проекта с открытым исходным кодом luckysmg. Он обнаружил, что можно сократить время получения следующего рисуемого слоя от драйвера Metal. Чтобы получить этот бонус, нужно установить цвет фона FlutterViews в ненулевое значение. Это изменение устраняет низкую частоту кадров на последних дисплеях iOS с частотой 120 Гц. В некоторых случаях оно увеличивает частоту кадров в три раза. Это помогло нам закрыть более половины проблем на GitHub. Изменение было настолько важным, что мы перенесли исправление в релиз 3.7.
В версии 3.7 мы перенесли загрузку локальных изображений из потока платформы в поток Dart, чтобы избежать задержки событий vsync из потока платформы. Однако пользователи заметили, что эта дополнительная работа в потоке Dart также вызвала некоторые ошибки. В этом релизе мы перенесли открытие и декодирование локальных изображений из потока Dart в фоновый поток. Это изменение устраняет возможные длительные паузы на экранах с большим количеством локальных изображений и позволяет избежать задержки событий vsync. В наших локальных тестах и автоматизированных бенчмарках это изменение сократило время загрузки нескольких одновременных изображений вдвое.
Мы продолжаем оптимизировать новую внутреннюю структуру DisplayList в Flutter. В этом релизе мы добавили механизм выбраковки на основе R-дерева. Этот механизм устраняет обработку операций рисования намного раньше в нашем рендере. Такая оптимизация ускоряет, например, работу пользовательского рисовальщика, вывод которого не удается вывести за пределы экрана. Наши микробенчмарки показали снижение времени обработки DisplayList до 50%. В приложениях с обрезанными пользовательскими красками наблюдалось разное улучшение. Степень улучшения зависит от сложности и количества скрытых операций рисования.
Сокращение задержки при запуске iOS
Неэффективная стратегия поиска идентификаторов в пакетах приложений увеличивала задержки при запуске приложений. Задержка при запуске растет пропорционально размеру приложения. В этом релизе мы исправили поиск идентификаторов в пакетах. Это уменьшило задержку при запуске на 100 мс или примерно на 30-50% в большом производительном приложении.
«Мы как разработчики очень рады тому, какое внимание в команде Flutter уделяется iOS-разработке. Сокращение времени запуска iOS-приложения плюс переход на Impeller дают безграничные возможности для Flutter-разработчиков».
Юрий Петров, Flutter Team Lead, Friflex
Уменьшение размера
Flutter использует SkParagraph в качестве библиотеки по умолчанию для формирования, компоновки и рендеринга текста. Мы использовали флажок для возврата к устаревшим библиотекам libtxt и minikin. Поскольку мы полностью доверяем SkParagraph, мы удалили libtxt и minikin и их флажок в этом релизе — это уменьшает сжатый размер Flutter на 30 КБ.
Стабильность
В версии 3.0 на поздней стадии процесса рендеринга мы включили функцию Android, которая использовала расширенные возможности драйвера GPU. Функции драйвера перерисовывают меньшую часть экрана при изменении только одной «грязной» области. Мы добавили это к более ранним оптимизациям нашего графического интерфейса с аналогичным эффектом. Несмотря на то, что результаты бенчмарков нас воодушевили, всплыли две проблемы. Во-первых, самый лучший бенчмарк может не отражать практические случаи использования. Во-вторых, набор устройств и версий Android, поддерживающих эту функцию драйвера GPU, оказалось трудно найти. Учитывая ограниченность возможностей и поддержки, мы отключили функцию частичной перерисовки на Android.
Функция остается включенной на iOS при использовании бэкенда Skia. Мы рассчитываем включить ее в Impeller в одном из будущих релизов.
Улучшения в API
Декодер APNG. В версии Flutter 3.10 решена одна из самых популярных проблем — добавлена возможность декодирования изображений APNG. Теперь можно загружать изображения APNG с помощью существующих API Flutter.
Улучшения в API для загрузки изображений. Технический директор Flutter tvolkert внес улучшения в API для загрузки изображений в dart:ui. Мы добавили новый метод instantiateImageCodecWithSize. Он поддерживает загрузку изображения, которое удовлетворяет трем условиям:
- соотношение сторон неизвестно во время загрузки;
- ограничение на ограничивающую рамку;
- ограничение на исходное соотношение сторон.
Примером может служить ситуация, когда приложение пытается отобразить одно изображение из множества возможных, загруженных из сети.
Мобильная разработка
iOS
Отладка беспроводной связи. Теперь можно запускать и горячо перезагружать приложения Flutter для iOS без кабеля. После успешного беспроводного сопряжения устройства iOS в Xcode можно на нем развернуть приложение с помощью команды flutter run. Если возникнут проблемы, проверьте, появился ли значок сети рядом с вашим устройством в меню Окно > Устройства и симуляторы > Устройства. Чтобы узнать больше, ознакомьтесь с нашей документацией.
Поддержка изображений с широкой цветовой гаммой. Приложения Flutter на iOS теперь могут поддерживать точный рендеринг для изображений с широкой цветовой гаммой. Для этого нужно использовать Impeller и добавить флажок FLTEnableWideGamut в файл Info.plist.
Поддержка проверки орфографии. Виджет SpellCheckConfiguration() теперь по умолчанию поддерживает функцию проверки орфографии Apple на iOS. Для этого установите виджет с помощью параметра spellCheckConfiguration в CupertinoTextField.
