В этой статье мы хотим поделиться опытом использования IDE Visual studio code (VSCode). Наш Flutter Team Lead Юрий Петров рассказывает, какие плагины он использует и почему они ему нравятся. Предлагаем не обращать внимание на их очередность: если плагин стоит в конце нашего списка, это совсем не означает, что он хуже других.
1. Flutter и Dart
Самый первый плагин, который нужен для использования фреймворка Flutter, это Flutter.

Это основной плагин, который содержит в себе все необходимые инструменты для использования фреймворка Flutter в VSCode. При его установке автоматически установится плагин для языка Dart.

2. Awesome Flutter Snippets
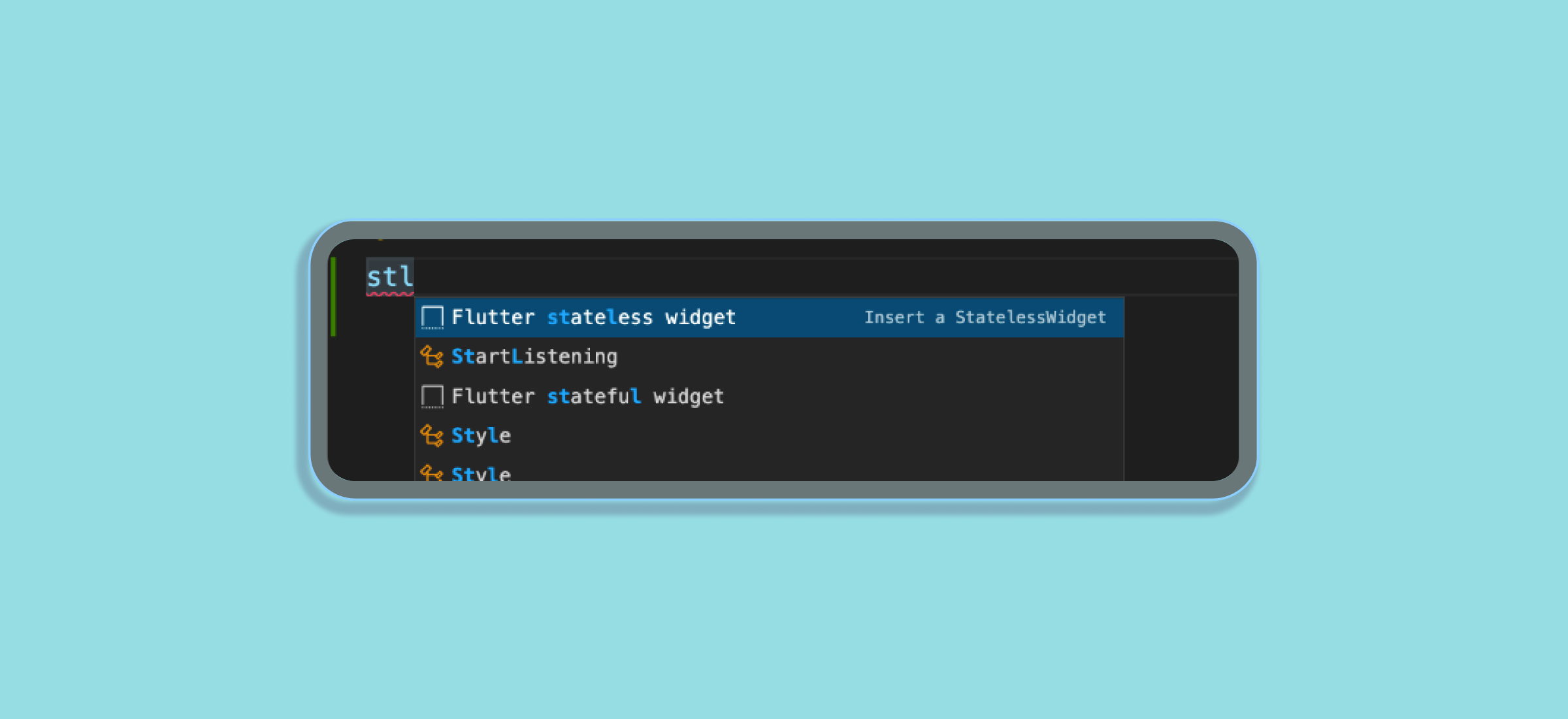
Чтобы минимизировать лишнюю работу при написании кода были придуманы снипеты. Как они работают? Разработчик начинает вводить, например, слово «stl», а ide начинает подбирать варианты для создания, например, Statteless виджета.

Это очень удобно и экономит много времени. В принципе, любой разработчик может сам написать эти снипеты. Но в маркетплейсе есть прекрасный плагин Awesome Flutter Snippets.

Он уже содержит все самые используемые снипеты для Flutter.
3. Flutter Color
Следующий в нашем списке — плагин Flutter Color.

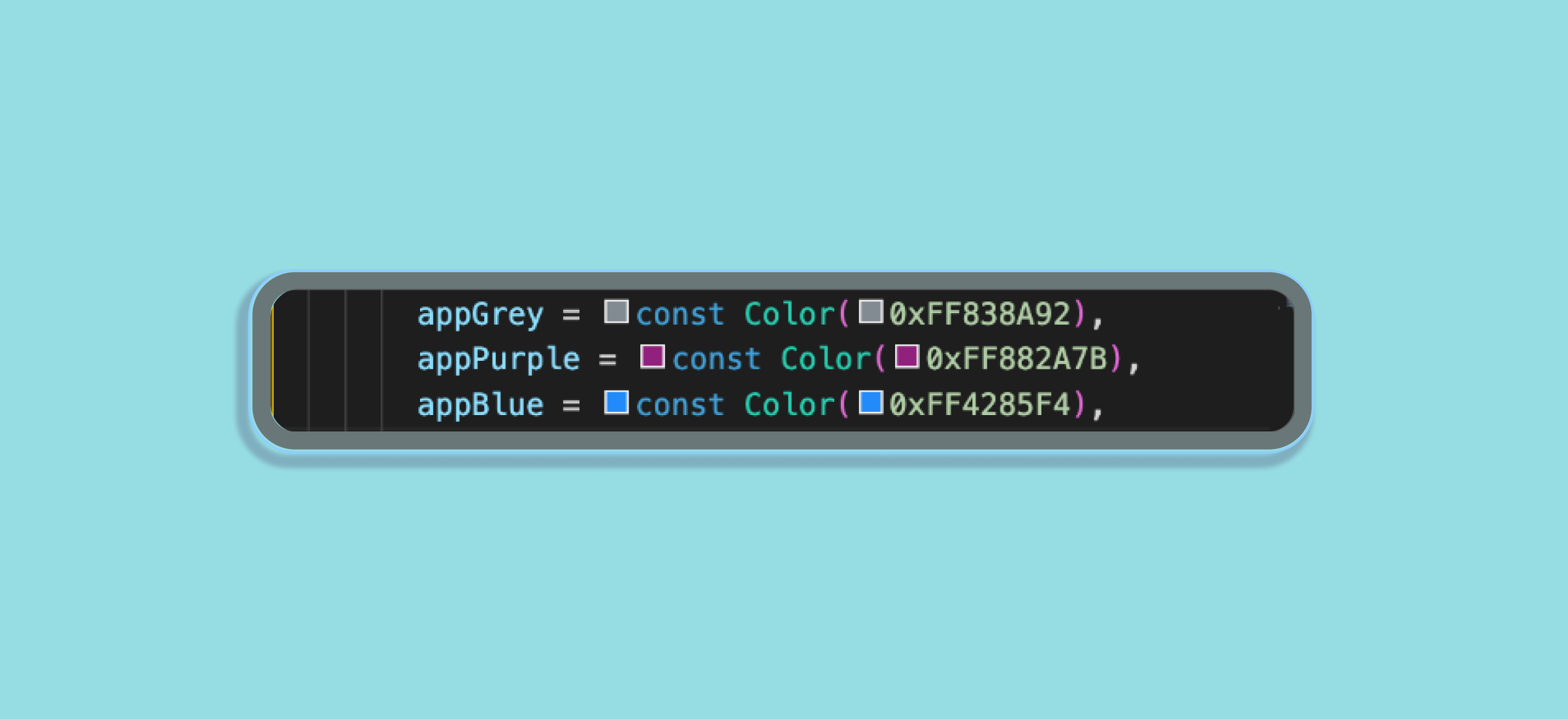
Иногда при описании цвета в коде хочется визуально представлять себе этот цвет. Как раз для этого и придуман данный плагин. Он преобразует цвет в коде — например, 0xFF882A7B — в небольшую область такого же цвета. Это очень удобно для мысленной визуализации цвета в приложении.
Вот как это выглядит в коде.