Адаптивный чекбокс и радио.В этом релизе в библиотеку Cupertino добавлены виджеты CupertinoCheckBox и CupertinoRadio, которые создают компоненты чекбоксов и радиокнопок, соответствующие стилю Apple. В виджеты Material checkbox и radio добавлены конструкторы .adaptive. На iOS и macOS эти конструкторы используют соответствующие виджеты Cupertino. На других платформах они используют виджеты Material.
Доработка анимации, переходов и цветов Cupertino. В Flutter 3.10 улучшили некоторые анимации, переходы и цвета, чтобы они соответствовали SwiftUI:
- обновили переход CupertinoPageRoute;
- добавили анимации увеличения заголовка в CupertinoSliverNavigationBar;
- добавили несколько новых системных цветов iOS в CupertinoColors.

Производительность PlatformView. Когда PlatformView появляются на экране, Flutter снижает частоту обновления на iOS, чтобы уменьшить зависание. Пользователи приложения заметят это, когда приложение будет отображать анимированные или прокручиваемые PlatformViews.
macOS и iOS могут использовать общий код в плагинах. Flutter теперь поддерживает ключ sharedDarwinSource в файле pubspec.yaml для плагинов. Этот ключ указывает на то, что Flutter должен использовать общий код для iOS и macOS.
ios:
pluginClass: PathProviderPlugin
dartPluginClass: PathProviderFoundation
sharedDarwinSource: true
macos:
pluginClass: PathProviderPlugin
dartPluginClass: PathProviderFoundation
sharedDarwinSource: true
Новые ресурсы для расширений приложений. Мы добавили документацию для разработчиков Flutter по использованию расширений приложений для iOS, таких как живые активности, домашний экран и обмен данными. Чтобы упростить создание виджетов домашнего экрана и обмена данными, мы добавили новые методы в плагины path_provider и homescreen_widget.
Новые ресурсы по кроссплатформенному дизайну. Теперь документация включает в себя кроссплатформенные соображения по дизайну для определенных компонентов пользовательского интерфейса. Чтобы узнать больше о каждом из этих компонентов, ознакомьтесь с обсуждениями в репозитории Flutter UX GitHub. Мы благодарны за любой вклад или обратную связь!
Android
Поддержка CameraX. Camera X, библиотека Jetpack, упрощает добавление богатой функциональности камеры в ваше приложение для Android. Функционал применим к широкому выбору аппаратов Android Camera. В этом релизе мы добавили предварительную поддержку CameraX в плагин Flutter Camera, которая охватывает следующие сценарии использования:
- захват изображения;
- запись видео;
- отображение предварительного просмотра камеры в реальном времени.
Чтобы попробовать, согласитесь на использование реализации CameraX. Для этого добавьте следующую строку в файл pubspec.yaml.
Dependencies:
camera: ^0.10.4 # Latest camera version
camera_android_camerax: ^0.5.0
Мы будем рады вашим отзывам, поскольку продолжаем добавлять новые возможности CameraX. Позже мы сделаем CameraX по умолчанию.
DevTools
Мы продолжаем совершенствовать DevTools — набор инструментов для повышения производительности и отладки Dart и Flutter:
— В пользовательском интерфейсе DevTools используется Material 3. Это одновременно модернизирует внешний вид и улучшает доступность.
— Консоль DevTools поддерживает оценки для запущенного приложения в режиме отладки. До этого релиза это можно было сделать только при приостановке приложения.
— Встроенный просмотрщик трассировки Perfetto заменяет предыдущий просмотрщик, так как обрабатывает большие наборы данных, работает лучше и включает больше функций:
- возможность фиксировать интересующие потоки;
- клик и перетаскивание для выбора нескольких событий временной шкалы из нескольких кадров;
- использование SQL-запросов для извлечения определенных данных из событий временной шкалы.
«Perfetto — интересный и очень удобный инструмент. Обязательно будем использовать его в нашей команде».
Юрий Петров, Flutter Team Lead, Friflex
Чтобы узнать больше, ознакомьтесь с информацией о выпуске DevTools 2.23.1, DevTools 2.22.2 и DevTools 2.21.1.
Устаревшие и критические изменения
Устаревшие API. Изменения в этом релизе включают устаревшие API, срок действия которых истек после выпуска версии 3.7. Чтобы увидеть все затронутые API, а также дополнительный контекст и руководство по миграции, ознакомьтесь с руководством по обесцениванию для этого релиза. Dart Fix позволяет устранить многие из этих проблем, включая быстрые исправления в IDE и массовое применение с помощью команды dart fix.
Обновление Android Studio Flamingo. После обновления Android Studio до версии Flamingo можно увидеть ошибку при попытке запустить или собрать приложение Flutter для Android. Эта ошибка возникает из-за того, что Android Studio Flamingo обновляет поставляемый Java SDK с 11 до 17. Версии Gradle ранее 7.3 не могут работать при использовании Java 17. Мы обновили flutter analyze --suggestions, чтобы проверить, возникает ли эта ошибка из-за несовместимости между Java SDK и версией Gradle. Чтобы узнать о различных способах устранения этой ошибки, ознакомьтесь с нашим руководством по миграции.
Устаревание Windows singleton. В этом релизе устаревает Windows singleton. Приложениям и библиотекам лучше с него мигрировать — это подготовит ваше приложение к поддержке многооконности при запуске в будущей версии Flutter.