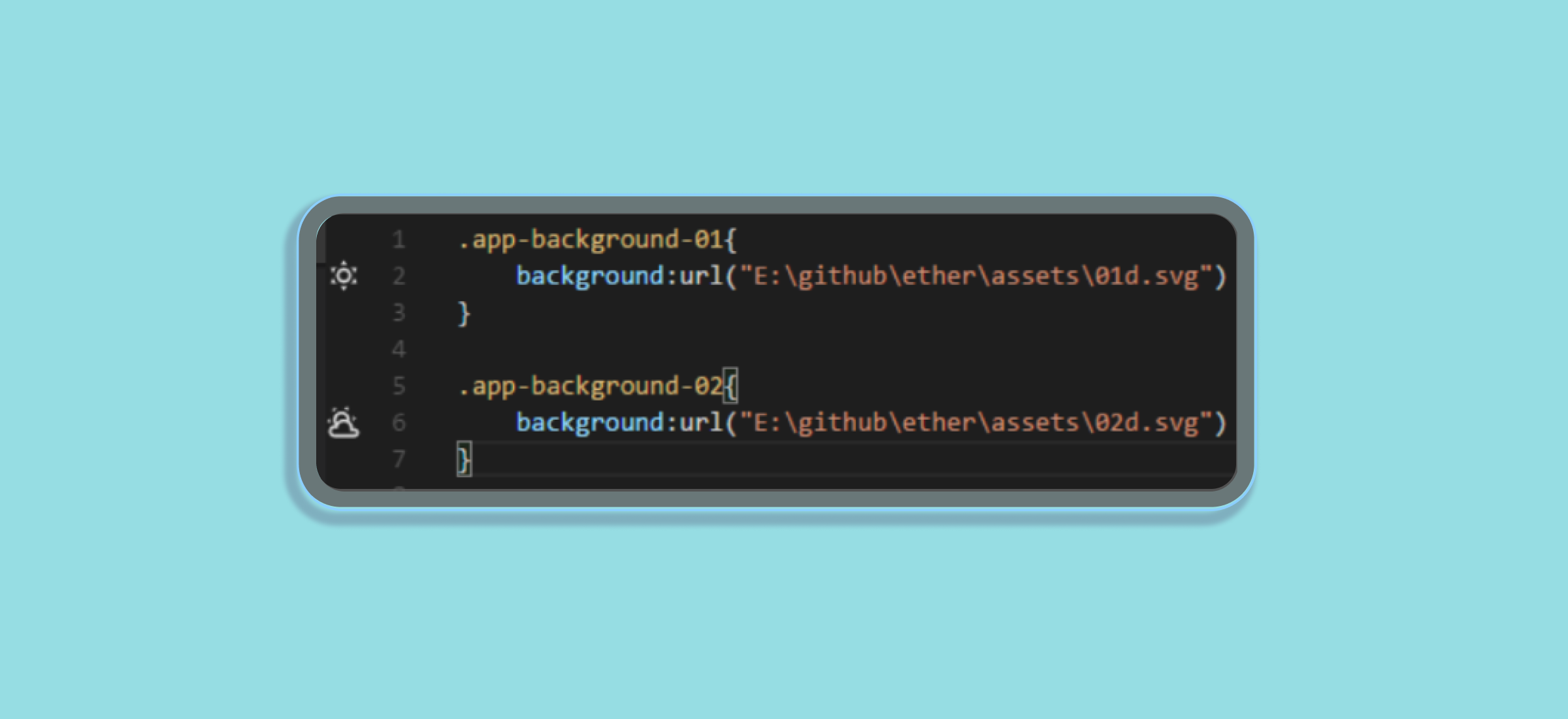
4. Image Preview
Аналогично работает и плагин Image Preview.

Он позволяет быстро посмотреть превью используемого рисунка прямо в IDE.

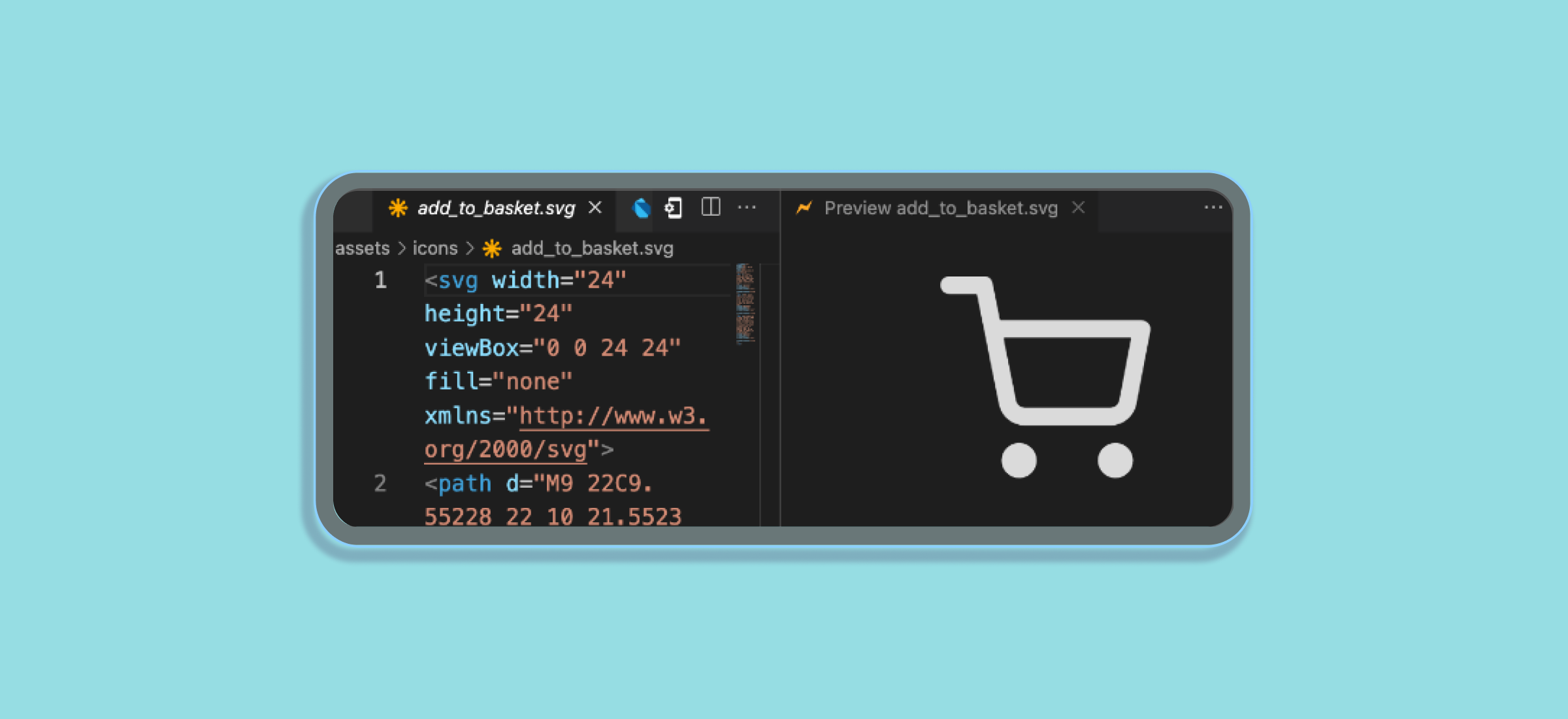
5. Svg Preview
Следующий плагин — это Svg Preview.

Обычно разработчики используют для проекта формат SVG. Но, в отличии от формата PNG или JPEG, его нельзя взять и просто посмотреть в проводнике. Для того, чтобы можно было посмотреть SVG файл прямо в IDE, и был написан данный плагин.

6. YAML
Все Flutter разработчики сталкивались с редактированием файла pubspec.yaml. А так как встроенного форматтера и валидатора в VSCode нет , здесь на помощь приходит плагин YAML.

Он обеспечивает всестороннюю поддержку языка YAML для кода Visual Studio через сервер yaml-language-server со встроенной поддержкой синтаксиса Kubernetes.
7. Todo Tree
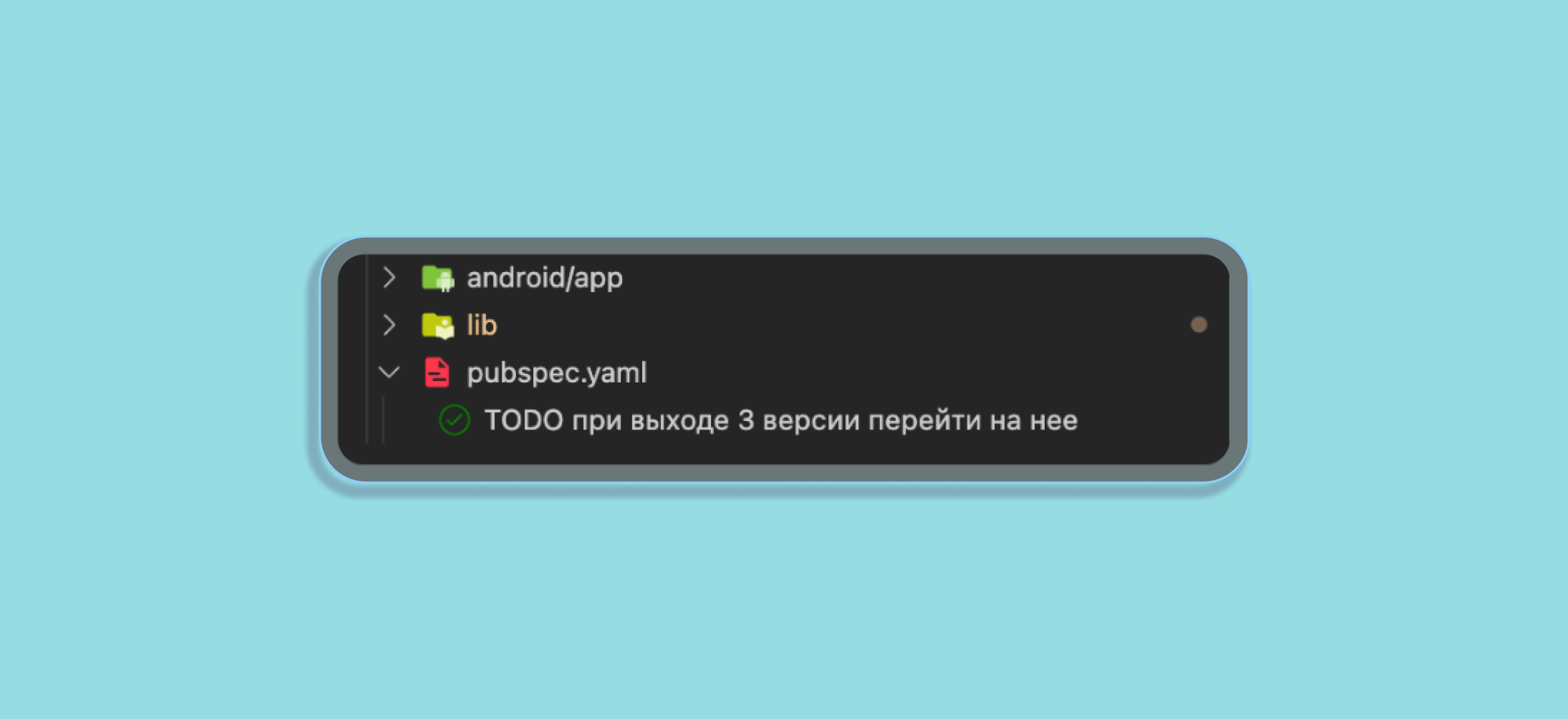
Разработчикам бывает необходимо сделать пометку в TODO, которая обозначает «не забыть что-то сделать в этом месте кода». Но в VSCode нет удобных инструментов для отображения таких пометок. Для этого я рекомендую использовать плагин Todo Tree.

Этот плагин быстро ищет (с помощью ripgrep) в вашей рабочей области теги комментариев, такие как TODO и FIXME, и отображает их в виде дерева. Щелкнув на элемент в дереве, вы откроете файл и поместите курсор на строку, содержащую TODO.

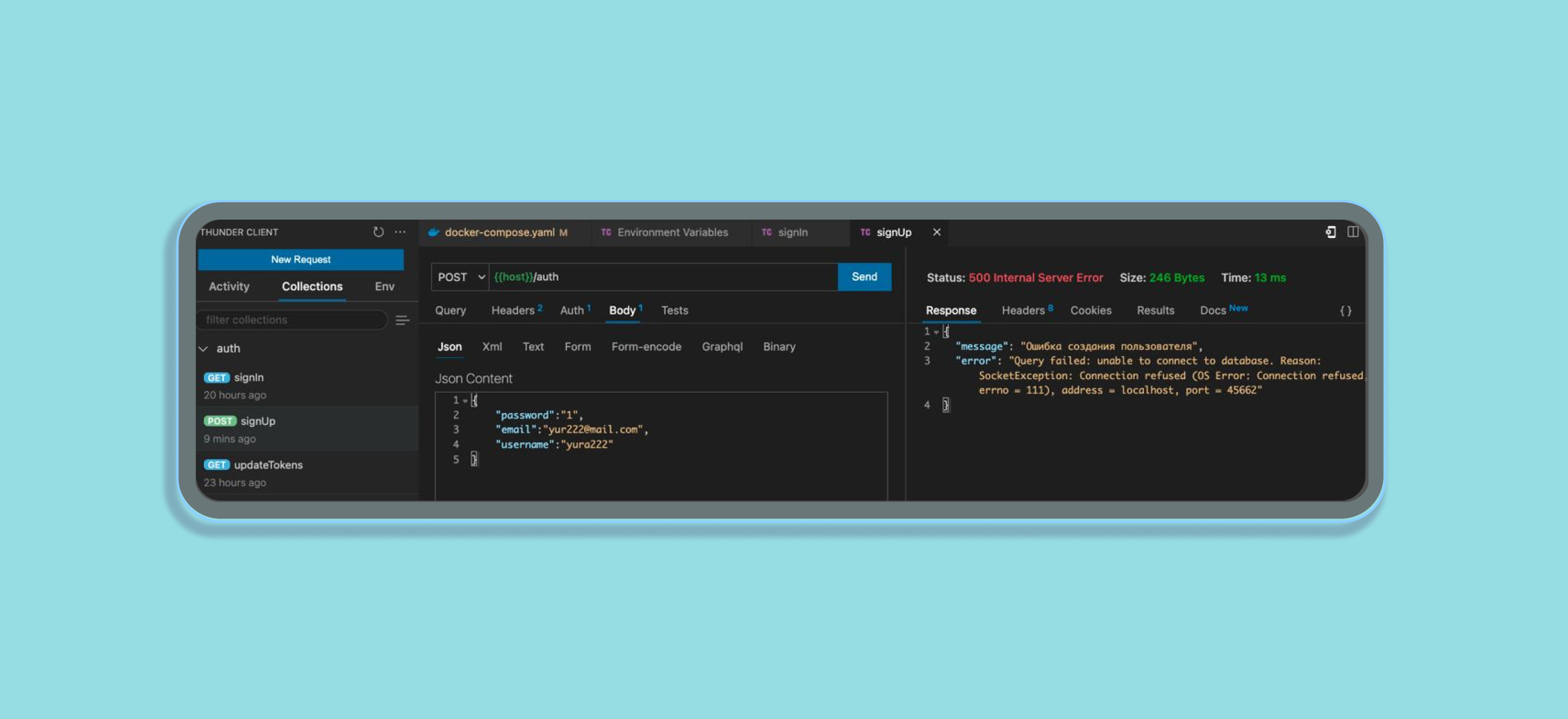
8. Thunder Client
Следующий в нашем списке — очень нужный плагин Thunder Client.

С его помощью можно тестировать API прямо в VSCode, создавать свои коллекции, делать любые виды запросов в API, просматривать запросы и ответы от бэкенда.
Открыв для себя этот плагин, я совсем перестал использовать Postman.

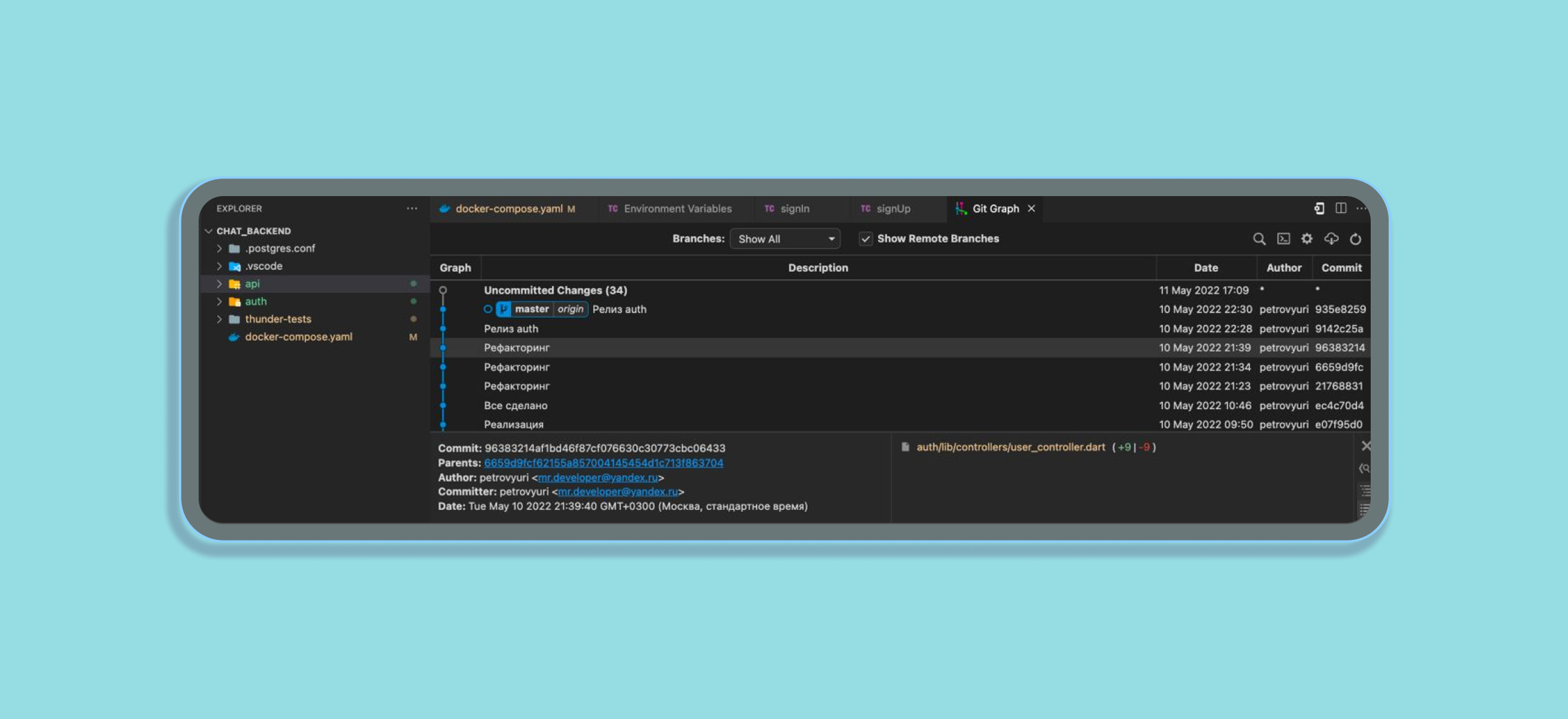
9. Git Graph
Для работы с git я использую плагин Git Graph.

Он очень удобен для визуального просмотра веток, слияний, сравнивания, сброса и так далее.

10. Json to Dart Model
Следующий плагин необходим для работы с JSON, и называется он Json to Dart Model.

Любому разработчику приходится работать с JSON моделями. Но иногда модель, приходящая с бэкенда, очень большая. И на то, чтобы вручную создавать класс-модель, может уйти много времени. Этот плагин дает возможность, скопировав ответ от бэкенда, быстро создать уже готовую модель.